En este video te explicamos en detalle todo el proceso para publicar una Aplicación Android…

Conexión cliente Android a bbdd MySQL a través de un Servicio Web RESTful
En este tutorial vamos a desarrollar un Proyecto que nos permitirá, desde una Aplicación Android, conectar a una base de datos MySQL, a través del servicio web RESTful, cuya creación ya explicamos en el tutorial anterior.
El Proyecto lo denominaremos ‘ClienteBiblioteca’ y como su nombre indica, nos permitirá gestionar los libros de una biblioteca desde la App. Como siempre, podrás descargar al final del tutorial el código completo de este proyecto.
Esquema del Proyecto
Antes de analizar en detalle el código del Proyecto Android, vamos a dar una visión general del mismo, describiendo brevemente los elementos utilizados y mostrando un diagrama de la conexión y peticiones HTPP, las pantallas que integran la Aplicación y la estructura del Proyecto
Elementos
Vamos a enumerar los elementos que hemos necesitado para el desarrollo del proyecto «ClienteBiblioteca»:
- Clase SplashScreen, que herede de la clase base Activity, encargada de lanzar una pantalla de presentación al iniciar la aplicación, proporcionando una mayor inmersión del usuario en la aplicación.
- Clase MainLogin, que herede de la clase base Activity, y que permitirá introducir los datos de conexión al servidor MySQL, comprobando que son correctos.
- Clase GestionServicio, que herede de la clase base ListActivity, encargada de mostrar el listado de libros almacenados en la biblioteca, además de permitir la gestión de la misma.
- Clase Adaptador, que herede de la clase base BaseAdapter, encargado de construir la vista de cada uno de los ítem que se mostrará en el componente ListView.
- Clase Libro, que definirá el constructor con los argumentos para la creación de un nuevo objeto Libro, además de los métodos de acceso getter y setter para las propiedades privadas.
- Layout
