El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…

Ejemplo práctico: implementación de Fragments en una App Android
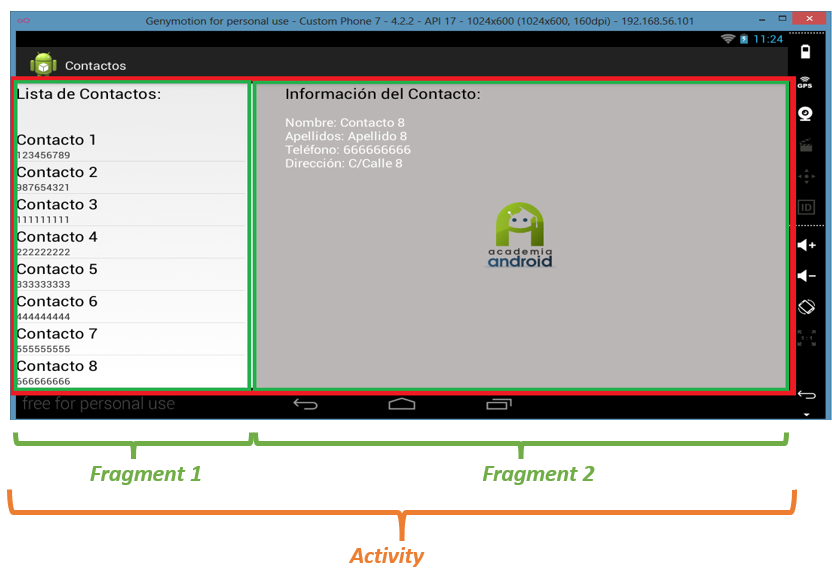
Vamos a desarrollar un pequeño proyecto Android para mostrar de forma práctica la implementación y el uso de Fragments.
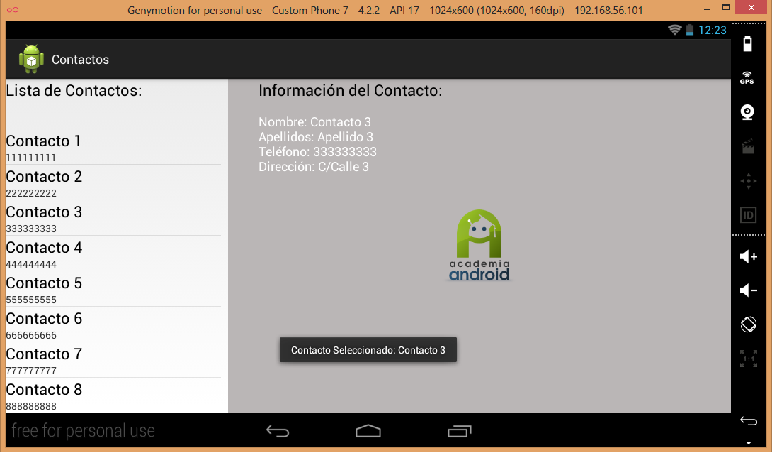
En este ejemplo, definiremos un directorio de contactos, utilizando una vista tipo Master/Details (*), que permitirá seleccionar un contacto de una lista situada a la izquierda de la pantalla, mostrando información del mismo en la parte derecha. Para ello crearemos una Activity principal, encargada de definir los dos Fragments necesarios para mostrar ambas áreas de información, que heredará de la clase FragmentActivity.
(*): tipo de vista que permite manejar las relaciones Padre/Hijo o Master/Details, posibilitando mostrar el detalle del encabezado seleccionado o Maestro.
Como es habitual, puedes descargar todo el código del proyecto al final de este tutorial.
Elementos necesarios para el proyecto
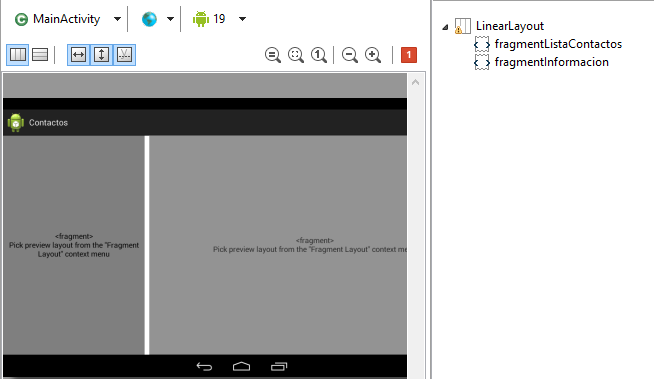
- Una Activity principal que herede de FragmentActivity, y definir dos layout de tipo Fragment.
