En este video te explicamos en detalle todo el proceso para publicar una Aplicación Android…
Controles de selección en Apps Android: CheckBox y RadioButton
Diseño UI e implementación
Para comprender el funcionamiento de los controles de tipo selección que estamos explicando en esta serie de tutoriales, desarrollaremos una sencilla Aplicación Android de ejemplo. Esta App simulará un centro de incidencias informáticas, en la que debemos indicar qué tipo de asistencia se ha realizado para resolver una avería que se ha atendido.
En esta primera publicación veremos la utilización de los componentes ChecBox y RadioButtom y en la siguiente entrega, usaremos los componentes Spinner y Gallery. Al final del tutorial tienes un botón para descargar todo el código de este Proyecto.
Ejemplo con CheckBox
Elementos necesarios para hacer uso del componente CheckBox:
- Definir tres controles de tipo CheckBox para cada tipo de asistencia
- Implementar el evento que controle la lógica de control seleccionado, comunicando el cambio de estado al resto de controles del componente.
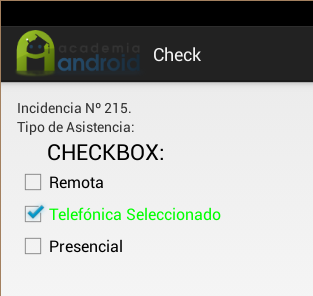
Controles_Seleccion_2/res/layout/activity_check.xml
Hemos definido dos TextView para mostrar información complementaria sobre el contexto de las opciones disponibles, y tres componentes CheckBox para permitir al usuario seleccionar aquella o aquellas que crea conveniente, permitiendo la selección múltiple:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
[...] <CheckBox android:id="@+id/checkRemoto" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Remota" /> <CheckBox android:id="@+id/checkTelefono" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Telefónica" /> <CheckBox android:id="@+id/checkPresencial" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Presencial" /> [...] |
Main Activity
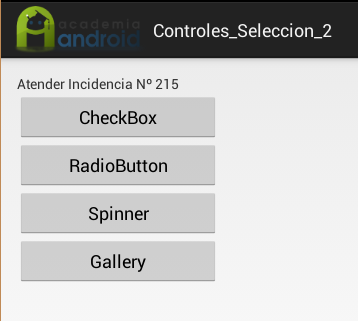
Controles_Seleccion_2/res/layout/activity_main.xml
Se incluyen, además de un TextView que contextualiza el uso de la aplicación, cuatro botones que permitan poder navegar entre las diferentes Activities, y realizar pruebas con los diferentes componentes de tipo selección declarados:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
[...] <TextView android:id="@+id/txtNIncidencia" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Atender Incidencia Nº 215" /> <Button android:id="@+id/btnCheck" android:layout_width="202dp" android:layout_height="wrap_content" android:onClick="mostrarCheckBox" android:text="CheckBox" /> [...] |
Controles_Seleccion_2/src/com.academiandroid.controles_seleccion_2/MainActivity.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
[...] //Evento On Click (*) para acceder a la Activity que muestra los controles de tipo CheckBox public void mostrarCheckBox(View view) { Intent intent = new Intent(MainActivity.this, Check.class); startActivity(intent); } //Evento On Click para acceder a la Activity que muestra los controles de tipo RadioButton public void mostrarRadioButton(View view) { Intent intent = new Intent(MainActivity.this, Radio.class); startActivity(intent); } //Evento On Click para acceder a la Activity que muestra los controles de tipo Spinner public void mostrarSpinner(View view) { Intent intent = new Intent(MainActivity.this, SpinnerControl.class); startActivity(intent); } //Evento On Click para acceder a la Activity que muestra los controles de tipo Gallery public void mostrarGallery(View view) { Intent intent = new Intent(MainActivity.this, GalleryControl.class); startActivity(intent); } } |
(*) Nota: El evento On Click es el evento que se produce cuando un elemento es pulsado una vez.