activity_splash_screen.xml, formado por una componente de tipo ImageView, que mostrará el logotipo de la aplicación. - Layout
activity_main_login.xml, formado por cuatro controles de tipo EditText que permitirán al usuario introducir los datos de conexión, un control de tipo CheckBox, que mostrará si los datos introducidos son correctos, y dos controles de tipoButton, encargados de comprobar y enviar los datos de conexión a la siguiente Activity. - Layout
activity_gestion_servicio.xml, formado por cuatro controles de tipoEditText, encargados de almacenar valores asociados a un nuevo libro o existente, tres controles de tipoButtonpara realizar las tareas de creación, inserción o borrado de un libro, y un controlListView, para mostrar el listado de libros almacenados. - Layout
item.xml, que definirá la vista personalizada de cada ítem que construya el controlListView.
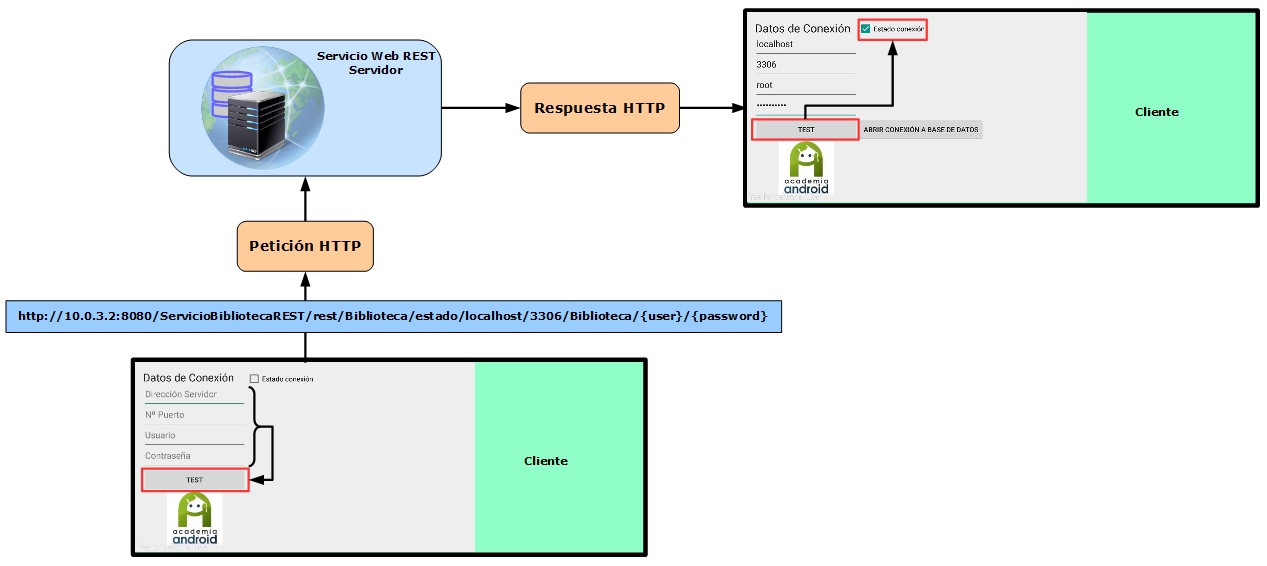
Diagrama general: petición-respuesta HTTP y estado de conexión del servicio web
Pincha en la imagen si quieres ampliarla:
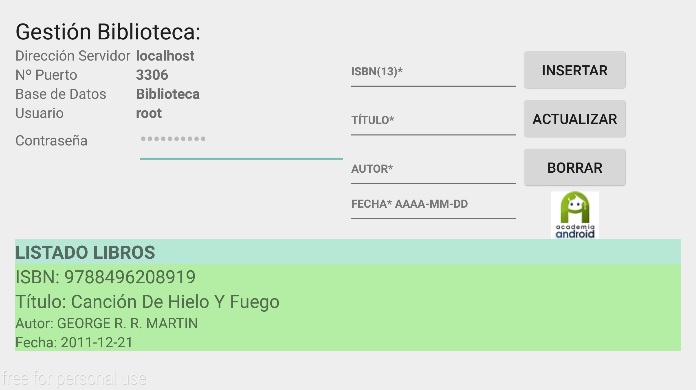
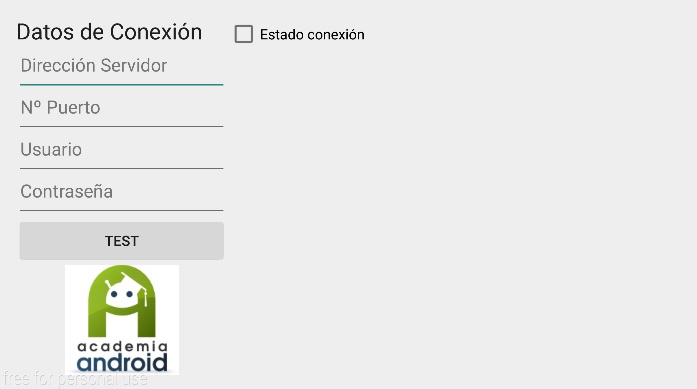
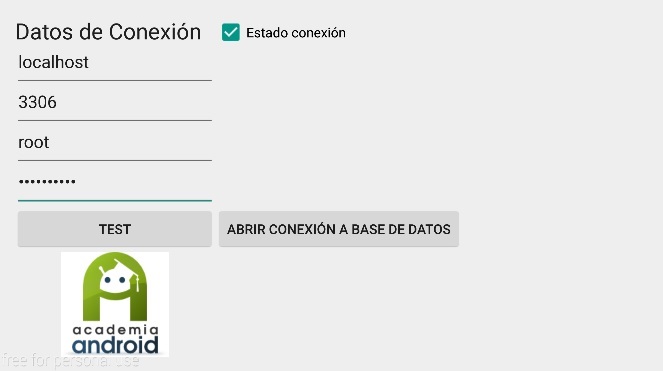
Pantallas de la Aplicación
Esta aplicación se compone de las siguientes pantallas (además de la pantalla inicial de presentación). En el video de la próxima publicación podremos verlas al mostrar el funcionamiento de la Aplicación:


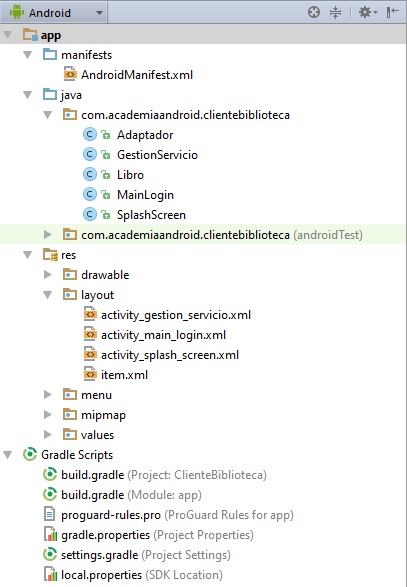
Estructura del Proyecto
En esta imagen mostramos la estructura del proyecto, con las diferentes clases y ficheros de layout creados:
Documentación código fuente
Vamos a describir las distintas clases y layouts del proyecto «ClienteBiblioteca», así como las consultas Transact-SQL y el proyecto de Servicio Web que junto al ya desarrollado en el tutorial anterior (Servicio Web API RESTful) integran todo el ejemplo practico de conexión que queríamos mostrar. Al final, puedes descargar el código completo del Proyecto.
