El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…

Google Maps API key: uso de mapas en App Android
Siguiendo con los tutoriales sobre Geolocalización, vamos a ver cómo podemos utilizar en nuestra Aplicación Android el servicio de mapas de Google. Para ello nos será imprescindible la obtención de una clave para acceder a los recursos que nos ofrece Google Maps.
Vamos a describir los pasos que debemos realizar:
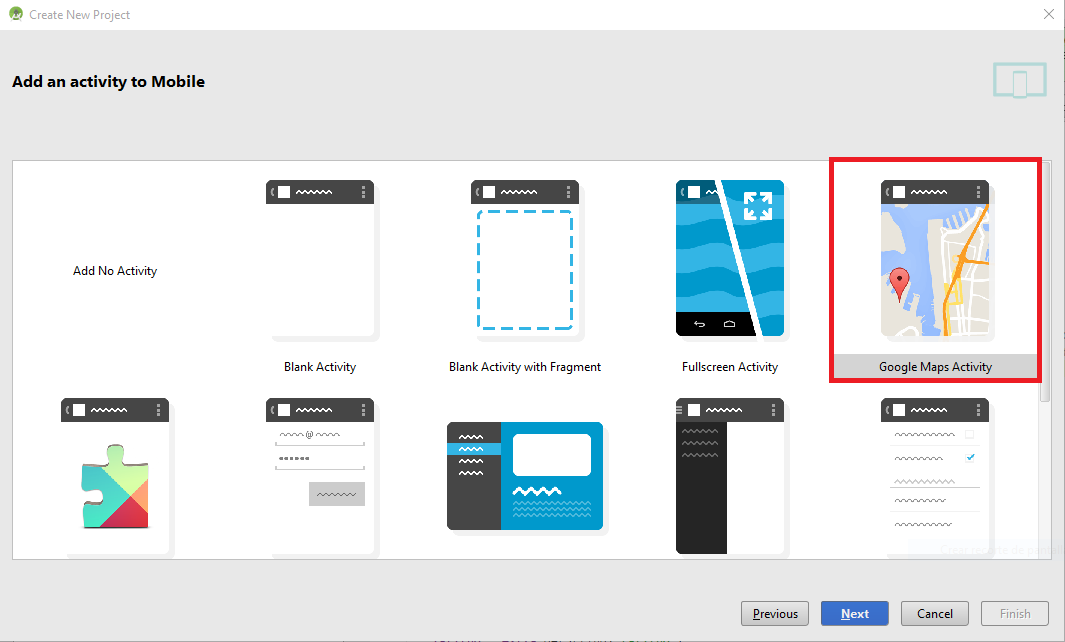
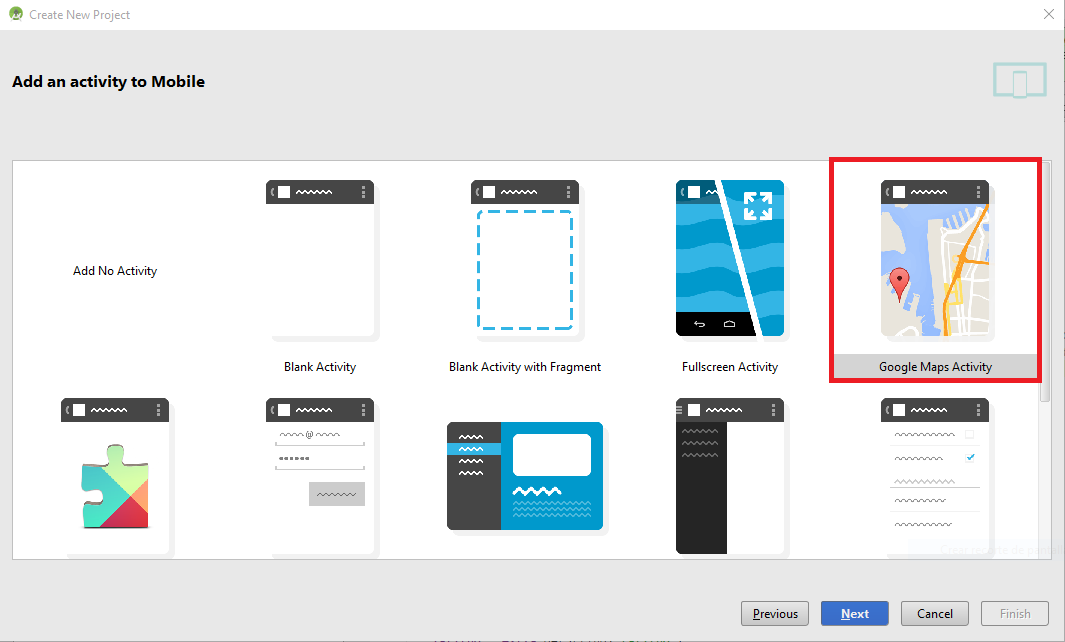
- Se creará un proyecto desde cero, indicando el nombre y dominio de la compañía, además de la plataforma, SDK mínimo, y seleccionando en la ventana «Add an activity to Mobile» la opción Google Maps Activity:

