En este video te explicamos en detalle todo el proceso para publicar una Aplicación Android…

Implementación de Google Street View en aplicación Android
Siguiendo con los aspectos sobre Geolocalización que tratamos en el nuevo curso de programación de Apps con Android Studio, vamos a ver cómo añadir el panorama Street View a nuestra Aplicación Android, usando la API de Google Maps.
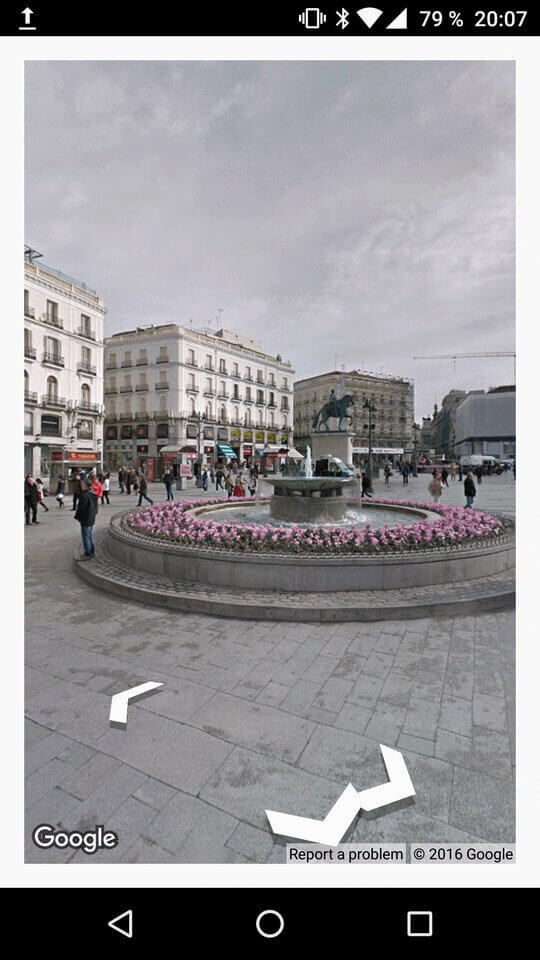
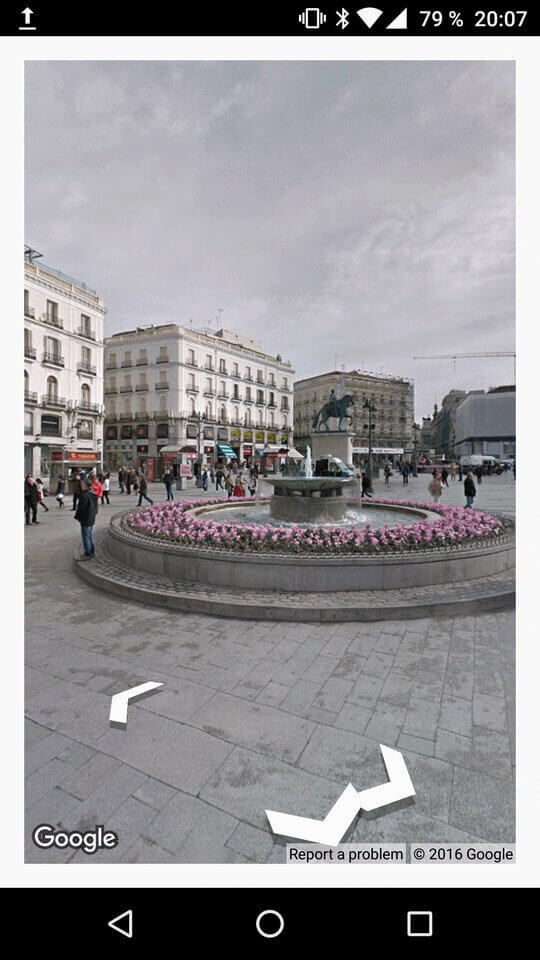
Cuando hablamos de la implementación del panorama Street View, nos referimos a un conjunto de imágenes que proporcionan una vista de 360º en sentido horizontal y una vista vertical de 180º, a partir de una ubicación
A continuación, y partiendo de un ejemplo que establece una posición física en el mapa, implementaremos la posibilidad de acceder a la vista panorámica Street View al seleccionar el marcador definido en el mapa, pudiéndonos desplazar o modificar el ángulo de visión de la cámara.
