El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…

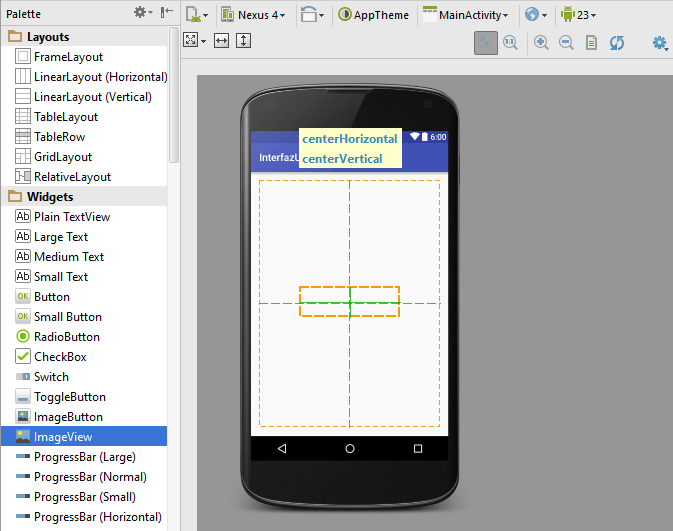
Panel de diseño de UI de Android Studio
Iniciamos una nueva serie correspondiente a los contenidos del curso sobre la programación de Aplicaciones para Android con Android Studio que estamos publicando. En ella, vamos a tratar la creación de interfaces de usuario. (También nos referiremos a ellos como UI ó User interfaces)
A lo largo de estos tutoriales describiremos los principales controles para el diseño y construcción de interfaces de usuario, veremos cómo referenciarlos a nivel de código, para finalizar creando nuestra propia interfaz de usuario desde las clases Java implementadas.
Los apartados que iremos tratando en esta serie de publicaciones serán:
- Panel de diseño de UI de Android Studio.
- Interfaces de usuario: layouts.
- Eventos de entrada: detectores de eventos.
- Ejemplo práctico: desarrollo de un proyecto (código descargable y video explicando todo el proceso)
Los objetivos de este módulo serán:
- Conocer e implementar controles básicos para el diseño de interfaces de usuario.
- Saber referenciar los controles definidos a nivel visual con el código de la aplicación.
- Comprender la estructura global para la construcción de interfaces sólidas.
- Poder implementar acciones que permitan al usuario interaccionar con la aplicación.
Panel de diseño de UI de Android Studio. Controles básicos
En este apartado nos encargaremos de describir los controles básicos disponibles dentro del diseñador de interfaces de usuario que proporciona Android Studio al seleccionar un layout de nuestro proyecto.
Layout: es el esquema de distribución de los elementos dentro un diseño (es un término que podría traducir por ‘plano’ o ‘disposición’). En él se sustentan los diferentes elementos de la interfaz de usuario, definiéndose la distribución, posición y dimensiones de dichos elementos.
En Android tenemos diversas opciones de layout disponibles para construir nuestras UI: diseño tabular, lineal, de rejilla ó cuadrícula (grid),…
Veremos todo ésto en más detalle en una publicación posterior.
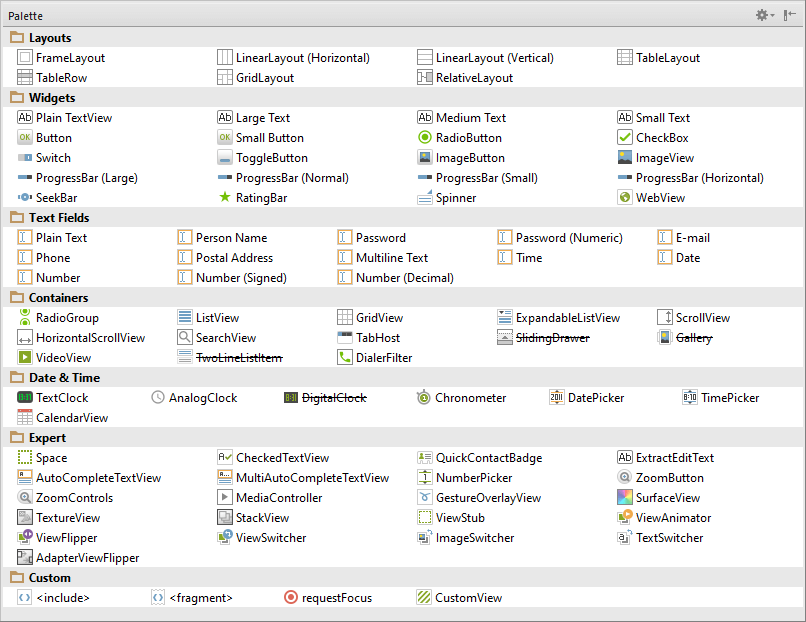
Como se puede apreciar en la siguiente imagen, tras seleccionar un layout del proyecto, y posteriormente la pestaña «Design«, se mostraría la siguiente ventana, con los diferentes controles que podrán añadirse a la interfaz de usuario.
