El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…

Canvas: creación de interfaz de usuario en Unity
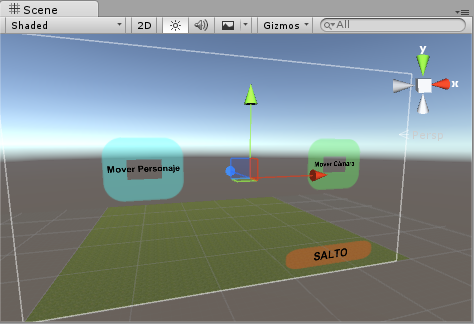
La interfaz de usuario ó UI (User Interface) es el modo en que el jugador puede interaccionar con nuestro videojuego, como por ejemplo el menú de inicio o los botones para poder mover los personajes.
En versiones anteriores de Unity, para crear dicha interfaz, utilizábamos los componentes GUI Texture. Desde la versión 4.6, se ha introducido el nuevo componente Canvas, que hace más fácil dicho diseño, con una manera de trabajar más intuitiva y readaptando de forma automática el tamaño y posición de los elementos del UI a las distintas resoluciones de pantalla donde se reproduce el juego.
El GameObject Canvas es un contenedor donde podemos incluir todos los objetos que componen nuestro interfaz de usuario (textos, imágenes, menús, botones…) que aparecerán en pantalla (‘canvas’ significa lienzo, que describe muy bien ese espacio donde vamos a ‘pintar’ todos esos objetos de UI).
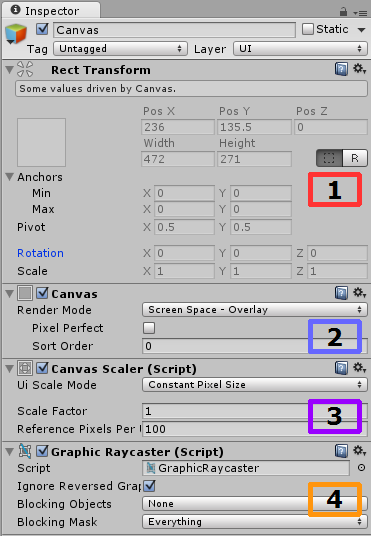
Para utilizar dicho GameObject desde el propio editor de Unity, bastará con acceder al menú GameObject > UI > Canvas. Una vez añadido a la escena, podremos comprobar los distintos componentes de los que está formado, y que vamos a describir a continuación:
Los 4 componentes del GameObject Canvas:
1) Rect Transform – 2) Canvas – 3) Canvas Scaler – 4) Grahipc Raycaster
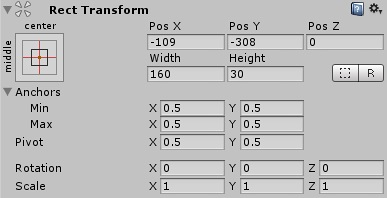
1) Rect Transform
Componente 2D que representa un rectángulo donde posicionar un elemento de la interfaz de usuario.
Vemos las diferentes propiedades que aparecen en el cuadro inspector de este componente y la funcionalidad que tienen:
| Pos (X, Y, Z) | Posición del punto del rectángulo relativa al anclaje o sujeción. |
| Width/Height | Ancho y alto del rectángulo. |
| Left, Right Top, Bottom | Posición de los bordes del rectángulo en relación a la sujeción. |
| Anchors | Puntos de anclaje para la esquina inferior izquierda y la esquina superior derecha del rectángulo. |
| Min | El punto de anclaje para la esquina inferior izquierda del rectángulo definido como una fracción del tamaño del rectángulo del padre. 0.0 corresponde al anclaje de la esquina inferior izquierda del padre, mientras que 1.1 corresponde al anclaje de la esquina superior derecha del padre. |
| Max | El punto de anclaje para la esquina superior derecha del rectángulo definido como una fracción del tamaño del rectángulo del padre. 0.0 corresponde al anclaje de la esquina inferior izquierda del padre, mientras que 1.1 corresponde al anclaje de la esquina superior derecha del padre. |
| Pivot | Localización del punto alrededor del cual gira el rectángulo, definido como una fracción del tamaño del propio rectángulo. 0.0 corresponde a la esquina inferior izquierda, mientras que 1.1 corresponde a la esquina superior derecha. |
| Rotation | Ángulo de rotación (en grados) del objeto alrededor del punto a lo largo de los ejes X, Y y Z. |
| Scale | Factor de escala aplicado a las dimensiones del objeto en ls ejes X, Y y Z. |
2) Canvas
Componente raíz para el renderizado de todo objeto de interfaz de usuario implementado en Unity, que proporciona un área donde los elementos UI deberán situarse. Por lo tanto, todo elemento de interfaz de usuario, deberá ser hijo de un GameObject que implemente un componente Canvas dentro de su estructura (en el supuesto de crear un elemento de interfaz de usuario, se añadirá automáticamente un objeto Canvas si éste no existe en la escena).