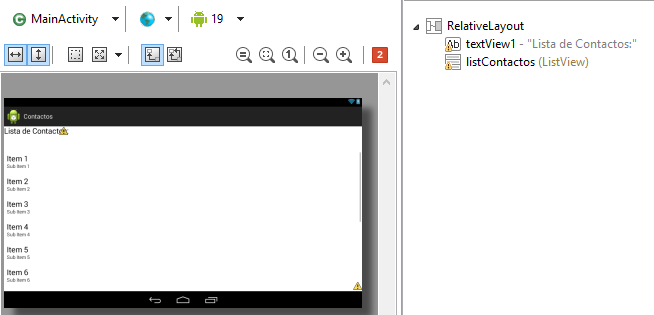
- Una clase que herede de Fragment, un Array de Objetos Contacto ya inicializados, un componente de tipo ListView y un adapter para cargarlo en este último.
- Una clase que herede de Fragment, para mostrar en un componente de tipo TextView información sobre el contacto seleccionado.
- Una clase Contacto, encargada de almacenar y devolver los valores asignados.
Contactos/src/com.academiaandroid.contactos/MainActivity.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
[...] //Se referencia la Clase FragmentLista para acceder a la interfaz definida. import com.academiaandroid.contactos.FragmentLista.ContactoListener; [...] /*La Clase MainActivity debe heredar de FragmentActivity, ya que se trata de la clase base para poder usar Fragments en una Activity*/ public class MainActivity extends FragmentActivity implements ContactoListener{ [...] //Se declara y enlaza la clase FragmentLista con el componente definido a nivel de layout. FragmentLista frgListado =(FragmentLista)getSupportFragmentManager().findFragmentById (R.id.fragmentListaContactos); //Se realiza la llamada al método setContactoListener() indicándolo como parámetro el contexto. frgListado.setContactoListener(this); [...] //Método que se ejecutará cuando se seleccione un contacto de la lista. @Override public void onContactoSeleccionado(Contacto c) { boolean detalle = (getSupportFragmentManager().findFragmentById(R.id.fragmentInformacion) != null); if(detalle) { ((FragmentInfoContacto)getSupportFragmentManager() .findFragmentById(R.id.fragmentInformacion)) .mostrarDetalle("Nombre: " + c.getNombre() + "\nApellidos: " + c.getApellidos() + "\nTeléfono: " + c.getTelefono() + "\nDirección: " + c.getDireccion()); } } [...] |
Contactos/src/com.academiaandroid.contactos/Contacto.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
[...] //Clase encargada de almacenar los valores del nombre, apellido, teléfono y dirección de un contacto. public class Contacto { private String nombre; [...] public Contacto(String nombre, String apellidos, String telefono, String direccion) { this.nombre = nombre; [...] //Devuelve el valor almacenado en el campo nombre public String getNombre() { return nombre; } //Almacena un valor en el campo nombre public void setNombre(String nombre) { this.nombre = nombre; } |
Contactos/src/com.academiaandroid.contactos/FragmentLista.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 |
[...] //Clase que heredará de Fragment para implementar los métodos onCreateView() y onActivityCreated(). public class FragmentLista extends Fragment { [...] /*Método dónde se crea el Fragment y se asigna el layout a este. En este Fragment se define un control de selección ListView para mostrar la lista de contactos.*/ @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_lista_contactos, container,false); } [...] /*Método que se ejecutará cuando la Activity del Fragment esté completamente creada.*/ @Override public void onActivityCreated(Bundle state) { super.onActivityCreated(state); //Asignamos al componente ListView el recurso definido a nivel de Layout. listaContactosLV = (ListView)getView().findViewById(R.id.listContactos); //Cargamos el adaptador en el componente ListView. listaContactosLV.setAdapter(new AdapterListaContactos(this)); //Evento encargado de controlar que elemento de la lista ha sido seleccionado. listaContactosLV.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> list, View view, int pos, long id) { if (contactoListener!=null) { contactoListener.onContactoSeleccionado( Contacto)listaContactosLV.getAdapter().getItem(pos)); Contacto contacto = (Contacto)list.getItemAtPosition(pos); Toast.makeText(getActivity(), "Contacto Seleccionado: " + contacto.getNombre(), Toast.LENGTH_LONG).show(); } } }); } [...] /*Método que se encargará de construir un nuevo objeto View con el layout creado a partir de esta nueva Activity, mostrando en cada una de las líneas del ListView esta nueva vista.*/ public View getView(int position, View convertView, ViewGroup parent) { LayoutInflater inflater = context.getLayoutInflater(); View item = inflater.inflate(R.layout.list_item_contactos, null); TextView tvNombre = (TextView)item.findViewById(R.id.tvNombre); tvNombre.setText(contacto[position].getNombre()); TextView tvTelefono = (TextView)item.findViewById(R.id.tvTelefono); tvTelefono.setText(contacto[position].getTelefono()); return(item); } [...] |