ClienteBiblioteca\app\src\main\java\com\academiaandroid\clientebiblioteca\MainLogin.java
Se define la clase MainLogin, que hereda de la clase base Activity, y que permite comprobar si los datos enviados al servicio web son correctos para la conexión al servidor de base de datos MySQL:
|
1 2 |
public class MainLogin extends Activity { |
A continuación, y a nivel de clase, se declara una variable de tipo String que inicializa con la estructura principal de la URI para el acceso al servicio web:
|
1 2 |
String raiz = "http://10.0.3.2:8080/ServicioBibliotecaREST/rest/Biblioteca"; |
Posteriormente, dentro del método onCreate(), se asocian las variables de tipo EditText, Button y CheckBox declaradas, con sus controles a nivel de layout:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE); setContentView(R.layout.activity_main_login); edServidor = (EditText)findViewById(R.id.edServidor); edPuerto = (EditText)findViewById(R.id.edPuerto); edUsuario = (EditText)findViewById(R.id.edUsuario); edPassword = (EditText)findViewById(R.id.edPassword); btnAbrirConexion = (Button)findViewById(R.id.btnConectar); btnAbrirConexion.setVisibility(View.INVISIBLE); checkBoxEstado = (CheckBox)findViewById(R.id.checkBoxEstado); } |
Para finalizar dentro de esta clase, se define el método peticionServicio(String uri), que devolverá el estado de la conexión al servidor, y que recibe como parámetro de entrada la URI para realizar la petición al servicio web:
|
1 2 3 |
public void peticionServicio(String uri) { |
- Se declara e inicializa una variable de tipo
RequestQueue, encargada de crear una nueva petición en la cola del servicio web:12RequestQueue queue = Volley.newRequestQueue(this); - Se declara e inicializa un objeto de tipo JsonArrayRequest, que permite recuperar un JSONArray a partir de la URL que recibe. El constructor de la clase JsonArrayRequest recibe como argumentos de entrada el método para que el cliente realice operaciones sobre el servidor web, la URI para el acceso al recurso, la interfaz Response.Listener, encargada de devolver la respuesta parseada a la petición del cliente, y la interfaz Response.ErrorListener encargada de entregar una respuesta errónea desde el servicio web:
12345678910JsonArrayRequest jArray = new JsonArrayRequest(Request.Method.GET,uri,new Response.Listener<JSONArray>(){@Overridepublic void onResponse(JSONArray response){try{
- Se comprueba mediante un condicional
if(), que el servicio web ha podido conectar con el servidor MySQL con los datos introducidos por el usuario:12345678910111213141516171819202122232425if(response.get(1).toString().equals("true"))checkBoxEstado.setChecked(true);}} catch (Exception e){e.printStackTrace();}}},new Response.ErrorListener(){@Overridepublic void onErrorResponse(VolleyError error){try{Toast.makeText(MainLogin.this, "Error de petición de servicio: " + error.toString(),Toast.LENGTH_LONG).show();} catch (Exception e){e.printStackTrace();}}}); - Se definen las políticas para la petición realizada. Recibe como argumento una instancia de la clase
DefaultRetryPolicy, que recibe como parámetros de entrada el tiempo inicial de espera para la respuesta, el número máximo de intentos, y el multiplicador de retardo de envío por defecto:12345jArray.setRetryPolicy(new DefaultRetryPolicy(15000,DefaultRetryPolicy.DEFAULT_MAX_RETRIES,DefaultRetryPolicy.DEFAULT_BACKOFF_MULT)); - Se añade la petición a la cola con el objeto de tipo
JsonArrayRequest:123queue.add(jArray);}
ClienteBiblioteca\app\src\main\java\com\academiaandroid\clientebiblioteca\GestionServicio.java
Se define una nueva clase llamada GestionServicio, que hereda de la clase base ListActivity, y que gestionará un servidor de base de datos MySQL, a través de un servicio web, mostrando desde la lista de libros disponibles, hasta la creación,eliminación y actualización de dicha lista:
|
1 2 |
public class GestionServicio extends ListActivity { |
Dentro del método onCreate(), se asocian las variables de tipo TextView, EditText y ListView con sus recursos a nivel de layout. Además se recuperan los datos enviados desde la Activity anterior (datos referentes a la conexión con el servidor MySQL) y se invoca al método setAdapter() de la variable de tipo ListView, que recibirá como argumentos de entrada una instancia del constructor de la clase Adaptador, con sus parámetros de contexto y colección de objetos Libro:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setRequestedOrientation(ActivityInfo.SCREEN_ORIENTATION_LANDSCAPE); setContentView(R.layout.activity_gestion_servicio); tvServidor = (TextView)findViewById(R.id.tvServidor); tvPuerto = (TextView)findViewById(R.id.tvPuerto); tvBD = (TextView)findViewById(R.id.tvBD); tvUsuario = (TextView)findViewById(R.id.tvUsuario); edPassword = (EditText)findViewById(R.id.edPassword); edISBN = (EditText)findViewById(R.id.edISBN); edTitulo = (EditText)findViewById(R.id.edTitulo); edAutor = (EditText)findViewById(R.id.edAutor); edFecha = (EditText)findViewById(R.id.edFecha); lvLibros = (ListView)findViewById(android.R.id.list); bundle = getIntent().getExtras(); tvServidor.setText(bundle.getString("servidor")); tvPuerto.setText(bundle.getString("puerto")); tvBD.setText(bundle.getString("bd")); tvUsuario.setText(bundle.getString("usuario")); edPassword.setText(bundle.getString("password")); servidor = tvServidor.getText().toString(); puerto = tvPuerto.getText().toString(); usuario = tvUsuario.getText().toString(); password = edPassword.getText().toString(); lvLibros.setAdapter(new Adaptador(this, listarLibros())); } |
Al igual que en la clase MainLogin (método peticionServicio(String uri)), se define un método denominado peticionServicioRead(String uri), que devolverá una colección de objetos Libro, y que recibe como parámetro de entrada la URI para realizar la petición al servicio web. A diferencia del método descrito en la clase MainLogin, y dentro de la interfaz Response.Listener (sobrecarga del método onResponse(JSONArray response)), se construye un bucle for() para recorrer la respuesta parseada y construir un nuevo objeto Libro por cada registro de la base de datos MySQL:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
JsonArrayRequest jArray = new JsonArrayRequest(Request.Method.GET, uri, new Response.Listener<JSONArray>() { @Override public void onResponse(JSONArray response) { try { for (int i = 0; i < response.length(); i++) { JSONObject jsObjectLibro = (JSONObject) response.get(i); String isbn = jsObjectLibro.getString("isbn"); String titulo = jsObjectLibro.getString("titulo"); String autor = jsObjectLibro.getString("autor"); String fecha = jsObjectLibro.getString("fecha"); pojoLibro = new Libro(isbn,titulo,autor,fecha); |
Se añade el objeto creado a la colección de tipo List<Libro>:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
arrayLibros.add(pojoLibro); } } catch (Exception e) { e.printStackTrace(); } } }, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError error) { try { Toast.makeText(GestionServicio.this, "Error de petición de servicio: " + error.toString(),Toast.LENGTH_LONG).show(); } catch (Exception e) { e.printStackTrace(); } } } |
ClienteBiblioteca\app\src\main\res\layout\activity_main_login.xml