Es posible anidar varios objetos Canvas para mayor optimización, estableciendo el mismo modo de procesamiento de imagen (Render Mode) que implemente el padre.
Cualquier interfaz de usuario que se represente en la escena se procesará como simples diseños gráficos sin establecer un espacio 3D al elemento.
Renderizar: proviene del término inglés ‘render‘ y hace referencia al proceso de generar una imagen, animación o video, mediante el cálculo de los elementos, reglas o parámetros que los componen. Por ejemplo, un navegador ‘renderiza’ una página web a partir de los elementos HTML y reglas CSS que definen esa página. En el contexto de videojuegos con imágenes/animaciones 3D se parte de un modelo y mediante cálculos matemáticos se tiene en cuenta todos los elementos que compondrán esa imagen: polígonos, texturas, iluminación, reflejos, sombras, filtros…En general, el resultado de un renderizado puede ser una única imagen o a un vídeo formado por muchas imágenes o fotogramas.
Modos de procesamiento de la imagen
Tenemos diversas formas en que podemos renderizar el UI:
Screen Space – Overlay
 Modo en el que el componente Canvas se escala para ajustarse a la pantalla y posteriormente se procesa la imagen sin hacer referencia a una escena o cámara (la interfaz de usuario se representará incluso si no hay una cámara en la escena). Si el tamaño o la resolución de la pantalla se modifican, se reescalará la interfaz de usuario automáticamente para adaptarse.
Modo en el que el componente Canvas se escala para ajustarse a la pantalla y posteriormente se procesa la imagen sin hacer referencia a una escena o cámara (la interfaz de usuario se representará incluso si no hay una cámara en la escena). Si el tamaño o la resolución de la pantalla se modifican, se reescalará la interfaz de usuario automáticamente para adaptarse.
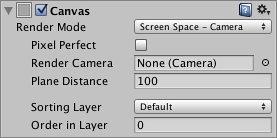
Screen Space – Camera
Modo en el que el componente Canvas se representa como si se dibujará en un objeto plano, a cierta distancia delante de una determinada cámara. El tamaño de la pantalla de la interfaz de usuario no varía con la distancia, ya que siempre se reajustará para encajar exactamente dentro del plano de la cámara. Todos los objetos 3D en la escena que se sitúen cerca del plano de la cámara de la interfaz de usuario, serán dibujados por delante de la interfaz de usuario, mientras se oscurecerán el resto de objetos situados detrás del plano.
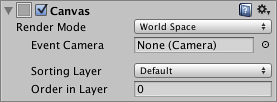
World Space
Modo en el que el componente Canvas procesará la imagen de la interfaz de usuario como si se tratara de un objeto plano en la escena. A diferencia del modo Screen Space – Camera, no es necesario enfrentar el plano a la cámara. El tamaño del Canvas se puede ajustar con el componente Rect Transform pero su tamaño en pantalla dependerá del ángulo de visión y la distancia de la cámara.
Vemos las diferentes propiedades que aparecen en los diferentes cuadros inspector según el modo de procesamiento que hayamos escogido:
| Render Mode | Forma en la que los elementos de la interfaz de usuario son dibujados en la pantalla o en el espacio de un objeto 3D. Las opciones disponibles son Screen Space – Overlay, Screen Space – Camera y World Space. |
| Pixel Perfect (sólo en el modo Screen Space) | Al habilitar esta opción se administrará la interfaz de usuario con precisión antialising. |
| Render Camera (sólo en el modo Screen Space – Camera) | Cámara a partir de la cual será procesada la imagen de la interfaz de usuario. |
| Plane Distance (sólo en el modo Screen Space – Camera) | Distancia frente a la cámara a la que el plano de la interfaz de usuario deberá ser colocado. |
| Event Camera (sólo en el modo World Space) | Cámara que será usar para procesar los eventos. |
| Receives Events | Los eventos de la interfaz de usuario serán procesados por este Canvas. |
3) Canvas Scaler (Script)
Componente encargado de controlar el escalado y la densidad total de píxel de los elementos de interfaz de usuario en el objeto Canvas. Dicho escalado afecta a todo elemento gráfico que se situé dentro del objeto Canvas, incluyendo los tamaños de fuente y bordes de la imagen.