- Una vez construido el proyecto, y antes de poder iniciar la aplicación en el dispositivo, será necesario una Google Maps API key. Para acceder a dicho recurso, deberemos posicionarnos dentro de la carpeta «values» del proyecto y seleccionar el archivo google_maps_api.xml (dicho archivo se abrirá automáticamente al terminar el proceso de construcción del proyecto).
- Tras abrir el documento xml, se deberá copiar el enlace que encontraremos en dicho documento con la siguiente estructura:
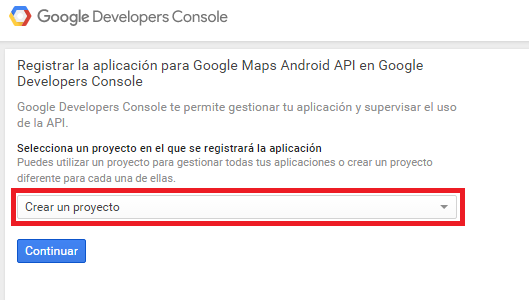
y pegar en un navegador (como se puede apreciar, al final del enlace se muestra el nombre del paquete de la aplicación).1https://console.developers.google.com/flows/enableapi?apiid=maps_android_backend&keyType=CLIENT_SIDE_ANDROID&r=26:69:DC:D4:F8:9F:E6:A0:C8:1A:F0:EA:A3:00:6F:F9:A0:38:78:39%3Bcom.academiaandroid.googlemaps - Al navegar al enlace indicado en el punto anterior, se deberá iniciar sesión en una cuenta de Google, y a continuación, se deberá registrar la aplicación para Google Maps Android API en un proyecto existente o mediante la creación de uno nuevo (para este ejemplo se indica esta última opción):

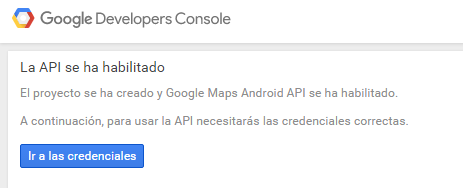
- Tras pulsar en el botón «Continuar», comenzará el proceso de construcción de un nuevo proyecto, y pasados unos segundos, nos mostrará un mensaje indicando que la API se ha habilitado:

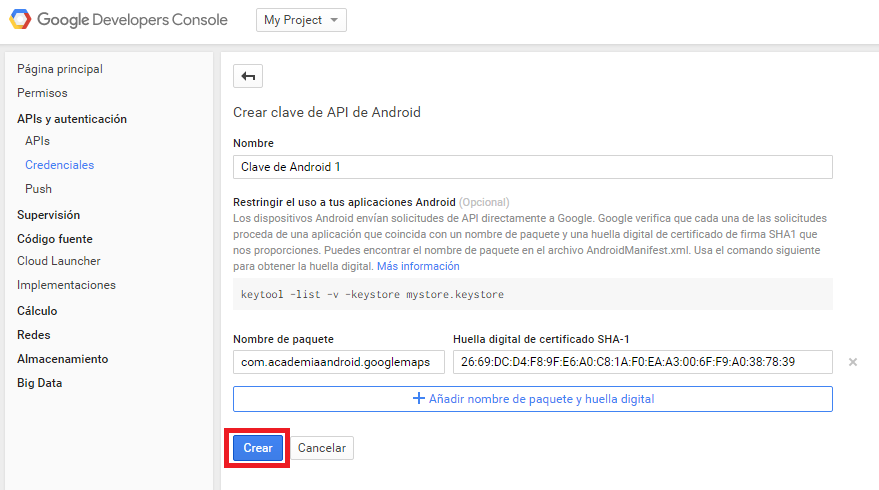
- En la siguiente ventana, se pulsará sobre el botón «Ir a las credenciales», y a continuación sobre el botón «Crear»:

- Finalmente, mostrará la clave de API que se deberá copiar y pegar dentro del elemento
<string>, en el archivogoogle_maps_api.xmlcomentado en pasos anteriores:
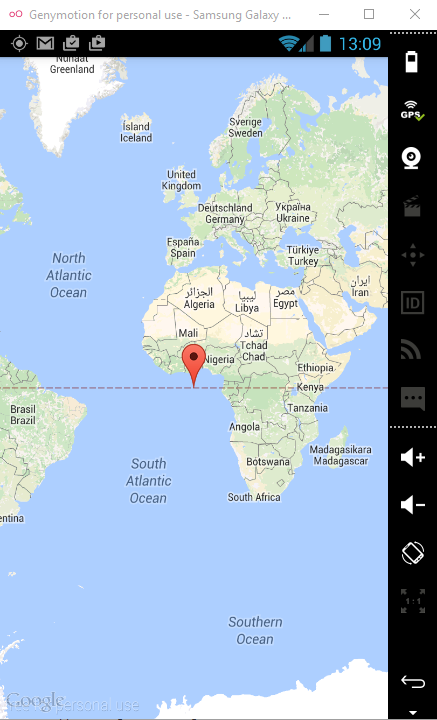
12345678910111213141516171819<resources><string name="google_maps_key_instructions" templateMergeStrategy="replace"><!--TODO: Before you run your application, you need a Google Maps API key.To get one, follow this link, follow the directions and press "Create" at the end:https://console.developers.google.com/flows/enableapi?apiid=maps_android_backend&keyType=CLIENT_SIDE_ANDROID&r=26:69:DC:D4:F8:9F:E6:A0:C8:1A:F0:EA:A3:00:6F:F9:A0:38:78:39%3Bcom.academiaandroid.googlemapsYou can also add your credentials to an existing key, using this line:26:69:DC:D4:F8:9F:E6:A0:C8:1A:F0:EA:A3:00:6F:F9:A0:38:78:39;com.academiaandroid.googlemapsOnce you have your key (it starts with "AIza"), replace the "google_maps_key"string in this file.--></string><string name="google_maps_key" templateMergeStrategy="preserve">"Indicar aquí key creada"</string></resources> - Ya estará la aplicación lista para ser lanzada, mostrando el siguiente resultado:

En los pasos comentados anteriormente se da por hecho que el SDK de Google Play Services se ha añadido a Android Studio. Es necesario aclarar que para realizar la prueba de este ejemplo en un emulador Android, será necesario previamente instalar Google Play Services en dicho emulador. Si trabajas con el emulador externo GenyMotion, en este tutorial te explicamos cómo hacerlo.
En el siguiente tutorial de esta serie veremos cómo mantener la posición del dispositivo GPS continuamente actualizada.
Esta entrada tiene un comentario
Los comentarios están cerrados.




[…] indicamos en una anterior serie sobre Geolocalización, para poder utilizar Google Maps en nuestra Aplicación Android debemos añadir el SDK de Google Play Services a Android Studio e instalarlo en el emulador […]