A nivel de layout, tendríamos activity_main_login.xml, que define el layout de la Activity MainLogin.java, y en el que se implementan cuatro controles de tipo EditText (se mencionarán sólo aquellos controles destinados a ser asignados en el controlador), encargados de permitir al usuario introducir los datos para construir la URI para la petición al servicio web, un control CheckBox, que mostrará el resultado de la petición al servicio, y dos controles de tipo Button, que enviarán la petición al servicio y a la siguiente Activity:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 |
<RelativeLayout ... <TableLayout... <TableRow... [...] <CheckBox android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Estado conexión" android:id="@+id/checkBoxEstado" android:checked="false" android:enabled="true" /> </TableRow> <TableRow... <EditText android:id="@+id/edServidor" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint="@string/servidor" > <requestFocus /> </EditText> </TableRow> <TableRow... <EditText android:id="@+id/edPuerto" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint="@string/puerto" android:inputType="number" /> </TableRow> <TableRow... <EditText android:id="@+id/edUsuario" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint="@string/usuario" /> </TableRow> <TableRow... <EditText android:id="@+id/edPassword" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint="@string/contrasena" android:inputType="textPassword" /> </TableRow> <TableRow... <Button style="?android:attr/buttonStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/test" android:id="@+id/btnPrueba" android:onClick="testConexion" /> <Button android:id="@+id/btnConectar" style="?android:attr/buttonStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:onClick="conexionMySQL" android:text="@string/conexion" /> </TableRow> [...] </TableLayout> </RelativeLayout> |
ClienteBiblioteca\app\src\main\res\layout\activity_gestion_servicio.xml
Otro de los layouts definidos sería activity_gestion_servicio.xml, que define el layout de la Activity GestionServicio.java, y que implementa cuatro controles de tipo EditText para la creación/modificación/eliminación de un libro de la biblioteca, tres controles de tipo Button, encargados de ejecutar las acciones comentadas con anterioridad, y un control ListView, que mostrará la lista de libros disponibles en la tabla Libros:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 |
<RelativeLayout ... [...] <TableLayout... [...] <TableRow... <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="13" android:id="@+id/edISBN" android:hint="@string/isbn" android:textStyle="bold" android:textSize="11sp" android:layout_weight="0" /> <Button style="?android:attr/buttonStyleSmall" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/insertar" android:id="@+id/btInsertar" android:onClick="insertarLibro" /> </TableRow> <TableRow... <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:id="@+id/edTitulo" android:hint="@string/titulo" android:textStyle="bold" android:textSize="11sp" /> <Button style="?android:attr/buttonStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/actualizar" android:id="@+id/btnActualizar" android:onClick="actualizarLibro" /> </TableRow> <TableRow... <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:id="@+id/edAutor" android:hint="@string/autor" android:textStyle="bold" android:textSize="11sp" /> <Button style="?android:attr/buttonStyleSmall" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/borrar" android:id="@+id/btnBorrar" android:onClick="borrarLibro" /> </TableRow> <TableRow... <EditText android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:id="@+id/edFecha" android:hint="@string/fecha" android:textStyle="bold" android:inputType="date" android:textSize="11sp" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView2" android:contentDescription="@string/logo" android:src="@drawable/g4582_48x47" /> </TableRow> </TableLayout> </TableRow> <TableRow... <TableLayout... [...] <TableRow... <ListView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@android:id/list" android:headerDividersEnabled="false" /> </TableRow> </TableLayout> </TableRow> </TableLayout> </RelativeLayout> |