Sin entrar a describir las opciones de layouts, Expert y Custom (de mayor complejidad), se podrán observar controles bien delimitados en función de sus características. Para poder añadir cualquiera de los elementos de la imagen anterior, bastará con seleccionar el control elegido de la ventana «Palette» e indicar en qué posición del layout se desea establecer:
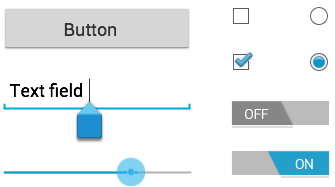
Controles de entrada
Deteniéndonos en aquellos controles que nos proporcionan mayor funcionalidad para la interacción con el usuario, como es el caso de los controles de entrada, y que podemos definir como componentes interactivos en la interfaz de usuario de la aplicación.
Android ofrece una amplia variedad de controles que se pueden utilizar en la interfaz de usuario, tales como botones, campos de texto, barras de búsqueda, casillas de verificación, botones de zoom, botones de conmutación, y muchos más.
Button
Un Button consiste en representación de texto o un icono (o ambas cosas) que se comunica cuando el usuario lo toca, produciendo una acción sobre la aplicación.
Dependiendo de si desea un botón con texto, un icono, o ambos, puedes crear el diseño del botón de tres maneras:
Con el texto, usando la clase Button:
|
1 2 3 4 5 6 |
<Button android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "@string/button_text" ... /> |
Con un icono, utilizando la clase ImageButton:
|
1 2 3 4 5 6 |
<ImageButton android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:src = "@drawable/button_icon" ... /> |
Con texto y un icono, utilizando la clase Button con el atributo android:drawableLeft = "@drawable/button_icon":
|
1 2 3 4 5 6 7 |
<Button android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "@string/button_text" android:drawableLeft = "@drawable/button_icon" ... /> |
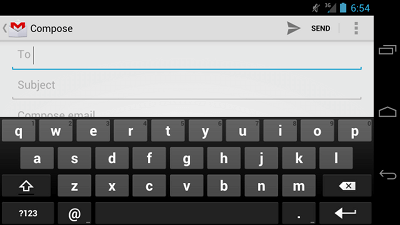
Text Field
Un Text Field o campo de texto permite al usuario escribir texto en su aplicación. Puede ser una sola línea o varias líneas. Al tocar un campo de texto, se colocará el cursor mostrando automáticamente el teclado. Además de escribir, un text field permite otras actividades, como la selección de texto (cortar, copiar, pegar) y consulta de información a través de auto-completado.
Puedes añadir un Text Field a un layout mediante el control EditText, a través de su elemento <EditText> para el diseño XML o mediante su objeto EditText a nivel de código.
Ejemplo de EditText para introducir un correo electrónico:
|
1 2 3 4 5 6 7 |
<EditText android:id = "@+id/email_address" android:layout_width = "fill_parent" android:layout_height = "wrap_content" android:hint = "@string/email_hint" android:inputType = "textEmailAddress" /> |
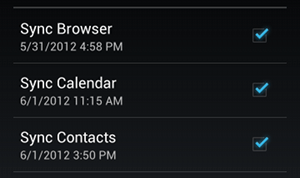
Checkbox
Un CheckBox permite al usuario seleccionar una o más opciones de un conjunto. Por lo general, se debe presentar cada opción de CheckBox en una lista vertical. Al heredar indirectamente de un TextView, se le puede asignar cualquiera de sus atributos.
Ejemplo de un CheckBox a través del archivo XML:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<? Xml version = "1.0" encoding = "utf-8" ?> <LinearLayout xmlns:android = "http://schemas.android.com/apk/res/android" android:orientation = "vertical" android:layout_width = "fill_parent" android:layout_height = "fill_parent" > <CheckBox android:id = "@+id/checkbox_meat" android:layout_width = "wrap_content" android:layout_height = "wrap_content" android:text = "@string/meat" android:onClick = "onCheckboxClicked" /> </LinearLayout> |
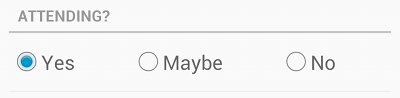
Radio Button
Los RadioButtons permiten al usuario seleccionar una opción de un conjunto. Este control será de gran utilidad cuando se deseen establecer varias opciones de selección pero sólo será posible mantener seleccionada una de ellas de forma obligatoria. Al heredar indirectamente de un TextView, se le puede asignar cualquiera de sus atributos.
