El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…

Creación de una App con Material Design: tarjetas y listas
Vamos a describir dos de las mejoras introducidas con Android 5.0 Lollipop y el uso de Material Design: las listas de datos de un componente ListView (clase RecyclerView) y el uso de un sistema de tarjetas mediante la clase CardView, muy intuitivo. Ambas nos aportan mejoras a nivel de rendimiento y de visualización.
En primer lugar, es necesario aclarar que para el desarrollo de los siguientes componentes, deberán utilizarse las clases CardView y RecyclerView.
- CardView: Clase que hereda de FrameLayout, mostrando información a modo de tarjetas, con un diseño basado en bordes redondeados y sombras, muy similar a Google Now. Este componente, para la versión de Android Lollipop, define la propiedad
cardElevation, para la creación de una tarjeta con sombras, mediante la asignación de una elevación real. Para versiones anteriores de Android, se recomienda el uso del métodosetCardElevation(float)para establecer la compatibilidad con la elevación de CardView.
Propiedades para personalizar un componente CardView:
- Definir el radio de los bordes a nivel de diseño con el siguiente atributo:
12card_view:cardCornerRadius - Invocar al siguiente método para establecer el radio de los bordes (nivel programático):
12CardView.setRadius - Para asignar un color al fondo de la tarjeta, se implementa el siguiente atributo en tiempo de diseño:
12card_view:cardBackgroundColor
Ejemplo práctico:
En el siguiente ejemplo, se puede observar como incluir un widget CardView dentro de un layout en Android, además de que dependencia se deberá añadir al archivo gradle del módulo «app»:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:card_view="http://schemas.android.com/apk/res-auto" ... > <!-- CardView que contiene un componente TextView --> <android.support.v7.widget.CardView xmlns:card_view="http://schemas.android.com/apk/res-auto" android:id="@+id/card_view" android:layout_gravity="center" android:layout_width="200dp" android:layout_height="200dp" card_view:cardCornerRadius="4dp"> <TextView android:id="@+id/info_text" android:layout_width="match_parent" android:layout_height="match_parent" /> </android.support.v7.widget.CardView> </LinearLayout> dependencies { ... compile 'com.android.support:cardview-v7:21.0.+' } |
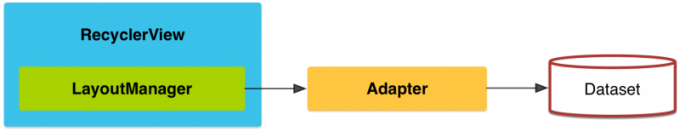
- RecyclerView: Clase que posibilita la construcción de una vista flexible, delimitando la ventana para un listado grande de datos. Representa una versión actualizada de los componentes de tipo selección ListView o GridView, permitiendo la visualización de una gran cantidad de datos, simplificando su manipulación, y añadiendo diferentes animaciones para la creación o eliminación de registros.
Ejemplo práctico:
- En primer lugar se define RecyclerView dentro del layout:
123456<android.support.v7.widget.RecyclerViewandroid:id="@+id/my_recycler_view"android:scrollbars="vertical"android:layout_width="match_parent"android:layout_height="match_parent"/> - Posteriormente, se asigna el identificador del objeto RecyclerView, conectándolo con el LinearLayoutManager, y por último definiendo un adaptador encargado de mostrar los datos en el componente:
12345678910111213141516171819202122public class MyActivity extends Activity {private RecyclerView mRecyclerView;private RecyclerView.Adapter mAdapter;private RecyclerView.LayoutManager mLayoutManager;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.my_activity);mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);mRecyclerView.setHasFixedSize(true);mLayoutManager = new LinearLayoutManager(this);mRecyclerView.setLayoutManager(mLayoutManager);mAdapter = new MyAdapter(myDataset);mRecyclerView.setAdapter(mAdapter);}...} - A continuación, se muestra un ejemplo de adaptador para mostrar la lista de datos asociada al componente RecyclerView:
123456789101112131415161718192021222324252627282930313233343536373839public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {private String[] mDataset;public static class ViewHolder extends RecyclerView.ViewHolder {public TextView mTextView;public ViewHolder(TextView v) {super(v);mTextView = v;}}public MyAdapter(String[] myDataset) {mDataset = myDataset;}@Overridepublic MyAdapter.ViewHolder onCreateViewHolder(ViewGroup parent,int viewType) {View v = LayoutInflater.from(parent.getContext()).inflate(R.layout.my_text_view, parent, false);...ViewHolder vh = new ViewHolder(v);return vh;}@Overridepublic void onBindViewHolder(ViewHolder holder, int position) {holder.mTextView.setText(mDataset[position]);}@Overridepublic int getItemCount() {return mDataset.length;}} - Por último, recordar que será necesario añadir la siguiente dependencia, dentro del archivo gradle del módulo «app», para usar el widget RecyclerView:
12345dependencies {...compile 'com.android.support:recyclerview-v7:21.0.+'}
Nota: este tutorial y ejemplos que se muestran están basados en la documentación oficial de Android para desarrolladores: https://developer.android.com/training/material/lists-cards.html , utilizándose de acuerdo a los términos descritos en la Creative Commons 2.5 Attribution License con que han sido publicados.