ClienteBiblioteca\app\src\main\res\layout\item.xml
Layout que define la vista personalizada de cada uno de los elementos que se mostrarán en el control ListView, y que estará formado por cuatro controles de tipo TextView:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
<TableLayout... <TableRow... <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceMedium" android:text="@string/sin_datos" android:id="@+id/tvItemISBN" /> </TableRow> <TableRow... <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceMedium" android:text="@string/sin_datos" android:id="@+id/tvItemTitulo" /> </TableRow> <TableRow... <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceSmall" android:text="@string/sin_datos" android:id="@+id/tvItemAutor" /> </TableRow> <TableRow... <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceSmall" android:text="@string/sin_datos" android:id="@+id/tvItemFecha" /> </TableRow> </TableLayout> |
Consultas Transact-SQL
Estas son las sentencias SQL necesarias para crear la estructura de base de datos MySQL que usaremos:
Crear base de datos «Biblioteca»
|
1 2 |
CREATE DATABASE Biblioteca; |
Crear tabla «libros»
|
1 2 3 4 5 6 7 |
CREATE TABLE IF NOT EXISTS `libros` ( `isbn` varchar(13) COLLATE latin1_general_ci NOT NULL, `titulo` varchar(35) COLLATE latin1_general_ci NOT NULL, `autor` varchar(35) COLLATE latin1_general_ci NOT NULL, `fecha` date NOT NULL) ENGINE=InnoDB DEFAULT CHARSET=latin1 COLLATE=latin1_general_ci; |
Insertar un primer registro
|
1 2 |
INSERT INTO libros(isbn, titulo, autor, fecha) VALUES ('9788496208919','Canción De Hielo Y Fuego','GEORGE R. R. MARTIN','2011-12-21'); |
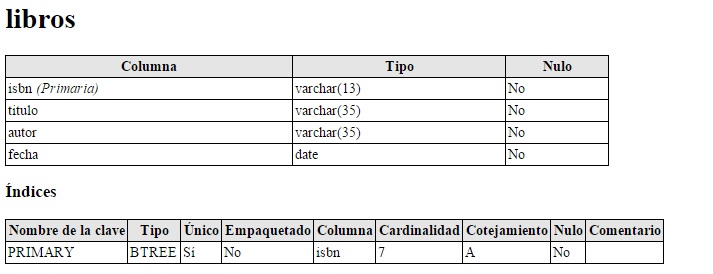
Estructura tabla «libros»

Como se puede apreciar en la imagen, la tabla ‘libros’, está formada por cuatro campos o columnas, dónde además de los campos isbn,autor y titulo (de tipo varchar y no permitiendo valores nulos), se define un campo llamado fecha de tipo Date, que almacenará la fecha de publicación del libro. Por último comentar que el campo isbn, será la clave primaria de esta tabla, y que representa el International Standard Book Number, o lo que es lo mismo, un identificador único para su uso comercial.
Permisos declarados en AndroidManifest.xml
Por último recordar que será necesario declarar dentro del AndroidManifest.xml los diferentes permisos necesarios para la conexión a Internet de la aplicación:
|
1 2 |
<uses-permission android:name="android.permission.INTERNET"/> |
Dependencias gradle implementadas
Será necesario añadir las dependencias para las librerías Gson y Volley dentro del módulo app:
|
1 2 3 4 5 6 7 |
dependencies { compile fileTree(include: ['*.jar'], dir: 'libs') compile 'com.android.support:appcompat-v7:23.0.0' compile 'com.mcxiaoke.volley:library:1.0.+' compile 'com.google.code.gson:gson:2.2.4' } |
Servicio web REST
Dado que la idea principal de este ejercicio práctico será la de realizar peticiones desde un cliente Android a un servidor de base de datos MySQL, a través de un servicio web REST, se describirán algunos aspectos básicos del servicio utilizado para este ejemplo.
- Entorno de desarrollo: Eclipse versión Luna Release (4.4.0).
- Tipo de proyecto: «Dynamic Web Project».
- Servidor Apache Tomcat 6.0.
- Driver JDBC MySQL v5.1.31.
- Xampp v3.2.1 (servidor de base de datos MySQL).
- API Jersey 2.21 (Implementación de referencia de JAX-RS).
- API JAX-RS (Java API for RestFul Web Services) del estándar Java EE.
- Librería Gson.