Ejemplo de dos RadioButtons agrupados en un RadioGroup:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<?xml version="1.0" encoding="utf-8"?> <RadioGroup xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <RadioButton android:id="@+id/radio_pirates" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/pirates" android:onClick="onRadioButtonClicked"/> <RadioButton android:id="@+id/radio_ninjas" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/ninjas" android:onClick="onRadioButtonClicked"/> </RadioGroup> |
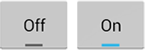
Toggle Button
Un Toggle Button permite al usuario cambiar un ajuste entre dos estados. En la imagen de abajo tienes un ejemplo:
Es posible añadir un Toogle Button a su diseño con el objeto ToggleButton.
Android 4.0 (API de nivel 14) introduce otro tipo de botón llamado Switch (objeto), que proporciona un control deslizante. Vemos un ejemplo en la siguiente imagen:
![]()
Si necesitamos cambiar el estado de un botón, es posible utilizar los métodos CompoundButton.setChecked() o CompoundButton.toggle().
Ejemplo de diseño de un Toogle Button:
|
1 2 3 4 5 6 7 8 |
<ToggleButton android:id="@+id/toggle_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:checked="true" android:textOff="@string/text_off" android:textOn="@string/text_on" /> |
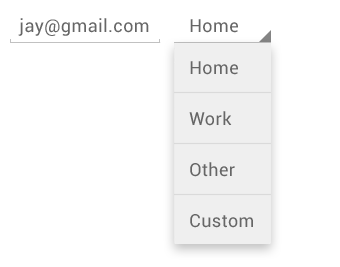
Spinner
Un Spinner proporciona una manera rápida de seleccionar un valor de un conjunto. En su estado por defecto, un Spinner muestra su valor seleccionado en ese momento. Al tocar el Spinner muestra un menú desplegable con todos los demás valores disponibles, de los cuales el usuario puede seleccionar uno nuevo.
Se puede agregar un Spinner a un layout con el objeto Spinner, y a través del elemento en su diseño XML.
|
1 2 3 4 5 |
<Spinner android:id="@+id/planets_spinner" android:layout_width="fill_parent" android:layout_height="wrap_content" /> |
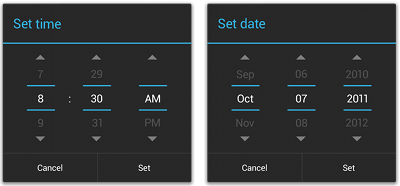
Picker
Control para que el usuario escoja una fecha para su uso dentro del proyecto. Cada picker proporciona controles para la selección de cada parte del tiempo (horas, minutos, AM / PM) o fecha (mes, día, año). El uso de estos recolectores garantiza que los usuarios pueden elegir una hora o fecha que sea válida, el formato correcto, y se ajusta a la configuración regional del usuario.
TextView
Además de los controles de entrada que se han expuesto con anterioridad, es conveniente describir también el control TextView.
Este control se usa para mostrar texto al usuario. Se le pueden asignar diferentes atributos (a parte de las ya conocidas como android:layout_width y android:layout_height para definir la anchura y altura) como pueden ser, tamaño de fuente (android:textSize, recordad usad la medida sp en este caso), color de fuente (android:textColor), un fondo personalizado (android:background), etc.. Para definir un texto se usa el atributo android:text.
|
1 2 3 4 5 6 |
<TextView android:id="@+id/text_view" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="@string/some_text" /> |
Si queremos cambiar este texto desde código, tenemos que hacerlo de la siguiente manera:
|
1 2 3 |
TextView textView = (TextView) findViewById(R.id.text_view); textView.setText("Cambio de texto TextView por esta frase."); |
Se puede ver que hemos usado el método
findViewById() . Mediante este método referenciamos el objeto TextView creado en la clase Java con el id del control que hemos definido en el XML. Todos los id que creemos, se añaden automáticamente al fichero R.java, por lo que para acceder a un id tenemos que hacer referencia a
dicha clase mediante R.id.nombre_id. Y si lo que queremos es acceder al texto que contiene, haremos lo siguiente:
|
1 2 |
String texto = textView.getText().toString(); |
Créditos: imágenes de Android Developer con licencia Creative Commons Attribution 2.5
Esta entrada tiene un comentario
Los comentarios están cerrados.











[…] 1.Panel de diseño de UI de Android Studio […]