El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…

Proyecto ejemplo de Interfaz de Usuario en Aplicación Android
Vamos a mostrar a través de un ejercicio práctico, cómo construir elementos de la interfaz de usuario. Se tratará de una aplicación Android muy simple que presentará un control de entrada Button que al ser pulsado, mostrará un mensaje en la pantalla.
Haremos dos versiones de este sencillo ejemplo, cuyo código podrás descargar al final de este tutorial:
- Proyecto que denominaremos «InterfazUsuario» donde implementamos los controles de forma programática, es decir, se construyen dichos elementos en tiempo de ejecución (cuando la App se ejecuta en el dispositivo).
- Proyecto que denominaremos «InterfazUsuarioXML» donde definiremos los controles a nivel de layout.
Descripción y estructura del proyecto InterfazUsuario
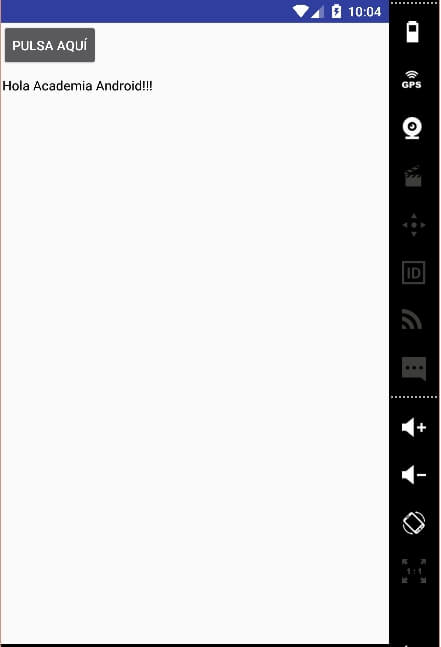
La aplicación será muy simple. Constará de una sola pantalla con el botón y el mensaje que aparecerá al pulsarlo, como vemos aquí:
Los elementos necesarios para el desarrollo de este son:
- Clase
MainActivity, que herede de la clase baseActivity, y que definirá la lógica de creación de instancias y diseño programático de las propiedades de la interfaz de usuario. - Layout
activity_main.xml, formado por un layout de tipoRelativeLayout, que servirá como base para el resto de elementos que vayan construyéndose en tiempo de ejecución.
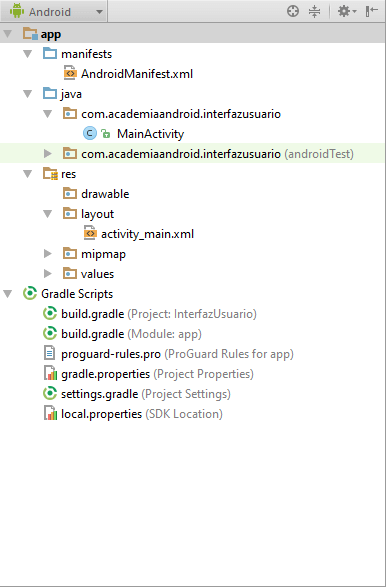
En la siguiente imagen, se podrá apreciar cómo quedaría finalmente la estructura de elementos que intervienen en el proyecto (vista Android en el IDE Android Studio):
Descripción del código fuente proyecto «InterfazUsuario»
Una vez presentado brevemente el proyecto, vamos a explicar el código que contiene:
InterfazUsuario\app\src\main\java\com\academiaandroid\interfazusuario\MainActivity.class
Activity que mostrará un control de tipo Button, creado en tiempo de ejecución, y que permitirá al usuario interaccionar con la aplicación al pulsar dicho botón:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
package com.academiaandroid.interfazusuario; import android.app.Activity; import android.graphics.Color; import android.os.Bundle; import android.view.Gravity; import android.view.View; import android.widget.Button; import android.widget.RelativeLayout; import android.widget.TextView; public class MainActivity extends Activity { |
Se declara tres variables de tipo TextView, Button y RelativeLayout a nivel de clase:
|
1 2 3 4 |
private TextView tvHolaMundo; private Button btnSaludo; private RelativeLayout rlGeneral; |
El método onCreate() será llamado cuando se inicie la Activity, por lo que todo lo situado en su interior se inicializará al llamar a dicha Activity:
|
1 2 3 4 5 |
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); |
