El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…
Inserción y reproducción de audio en Android
Es fácil que nos surja la necesidad de integrar en nuestra aplicación Android elementos multimedia, como el audio o el video. Aplicaciones turísticas, audio o videoguías de museos o reproductores multimedia son algunos de los muchos ejemplos de aplicaciones en los que podemos necesitarlos.
Android ofrece la posibilidad de trabajar con elementos multimedia integrados previamente en la aplicación o incluso obtenidos de forma dinámica desde Internet (streaming).
En la documentación oficial, podemos informarnos de los formatos multimedia soportados por la plataforma Android, así cómo de las recomendaciones para trabajar de la forma más óptima en cuanto al consumo de recursos de la aplicación.
En esta publicación y la siguiente, veremos una pequeña muestra de cómo podemos trabajar con audios y videos integrados dentro de nuestra aplicación.
Esta documentación está extraída de nuestro curso Desarrollo de Aplicaciones Android (con Android Studio)
Reproducción de audio
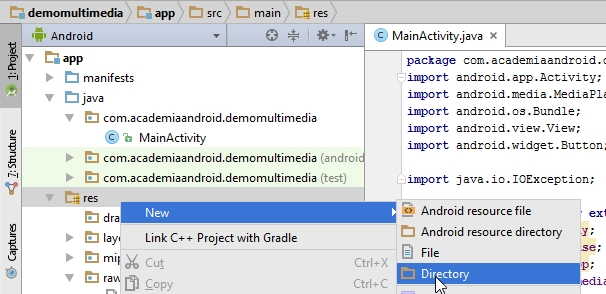
Para empezar necesitamos añadir a nuestro proyecto los ficheros que queremos reproducir. Tanto los audios como los videos se almacenan dentro de la carpeta res/raw por lo que el primer paso será crearla si ésta no existe.
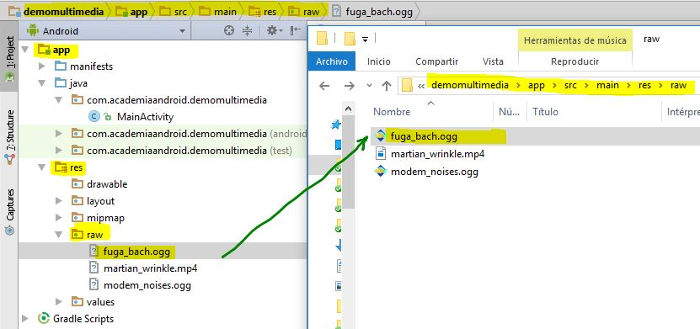
 Para añadir nuestro fichero la forma más fácil es pulsar con el botón derecho del ratón sobre la carpeta raw y seleccionamos «Show in explorer«. Simplemente tenemos que arrastrar nuestro fichero a esta carpeta.
Para añadir nuestro fichero la forma más fácil es pulsar con el botón derecho del ratón sobre la carpeta raw y seleccionamos «Show in explorer«. Simplemente tenemos que arrastrar nuestro fichero a esta carpeta.