Contactos/src/com.academiaandroid.contactos/FragmentInfoContacto.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
[...] //Clase que heredará de Fragment para implementar el método onCreateView(). public class FragmentInfoContacto extends Fragment{ /*Método dónde se crea el Fragment y se asigna el layout a este. En este Fragment se definen los elementos necesarios para mostrar la información del contacto seleccionado.*/ @Override public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) { return inflater.inflate(R.layout.fragment_info_contactos, container, false); } //Método que mostrará los datos del contacto seleccionado. public void mostrarDetalle(String texto) { TextView txtInformacion = (TextView)getView().findViewById(R.id.informacionTV); txtInformacion.setText(texto); } } [...] |
Contactos/res/layout/activity_main.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
[...] <fragment android:id="@+id/fragmentListaContactos" android:layout_width="0px" android:layout_height="match_parent" android:layout_marginRight="10dp" android:layout_weight="30" class="com.academiaandroid.contactos.FragmentLista" /> <fragment class="com.academiaandroid.contactos.FragmentInfoContacto" android:id="@+id/fragmentInformacion" android:layout_weight="70" android:layout_width="0px" android:layout_height="match_parent" /> [...] |
Contactos/res/layout/fragment_lista_contactos.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
[...] <ListView android:id="@+id/listContactos" android:layout_width="match_parent" android:layout_height="400dp" android:layout_alignParentBottom="true" android:layout_alignParentEnd="true" android:layout_alignParentLeft="true" android:layout_weight="1" > </ListView> [...] |
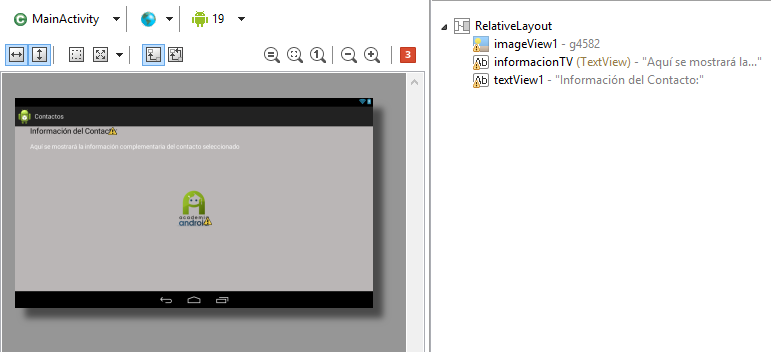
Contactos/res/layout/fragment_info_contactos .xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[...] <TextView android:id="@+id/informacionTV" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" android:layout_alignParentTop="true" android:layout_marginLeft="43dp" android:layout_marginTop="47dp" android:background="#BAB6B6" android:text="Aquí se mostrará la información complementaria del contacto seleccionado" android:textAppearance="?android:attr/textAppearanceMedium" android:textColor="#ffffff" /> [...] |
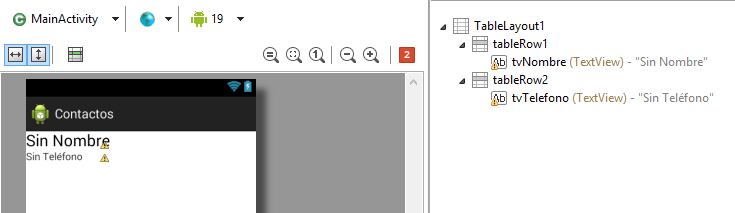
Contactos/res/layout/list_item_contactos.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
[...] <TableLayout> <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/tvNombre" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sin Nombre" android:textAppearance="?android:attr/textAppearanceLarge" /> </TableRow> <TableRow android:id="@+id/tableRow2" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TextView android:id="@+id/tvTelefono" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sin Teléfono" android:textAppearance="?android:attr/textAppearanceSmall" /> </TableRow> </TableLayout> [...] |
Descarga del proyecto
(formato zip, tamaño 3,8 MB)
Download
En la siguiente publicación de esta serie, explicaremos todo este proyecto en un videotutorial
Esta entrada tiene un comentario
Los comentarios están cerrados.









[…] a detallar este proyecto, ya que no es el objetivo de esta publicación (si te interesa, puedes consultar otros tutoriales donde desarrollamos una App de lista de contactos). Comentaremos tan solo que la aplicación […]