Si tienes dudas sobre el posicionamiento de coordenadas en Google Maps, puedes consultar el proyecto ejemplo que publicamos en una anterior serie de tutoriales sobre Geolocalización.
Una vez establecido el punto de partida, se indicarán los pasos necesarios para poder añadir esta funcionalidad a nuestro proyecto:
Puedes descargar el código completo de este proyecto ejemplo al final del tutorial.
En primer lugar nos posicionaremos sobre el método
onMapReady(GoogleMap googleMap) , implementado por la interfaz OnMapReadyCallback, que recibe como parámetro de entrada una variable de tipo GoogleMap, y cuya tarea principal será la de convertir los valores de las coordenadas recibidas de la Activity principal, en una dirección física dentro de Google Maps:
|
1 2 3 4 5 6 7 |
@Override public void onMapReady(GoogleMap googleMap) { try { [...]/*El código situado en esta clase se encuentra descrito en el ejercicio práctico del final de este tema.*/ |
Se asigna a la variable de tipo GoogleMap la referencia al fragment definido en el layout:
|
1 2 |
GoogleMap mapa = ((SupportMapFragment) getSupportFragmentManager().findFragmentById(R.id.map)).getMap(); |
Se llama al evento setOnInfoWindowClickListener() que detectará la pulsación sobre la información del marcador del mapa (es decir los datos referentes a la posición física del marcador: dirección, código postal, ciudad etc.). Dentro de este evento se lanzará la Activity encargada de mostrar el panorama Street View, pasándole los valores de longitud y latitud:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
mapa.setOnInfoWindowClickListener(new GoogleMap.OnInfoWindowClickListener() { @Override public void onInfoWindowClick(Marker marker) { Intent intent = new Intent(Mapa.this,Activity_StreetView.class); intent.putExtra("Longitud", longitud); intent.putExtra("Latitud", latitud); startActivity(intent); } }); } catch (IOException e) { e.printStackTrace(); } } |
Activity_StreetView, hereda de la clase base Activity, e implementa la interfaz OnStreetViewPanoramaReadyCallback, que establece por defecto el método
onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) :|
1 2 3 4 5 6 7 8 9 10 11 |
package com.academiaandroid.geolocalizacion; import android.app.Activity; import android.os.Bundle; import com.google.android.gms.maps.OnStreetViewPanoramaReadyCallback; import com.google.android.gms.maps.StreetViewPanorama; import com.google.android.gms.maps.StreetViewPanoramaFragment; import com.google.android.gms.maps.model.LatLng; public class Activity_StreetView extends Activity implements OnStreetViewPanoramaReadyCallback { |
|
1 2 3 4 5 6 7 8 9 10 |
private Bundle bundle; private String latitud; private String longitud; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_street_view); |
|
1 2 3 4 5 |
StreetViewPanoramaFragment streetViewPanoramaFragment = (StreetViewPanoramaFragment) getFragmentManager() .findFragmentById(R.id.streetviewpanorama); streetViewPanoramaFragment.getStreetViewPanoramaAsync(this); |
|
1 2 3 4 5 6 |
bundle = getIntent().getExtras(); latitud = bundle.getString("Latitud"); longitud = bundle.getString("Longitud"); } |
OnStreetViewPanoramaReadyCallback, se le asigna la posición dada a partir de los datos de latitud y longitud definidos:

|
1 2 3 4 5 6 7 |
@Override public void onStreetViewPanoramaReady(StreetViewPanorama streetViewPanorama) { streetViewPanorama.setPosition(new LatLng(Double.parseDouble(latitud),Double.parseDouble(longitud))); } } |
A nivel de layout bastará con establecer el atributo name del fragment definido. Como se puede apreciar el atributo id, nos sirve para establecer la referencia con la variable de tipo StreetViewPanoramaFragment:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context="com.academiaandroid.geolocalizacion.Activity_StreetView"> <fragment android:name="com.google.android.gms.maps.StreetViewPanoramaFragment" android:id="@+id/streetviewpanorama" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout> |
Descarga del proyecto
Aquí puedes descargar el código de este proyecto ejemplo:
Download