A continuación para reproducir el audio no necesitamos más que el siguiente código:
|
1 2 3 |
MediaPlayer mediaPlayer = MediaPlayer.create(this, R.raw.fuga_bach); mediaPlayer.start(); |
La clase MediaPlayer es la que nos proporciona Android para interactuar con elementos multimedia. Si añadimos el código anterior a nuestra Activity principal el audio comenzará a reproducirse en cuanto se lance la aplicación.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
package com.academiaandroid.demomultimedia; import android.app.Activity; import android.media.MediaPlayer; import android.os.Bundle; public class MainActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); MediaPlayer mediaPlayer = MediaPlayer.create(this, R.raw.fuga_bach); mediaPlayer.start(); } } |
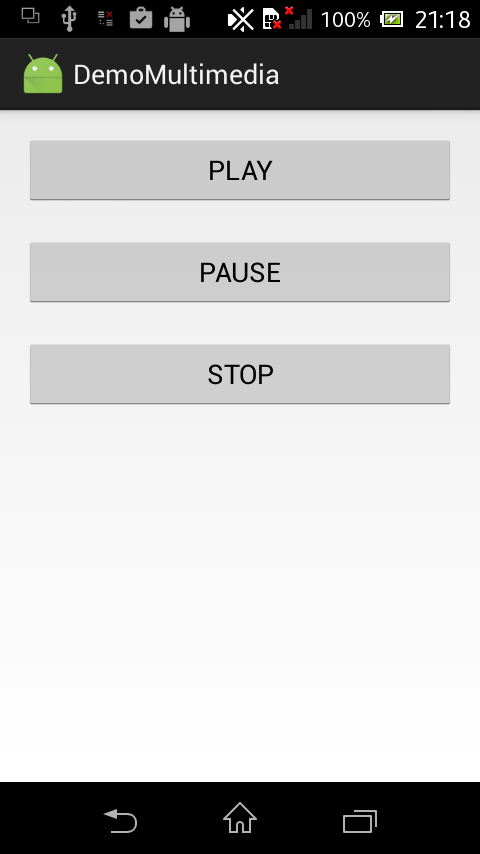
Vamos a completar este ejemplo implementando un sencillo reproductor de audio, para ello crearemos una interfaz con 3 botones como la siguiente:
 a continuación detallamos el fichero de layout:
a continuación detallamos el fichero de layout:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.academiaandroid.demomultimedia.MainActivity"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" > <Button android:text="PLAY" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/buttonPlay" android:layout_alignParentBottom="true" android:layout_toLeftOf="@+id/buttonPause" android:layout_toStartOf="@+id/buttonPause" android:layout_marginBottom="20dp" /> <Button android:text="PAUSE" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/buttonPause" android:layout_alignBaseline="@+id/buttonPlay" android:layout_alignBottom="@+id/buttonPlay" android:layout_centerHorizontal="true" android:layout_marginBottom="20dp"/> <Button android:text="STOP" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/buttonStop" android:layout_alignBaseline="@+id/buttonPause" android:layout_alignBottom="@+id/buttonPause" android:layout_toRightOf="@+id/buttonPause" android:layout_toEndOf="@+id/buttonPause" /> </LinearLayout> </RelativeLayout> |
y en este pequeño video, vemos el resultado que obtendríamos:
Créditos. Fichero de sonido: Fuga nº 2 BMV 847 de JS Bach, interpretado por Kimiko Ishizaka (proyecto grabación de «El clave bien temperado» con licencia Creative Commons Zero – public domain)
El siguiente código muestra la lógica completa de la aplicación:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
package com.academiaandroid.demomultimedia; import android.app.Activity; import android.media.MediaPlayer; import android.os.Bundle; import android.view.View; import android.widget.Button; import java.io.IOException; public class MainActivity extends Activity implements View.OnClickListener{ private Button btnPlay; private Button btnPause; private Button btnStop; private MediaPlayer mediaplayer; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); //Inicializamos la clase MediaPlayer asociandole el fichero de Audio mediaplayer = MediaPlayer.create(this, R.raw.fuga_bach); //Obtenemos los tres botones de la interfaz btnPlay= (Button)findViewById(R.id.buttonPlay); btnStop= (Button)findViewById(R.id.buttonStop); btnPause= (Button)findViewById(R.id.buttonPause); //Y les asignamos el controlador de eventos btnPlay.setOnClickListener(this); btnStop.setOnClickListener(this); btnPause.setOnClickListener(this); } @Override public void onClick(View v) { //Comprobamos el identificador del boton que ha llamado al evento para ver //cual de los botones es y ejecutar la acción correspondiente switch(v.getId()){ case R.id.buttonPlay: //Iniciamos el audio mediaplayer.start(); break; case R.id.buttonPause: //Pausamos el audio mediaplayer.pause(); break; case R.id.buttonStop: //Paramos el audio y volvemos a inicializar try { mediaplayer.stop(); mediaplayer.prepare(); mediaplayer.seekTo(0); } catch (IOException e) { e.printStackTrace(); } break; } } } |
Como vemos la lógica de funcionamiento para cada botón se limita a ejecutar la función correspondiente de la clase MediaPlayer. En el caso del botón stop debemos además reiniciar nuestro objeto MediaPlayer para que el audio vuelva a reproducirse desde el principio.