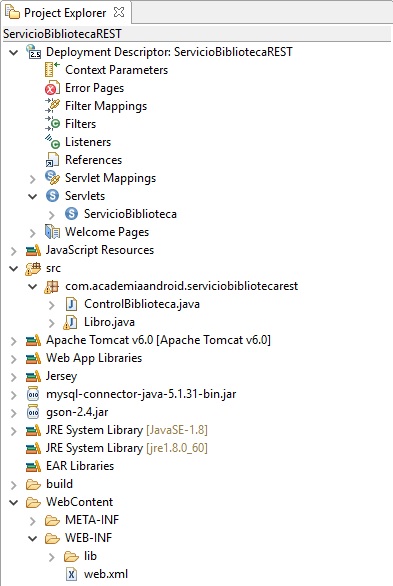
Estructura del proyecto en Eclipse
Documentación código fuente
ServicioBibliotecaREST\src\com\academiaandroid\serviciobibliotecarest\ControlBiblioteca.java
Una vez se ha creado un proyecto del tipo que se indica anteriormente (se recomienda revisar el tutorial donde creábamos el Servicio Web API RESTful), y añadidas las librerías Gson y el conector MySQL al mismo, se creará la clase ControlBiblioteca, que implementará un método que devuelva un listado de libros de la base de datos Biblioteca, por orden descendente del campo fecha, parseando el resultado de la consulta al formato json:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
package com.academiaandroid.serviciobibliotecarest; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.SQLException; import java.sql.Statement; import java.util.ArrayList; import java.util.List; import javax.ws.rs.GET; import javax.ws.rs.Path; import javax.ws.rs.PathParam; import com.google.gson.Gson; @Path("/Biblioteca") public class ControlBiblioteca { private Connection conexionMySQL = null; private Statement st = null; private ResultSet rs = null; Gson jSon; @GET @Path("/lista/{servidor}/{puerto}/{bd}/{usuario}/{password}") @Produces(MediaType.APPLICATION_JSON) public String listadoLibros(@PathParam("servidor") String servidor, @PathParam("puerto") String puerto, @PathParam("bd") String bd, @PathParam("usuario") String usuario, @PathParam("password") String password) { Libros libros = null; List<Libros> coleccionLibros = new ArrayList<Libros>(); String sql = "Select * from Libros order by fecha desc"; String listado = null; |
Se asigna el driver a una variable de tipo String:
|
1 2 3 4 |
String driver = "com.mysql.jdbc.Driver"; try{ |
Se carga el driver del conector JDBC:
|
1 2 3 4 5 6 7 8 |
Class.forName(driver).newInstance(); conexionMySQL = DriverManager.getConnection("jdbc:mysql://" + servidor + ":" + puerto + "/" + bd, usuario,password); st = conexionMySQL.createStatement(); rs = st.executeQuery(sql); jSon = new Gson(); |
Por último, se comprueba que el cursor esté situado en la primera fila:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
if(rs.first()) { do { libros = new Libros(rs.getString(1),rs.getString(2),rs.getString(3),rs.getString(4)); coleccionLibros.add(libros); listado = jSon.toJson(coleccionLibros); }while(rs.next()); } }catch(Exception ex) { System.out.println("Error listado: " + ex.getMessage()); } finally { try { rs.close(); st.close(); conexionMySQL.close(); } catch (SQLException e) { e.printStackTrace(); } } return listado; } } |
ServicioBibliotecaREST\src\com\academiaandroid\serviciobibliotecarest\Libro.java
Además de la clase ControlBiblioteca, se deberá crear una segunda clase denominada Libro, donde se implementa un constructor que recibe como parámetros de entrada cuatro variables de tipo String, con los datos de isbn, autor, titulo y fecha para crear un nuevo objeto Libro por cada registro de la base de datos:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
package com.academiaandroid.serviciobibliotecarest; public class Libro { private String isbn; private String titulo; private String autor; private String fecha; public Libro(String isbn,String titulo, String autor,String fecha) { this.isbn = isbn; this.titulo = titulo; this.autor = autor; this.fecha = fecha; } } |
Si comprobamos el resultado de compilar el servicio web, y acceder a la URI http://localhost:8080/ServicioBibliotecaREST/rest/Biblioteca/lista/localhost/3306/Biblioteca/root/academiaandroid, mostraría el siguiente resultado (se deberán modificar los parámetros de usuario y password por los definidos en nuestra base de datos):
|
1 2 |
[{"isbn":"9788496208919","titulo":"Canción De Hielo Y Fuego","autor":"GEORGE R. R. MARTIN","fecha":"2011-12-21"}] |
Referencias:
- Documentación oficial de Android sobre JSONArray
- Documentación oficial de Android sobre JSONObject
- Documentación oficial de Android sobre la librería HTTP Volley
Descarga del Proyecto
Aquí puedes descargar el código de este proyecto
DownloadEn la próxima publicación explicaremos todo este ejercicio práctico que hemos desarrollado en un video, mostrando también el funcionamiento de la App