El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…

Animaciones personalizadas con Material Design
En esta publicación de la serie sobre Material Design, se mostrarán varias de las animaciones disponibles con la nueva versión de Android 5. Estas proporcionan a los usuarios una mayor fluidez en el uso de los componentes de la aplicación, mostrando una continuidad que favorece enormemente su interacción con la aplicación.
Como parte del proceso de aprendizaje para entender el ejercicio práctico que desarrollaremos en las siguientes publicaciones, se mostrarán varias animaciones que permitan el desarrollo de aplicaciones más intuitivas a nivel visual.
Respuesta a eventos táctiles (ondulaciones)
Esta opción permite mostrar una confirmación visual a la pulsación del usuario. Esta funcionalidad se implementa con la nueva clase RippleDrawable, mostrando una animación a modo de onda.
|
1 2 3 |
?android:attr/selectableItemBackground para una onda limitada ?android:attr/selectableItemBackgroundBorderless para una onda que se extiende hasta fuera de la vista |
También será posible definir un RippleDrawable, a través de la creación de un recurso XML mediante el elemento ripple, y poder modificar el color por defecto asignándole el tema android:colorControlHighlight como valor del atributo color:
|
1 2 3 4 |
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="?android:colorControlHighlight" > </ripple> |
Información oficial de Android sobre la clase RippleDrawable
Animación con efecto despliegue
Esta animación proporciona una experiencia visual continua, que permitirá mostrar un efecto a modo de desplegable, cuando el usuario seleccione un componente de la aplicación. Es posible implementar esta funcionalidad a través del método ViewAnimationUtils.createCircularReveal()
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
//Vista visible inicialmente. final View myView = findViewById(R.id.my_view); //Se establece la posición del círculo para realizar el corte del pliegue int cx = (myView.getLeft() + myView.getRight()) / 2; int cy = (myView.getTop() + myView.getBottom()) / 2; //Se establece el radio inicial para el corte del círculo. int initialRadius = myView.getWidth(); //Se crea la animación asigándole un radio final de 0. Animator anim = ViewAnimationUtils.createCircularReveal(myView, cx, cy, initialRadius, 0); //Se establece la vista inicial en invisible cuando se realiza la animación. anim.addListener(new AnimatorListenerAdapter() { @Override public void onAnimationEnd(Animator animation) { super.onAnimationEnd(animation); myView.setVisibility(View.INVISIBLE); } }); //Por último se lanza la animación. anim.start(); |
Diseño dinámico de colores
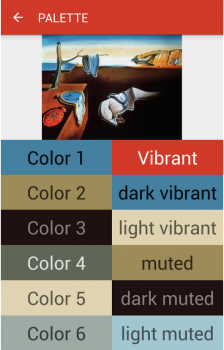
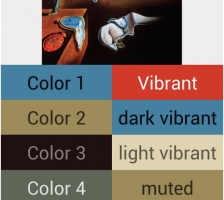
Material design fomenta el uso dinámico de colores a partir de imágenes, construyendo una paleta de colores mediante la clase Palette. Esta opción, permite obtener un conjunto de colores presentes en la imagen seleccionada, proporcionando una mayor inmersión del usuario en la experiencia gráfica. Además, esta nueva API posibilita la extracción de tonos vibrantes y apagados para una visualización óptima del texto asociado a la imagen. A continuación se enumerarán los diferentes perfiles de tonos que es posible extraer de una imagen:
- Vibrant
- Vibrant Dark
- Vibrant Light
- Muted
- Muted Dark
- Muted Light
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
/*Se invoca al método asíncrono generateAsync(), que recibe como parámetros la imagen desde la que se extraerá la paleta de colores, además de la instancia que invocará al método encargado de crear la paleta de colores.*/ Palette.generateAsync(bitmap, new Palette.PaletteAsyncListener() { public void onGenerated(Palette palette) { //Por ejemplo cambiar el color del texto asociado a la imagen } }); /* Otro de los parámetros que podrían indicarse es un valor de tipo int con el número de colores a utilizar. Este valor puede establecerse en 24 o 32.*/ Palette.generateAsync(bitmap, 32, new Palette.PaletteAsyncListener() { public void onGenerated(Palette palette) { //Por ejemplo cambiar el color de fondo de la vista } }); |
Si deseas ampliar conocimientos con respecto a la clase Palette, se recomienda consultar la información oficial de Android