En las siguientes líneas se crean las instancias de los objetos que serán inicializados al ejecutar la aplicación (reciben como parámetro de entrada el contexto de la aplicación). En este caso se trata del layout base de la Activity, y el control Button que aparecerá inicialmente:
|
1 2 3 |
rlGeneral = new RelativeLayout(getApplicationContext()); btnSaludo = new Button(getApplicationContext()); |
El objeto btnSaludo invocará al método setText() para establecer el texto que mostrará el botón:
|
1 2 |
btnSaludo.setText("Pulsa aquí"); |
Finalmente se añade el control Button al layout definido, para establecer dicho layout como base de la interfaz de la aplicación:
|
1 2 3 |
rlGeneral.addView(btnSaludo); setContentView(rlGeneral); |
A continuación, y todavía dentro del método onCreate(), se invoca al método setOnClickListener() del objeto btnSaludo, encargado de controlar la pulsación del botón:
|
1 2 3 4 5 6 |
btnSaludo.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { |
Dentro de este evento, se crea una instancia de TextView, para en las siguientes líneas invocar al método setTextColor() encargado de establecer el color del texto, y además establecer los parámetros para definir la posición del objeto tvHolaMundo dentro del layout. Para este último aspecto se crea una instancia de LayoutParams, que recibirá como argumentos para dicha instancia, el ancho y alto del layout definido:
|
1 2 3 4 5 6 |
tvHolaMundo = new TextView(getApplicationContext()); tvHolaMundo.setTextColor(Color.BLACK); RelativeLayout.LayoutParams layoutParams = new RelativeLayout.LayoutParams( RelativeLayout.LayoutParams.WRAP_CONTENT,RelativeLayout.LayoutParams.WRAP_CONTENT); |
En las siguientes líneas se establece el margen con respecto a la parte izquierda, superior, derecha e inferior de la pantalla, además de asignar los parámetros del layout y asignarle el texto «Hola Academia Android!!!» al invocar al método setText():
|
1 2 3 4 |
layoutParams.setMargins(5, 200, 150, 0); tvHolaMundo.setLayoutParams(layoutParams); tvHolaMundo.setText("Hola Academia Android!!!"); |
Por último se añade al layout implementado, para finalmente cerrar el método setOnClickListener, onCreate() y la clase MainActivity:
|
1 2 3 4 5 6 |
rlGeneral.addView(tvHolaMundo); } }); } } |
InterfazUsuario\app\src\main\res\layout\activity_main.xml
Layout activity_main.xml que al definir los elementos de forma programática, sólo estaría formado por un RelativeLayout:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.academiaandroid.interfazusuario.MainActivity" android:id="@+id/rlPrincipal"> </RelativeLayout> |
Descripción del código fuente proyecto «InterfazUsuarioXML»
Si por el contrario, deseamos crear una aplicación similar a la anterior, enlazando los controles definidos en la interfaz de usuario, con las variables definidas en la clase, bastaría con realizar los siguientes pasos:
A nivel de layout añadir dos controles, uno de tipo Button, y otro de tipo TextView. Para ello sólo bastará con seleccionar el layout creado por defecto al construir un proyecto con una Activity vacía, y que podremos encontrar dentro de la ruta InterfazUsuarioXML\app\src\main\res\layout\activity_main.xml.
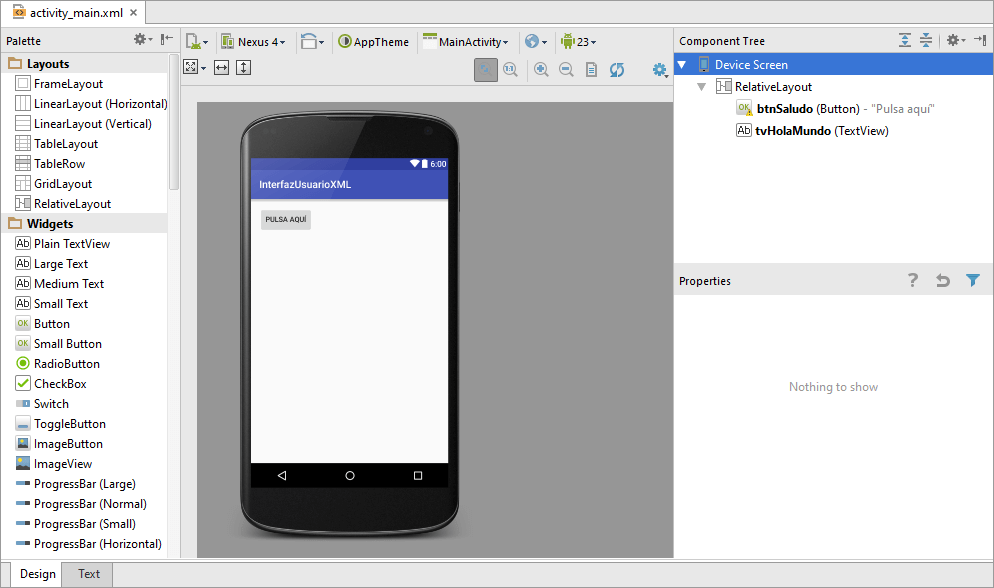
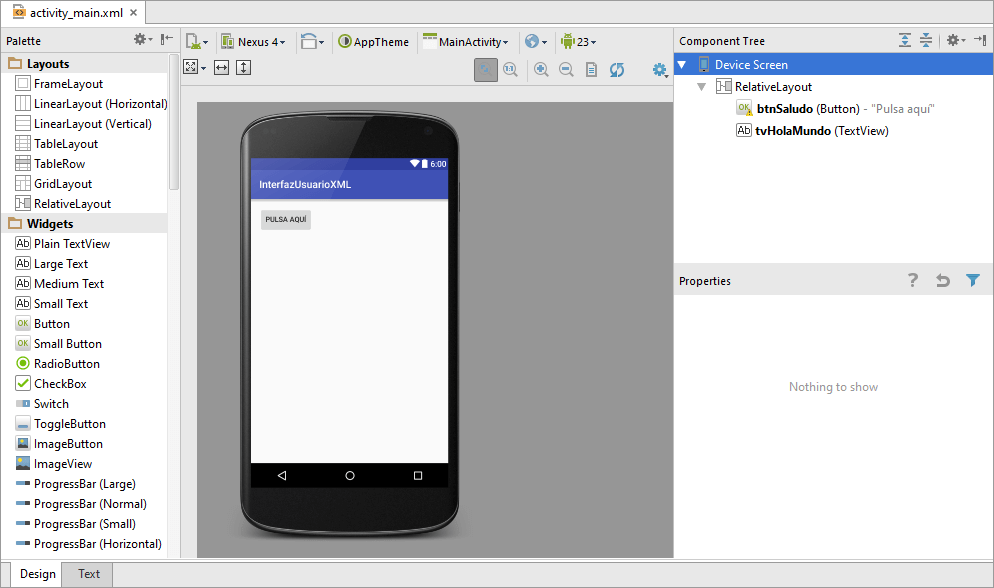
Una vez estemos situados sobre dicho fichero XML, en la vista diseño, seleccionar los controles comentados anteriormente con un click, e indicaremos en qué posición queremos colocarlo en la interfaz de usuario. Tanto a nivel visual, como desde el punto de vista XML, quedaría de la siguiente forma:

Como se puede apreciar en la imagen anterior, aunque se ha definido un control TextView (árbol de componentes), este no mostrará contenido debido a que la propiedad «text» se deja vacía, para posteriormente desde la clase MainActivity indicar que texto deseamos visualizar.
InterfazUsuarioXML\app\src\main\res\layout\activity_main.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.academiaandroid.interfazusuarioxml.MainActivity"> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Pulsa aquí" android:id="@+id/btnSaludo" android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceLarge" android:id="@+id/tvHolaMundo" android:layout_below="@+id/btnSaludo" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> </RelativeLayout> |
A nivel de clase, se crearán dos variables de tipo Button y TextView:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
package com.academiaandroid.interfazusuarioxml; import android.app.Activity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.TextView; public class MainActivity extends Activity { private TextView tvHolaMundo; private Button btnSaludo; |
Para finalmente, dentro del método onCreate(), definir el resto de lógica del contenido de la vista y referencias de variables con sus recursos a nivel de layout. Como se puede apreciar, a diferencia del ejemplo anterior, el método setContentView() establece la referencia con el layout definido en los recursos de la aplicación, además de también referenciar las variables de tipo TextView y Button con los identificadores (propiedad id del control a nivel de layout). Esta tarea se realizará mediante el método findViewById(), que recibirá el identificador único asignado a ese control:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); tvHolaMundo = (TextView)findViewById(R.id.tvHolaMundo); btnSaludo = (Button)findViewById(R.id.btnSaludo); btnSaludo.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { tvHolaMundo.setText("Hola Academia Android!!!"); } }); } } |
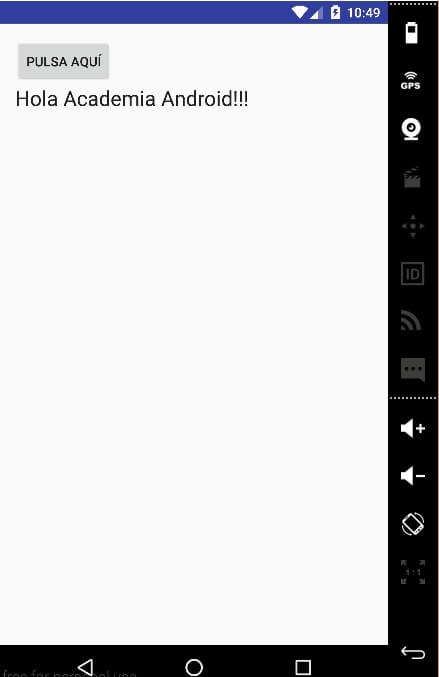
El resultado final con la pantalla de la App ejemplo sería muy similar a la otra versión:
Descarga de los proyectos
Proyecto InterfazUsuario:
DownloadProyecto InterfazUsuarioXML:
DownloadEn la próxima publicación explicaremos en un video ambos proyectos ejemplo.