Controles_Seleccion_2/src/com.academiandroid.controles_seleccion_2/Check.java
Se inicializan y enlazan tres componentes CheckBox con los definidos a nivel de Layout, y se definen en cada uno de ellos el evento onCheckedChanged que permite capturar cuando se produce el cambio de estado del componente (recordemos que los dos posibles estados de un CheckBox es checked y unchecked):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
[...] //Se enlaza el recurso de la interfaz de usuario con un objeto de tipo CheckBox final CheckBox remoto = (CheckBox) findViewById(R.id.checkRemoto); final CheckBox telefono = (CheckBox)findViewById(R.id.checkTelefono); final CheckBox presencial = (CheckBox)findViewById(R.id.checkPresencial); [...] [...] //Se capturan los eventos cuando cambia el estado de cada CheckBox (sólo se muestra uno de ellos, el resto aparece en el proyecto adjuntado con este tutorial) remoto.setOnCheckedChangeListener(new OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked) { remoto.setTextColor(0xff00ff00); remoto.append(" Seleccionado"); } else { remoto.setText("Asistencia Remota"); } } }); [...] |
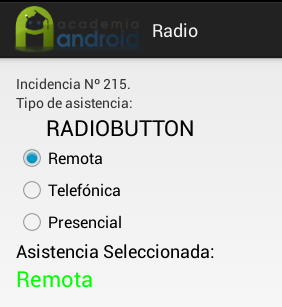
Ejemplo con RadioButton
A diferencia del control CheckBox, este componente sólo permitirá seleccionar una de las opciones, excluyendo el resto (al cambiar la opción seleccionada, se desactivará la opción anterior).
Elementos necesarios para hacer uso del componente RadioButton:
- Control de tipo RadioGroup dónde se definirán los controles de tipo RadioButton para la lógica de selección única.
- Implementar el evento que controle la lógica de control seleccionado, comunicando el cambio de estado al resto de controles del componente RadioGroup.
Controles_Seleccion_2/res/layout/activity_radio.xml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
[...] //Para hacer uso de los controles RadioButton, es necesario añadir un componente de tipo RadioGroup, que automáticamente nos añadirá tres RadioButton. <RadioGroup android:id="@+id/grupoRadio" android:layout_width="wrap_content" android:layout_height="wrap_content" > <RadioButton android:id="@+id/radioButtonRemoto" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:text="Remota" /> <RadioButton android:id="@+id/radioButtonTelefono" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Telefónica" /> <RadioButton android:id="@+id/radioButtonPresencial" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Presencial" /> </RadioGroup> <TextView android:id="@+id/textView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Asistencia Seleccionada:" android:textAppearance="?android:attr/textAppearanceMedium" /> <TextView android:id="@+id/txtSeleccionados" android:layout_width="match_parent" android:layout_height="match_parent" android:text="Registro Vacío" android:textAppearance="?android:attr/textAppearanceLarge" /> [...] |
Controles_Seleccion_2/src/com.academiandroid.controles_seleccion_2/Radio.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
...] //Se enlaza los recursos de la interfaz de usuario con sus objetos definidos final RadioGroup grupoRadio = (RadioGroup)findViewById(R.id.grupoRadio); final RadioButton radioRemoto = (RadioButton)findViewById(R.id.radioButtonRemoto); final RadioButton radioPresencial = (RadioButton)findViewById(R.id.radioButtonPresencial); final RadioButton radioTelefono = (RadioButton)findViewById(R.id.radioButtonTelefono); final TextView txtRadioSeleccionado = (TextView)findViewById(R.id.txtSeleccionados); //Se indica que inicialmente no esté seleccionado ningún RadioButton grupoRadio.clearCheck(); //Comprobamos que RadioButton ha sido seleccionado mediante el evento que nos indica el cambio de estado grupoRadio.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { public void onCheckedChanged(RadioGroup group, int checkedId) { if(radioRemoto.isChecked()) { txtRadioSeleccionado.setTextColor(0xff00ff00); txtRadioSeleccionado.setText(radioRemoto.getText()); } else if(radioPresencial.isChecked()) { txtRadioSeleccionado.setTextColor(0xff00ff00); txtRadioSeleccionado.setText(radioPresencial.getText()); } else if(radioTelefono.isChecked()) { txtRadioSeleccionado.setTextColor(0xff00ff00); txtRadioSeleccionado.setText(radioTelefono.getText()); } } }); [...] |
Descarga de Proyecto
Descarga el código de este caso práctico (formato zip: 1,5 MB)