El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…
Interfaz de usuario en Apps Android: controles de selección (II)
En este tutorial sobre controles de selección en Android, se abordará el diseño y la implementación de componentes comunes como CheckBox, RadioButton y Spinner, además de introducir los principales aspectos del control Gallery. Este tipo de controles nos permiten mostrar tanto información asociada al componente, como elementos visuales (imágenes) que pueden ser seleccionados para mostrar información complementaria. También nos centraremos en comprender como embeber controles dentro de los componentes de tipo selección para obtener una mayor funcionalidad en nuestras aplicaciones Android.
Componente de tipo selección en Android
En primer lugar sería conveniente refrescar qué entendemos por un componente de tipo selección y por qué son tan útiles:
Un componente de selección, como su propio nombre indica, es un control que nos permite seleccionar una opción entre una lista de posibilidades, permitiendo así poder interactuar con el usuario, mostrándole información y realizando diferentes acciones cuando este selecciona un elemento u otro.
Además nos ofrecen mayor seguridad al utilizar valores predefinidos, de cara a posibles errores que puedan producir el uso indebido de ciertos widgets, como pueden ser los EditText. Si no se implementan de manera adecuada, pueden permitir introducir datos no válidos, y por lo tanto un mal funcionamiento de la aplicación.
Dentro de los componentes de tipo selección vamos a centrarnos en los controles CheckBox, RadioButton, Spinner y Gallery para entender cómo funcionan, su diseño y los eventos más utilizados para trabajar con ellos. (Se recomienda revisar el tutorial «Interfaz de usuario: Controles de Selección (I) » para partir de una base inicial)
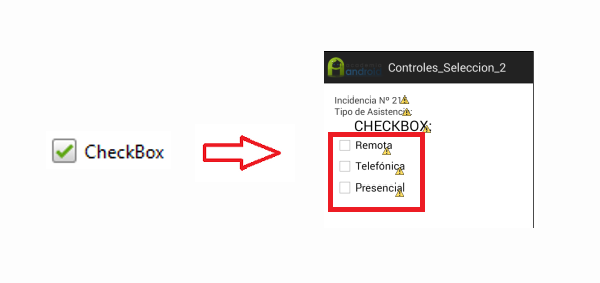
CheckBox
Lo implementa la Clase CheckBox (Hereda de la Clase TextView), que proporciona dos estados (checked y unchecked), para poder marcar o desmarcar opciones al realizar click sobre el.
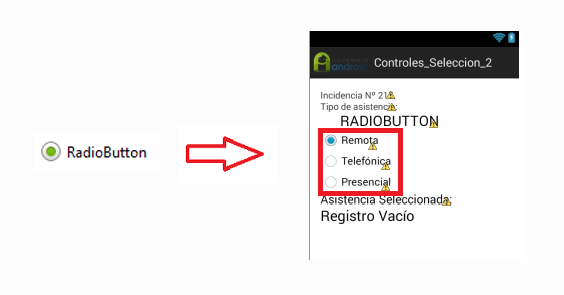
RadioButton
La Clase RadioButton (Hereda de la Clase CompoundButton y TextView) permite al usuario seleccionar una opción a partir de un conjunto. A diferencia de un CheckBox, este tipo de control se utiliza cuando deseamos que el resto de las opciones posibles sean excluidas de la selección. Este tipo de componente es muy útil para mostrar las posibilidades de selección de que dispone el usuario.
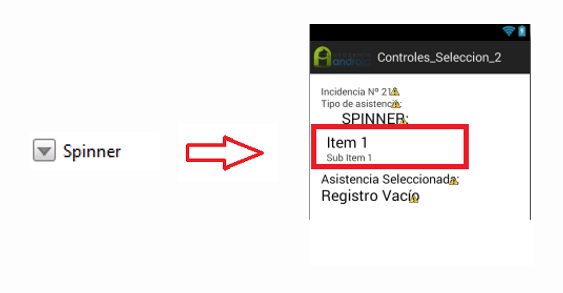
Spinner
La Clase Spinner nos proporciona una manera rápida de seleccionar un valor de una lista desplegable. En su estado normal, mostrará el valor seleccionado. Al pulsar sobre el control mostrará una lista desplegable con todos los valores disponibles desde dónde el usuario podrá seleccionar el que estime oportuno. Similar al componente ComboBox de otros FrameWork de desarrollo.
Gallery
Componente que nos permite mostrar una lista de elementos, (normalmente para visualizar imágenes) que se desplaza de manera horizontal, permitiendo seleccionar uno de ellos, mostrando una apariencia muy intuitiva para el usuario. Esta Clase está desfasada para la API 16.
En las próximas publicaciones desarrollaremos un ejemplo de una aplicación Android que simula un centro de incidencias informáticas, en la que debemos indicar qué tipo de asistencia se ha realizado para resolver una avería presentada. Esta App nos ayudará a comprender el funcionamiento de los controles de tipo selección que os hemos presentando aquí, y cómo se implementan.
Autor: José Antonio Gázquez – Academia Android