| UI Scale Mode | Define que elementos de la interfaz de usuario del objeto Canvas serán escalados. |
| Constant Pixel Size | Hace que los elementos de la interfaz de usuario conserven el mismo tamaño en píxeles, independientemente del tamaño de pantalla. |
| Scale With Screen Size | Hace que los elementos de la interfaz de usuario se vean más grandes al aumentar el tamaño de la pantalla. |
| Constant Physical Size | Hace que los elementos de la interfaz de usuario conserven el mismo tamaño físico, independientemente del tamaño y resolución de pantalla. |
Ajustes para Constant Pixel Size:
| Scale Factor | Escala todos los elementos de interfaz de usuario en el Canvas por este factor. |
| Reference Pixels Per Unit | Si un sprite tiene ajustes de «píxeles por unidad», entonces un píxel en el sprite cubrirá una unidad en la interfaz de usuario. |
Ajustes para Scale With Screen Size:
| Reference Resolution | La resolución de la disposición de la interfaz de usuario está diseñada para: si la resolución de la pantalla es más grande, la interfaz de usuario se ampliará, y si es menor, la interfaz de usuario se podrá escalar hacia abajo. |
| Screen Match Mode | Modo que se utiliza para escalar el área del canvas, si la relación de aspecto de la resolución actual no cabe en la resolución de referencia. |
| Match Width or Height | Escala el área del canvas con el ancho como referencia, la altura como referencia, o algún objeto intermedio. |
| Expand | Ampliar el área del canvas, ya sea horizontal o verticalmente, para que el tamaño nunca sea menor que el de referencia. |
| Shrink | Recortar el área del canvas, ya sea horizontal o verticalmente, para que el tamaño nunca sea mayor que el de referencia. |
| Match | Determina si la escala está utilizando el ancho o alto como referencia, o una mezcla en el medio. |
| Reference Pixels Per Unit | Si un sprite tiene ajustes de «píxeles por unidad», entonces un píxel en el sprite cubrirá una unidad en la interfaz de usuario. |
Ajustes para Constant Physical Size:
| Physical Unit | Especifíca que que unidad física se definen las posiciones y tamaños. |
| Fallback Screen DPI | DPI (puntos por pulgada) para asumir si los DPI de la pantalla no se conocen. |
| Default Sprite DPI | Los píxeles por pulgada a utilizar para los sprites que tienen un entorno «Pixels Per Unit» que coinciden con el ajuste «Reference Pixels Per Unit». |
| Reference Pixels Per Unit | Si un sprite tiene ajuste de este «Pixels Per Unit», entonces su DPI coincidirá con la configuración «Default Sprite DPI». |
Ajustes para Render Mode del componente Canvas World Space:
| Dynamic Pixels Per Unit | Cantidad de píxeles por unidad a utilizar para los mapas de bits creados de forma dinámica en la interfaz de usuario, tales como texto. |
| Reference Pixels Per Unit | Si un sprite tiene ajustes de «Pixels Per Unit», entonces un píxel en el sprite cubrirá una unidad en el mundo. Si el «Reference Pixels Per Unit» se sitúa en valor 1, entonces el ajuste «Pixels Per Unit» en el sprite será usado como está. |
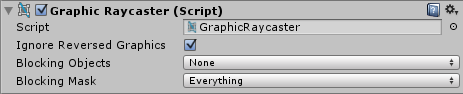
4) Graphic Raycaster (Script)
Evento que permite controlar cuando un elemento gráfico situado dentro del Canvas ha sido golpeado.
| Ignore Reversed Graphics | Al habilitar esta propiedad, se ignorarán los elementos gráficos que estén mirando hacia atrás. |
| Blocking Objects | Permite bloquear objetos 2D y 3D situados delante de los gráficos de interfaz de usuario. |
| Blocking Mask | Permite bloquear las máscaras definidas en el diseño del juego. |
Además de los componentes que forma el GameObject Canvas, se deberá describir el componente Canvas Renderer, ya que se trata de un componente de obligada implementación para todos los objetos que se sitúen dentro del GameObject padre.
Canvas Renderer
Componente encargado de procesar los objetos gráficos de la interfaz de usuario, situados dentro del canvas.
Como se puede apreciar en la imagen anterior, no presenta ninguna propiedad, pero deberá formar parte de la estructura de componentes del objeto/s situados en el canvas.
En las próximas publicaciones, tutorial y video, desarrollaremos un sencillo proyecto implementando una interfaz de usuario táctil para un videojuego en primera persona
Esta entrada tiene un comentario
Los comentarios están cerrados.










[…] plantear la interfaz táctil es distinta para esta última versión ya que utiliza el nuevo objeto Canvas y nuevos prefabs y componentes. Lo explicaremos en tutoriales […]