En este videotutorial mostramos lo que hemos explicado sobre los objetos primitivos en Unity 3D en anteriores publicaciones de…
Primeros pasos con OpenGL
Tras la introducción que hicimos a Open GL vamos a ver los pasos necesarios para procesar un objeto gráfico con OpenGL ES 1.0.
En primer lugar llamaremos con la sentencia «import» al package de la clase GLSurfaceView en nuestra Activity principal:
import android.opengl.GLSurfaceView;
Declaramos a nivel de clase GLSurfaceView y definimos la view que se mostrará en la Activity dentro del método onCreate():
|
1 2 3 4 5 6 7 8 9 |
private GLSurfaceView view; [...] @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); view = new GLSurfaceView(getApplicationContext()); view.setRenderer(new DibujarForma()); setContentView(view); [...] |
Crearemos una nueva clase (en este ejemplo llamada DibujarForma) que implemente la interfaz Renderer, e importaremos los packages necesarios para dibujar un objeto gráfico. En este ejemplo se crearía una clase auxiliar (Triangulo), que define los parámetros de construcción del objeto:
|
1 2 3 4 5 6 7 8 |
import javax.microedition.khronos.egl.EGLConfig; import javax.microedition.khronos.opengles.GL10; import android.opengl.GLSurfaceView.Renderer; import android.opengl.GLU; public class DibujarForma implements Renderer{ private Triangulo triangulo; |
Definimos el constructor de la clase con la instancia de la forma a dibujar:
|
1 2 3 4 |
public GLRender(int flag) { this.triangulo = new Triangulo(); } |
Por último se implementan los métodos que construirán los objetos en la vista proporcionada:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
@Override public void onSurfaceCreated(GL10 gl, EGLConfig config) {} @Override public void onSurfaceChanged(GL10 gl, int width, int height) { if(height == 0) { height = 1; } gl.glViewport(0, 0, width, height); gl.glMatrixMode(GL10.GL_PROJECTION); gl.glLoadIdentity(); GLU.gluPerspective(gl, 45.0f, (float)width / (float)height, 0.1f, 100.0f); gl.glMatrixMode(GL10.GL_MODELVIEW); gl.glLoadIdentity(); } @Override public void onDrawFrame(GL10 gl) { gl.glClear(GL10.GL_COLOR_BUFFER_BIT | GL10.GL_DEPTH_BUFFER_BIT); gl.glLoadIdentity(); gl.glTranslatef(0.0f, 0.0f, -5.0f); triangulo.draw(gl); } |
Lógica de programación de formas geométricas
En el siguiente apartado nos centraremos en comprender los conceptos y terminología utilizada en la programación de objetos 2D y 3D.
En primer lugar, será necesario exponer la lógica de construcción de formas, tanto aquellas primitivas constituidas por 2D, como gráficos en 3D. Esta diferenciación entre un objeto 2D y un objeto 3D se establece a partir de la definición de sus coordenadas cartesianas, por lo que es necesario entender cómo se realiza la construcción de los diferentes vértices que forma un objeto 3D, y como diferenciarlos de objetos 2D.
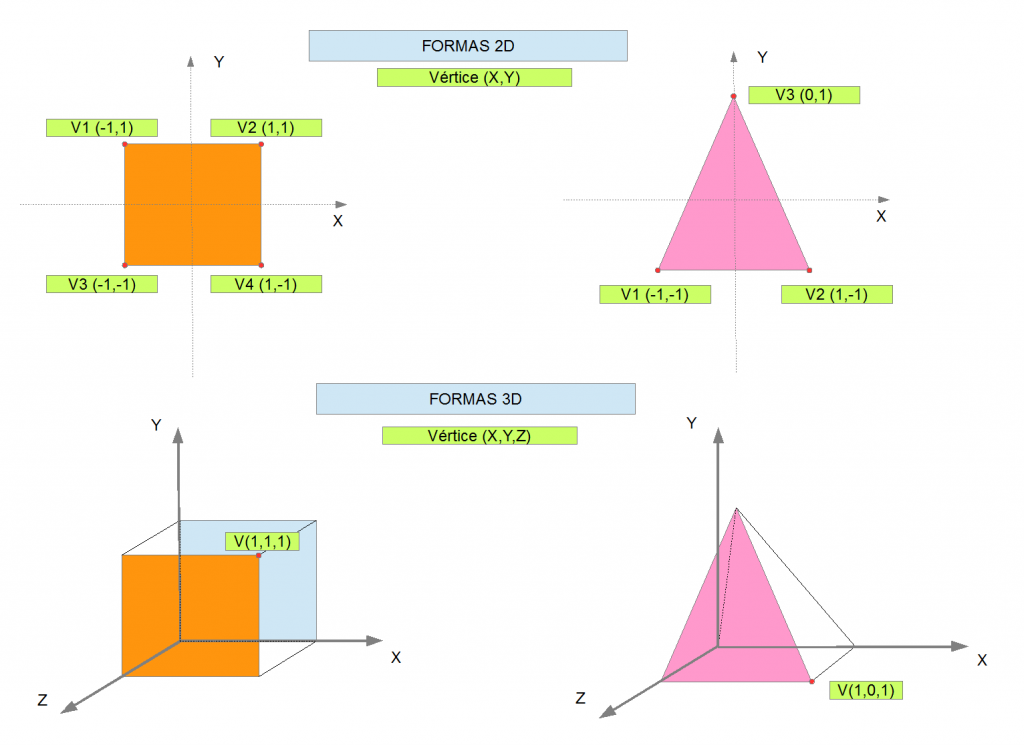
Con el fin de comprender la creación y representación de objetos 2D y objetos 3D, mostraremos una serie de diagramas que permitan visualizar las principales diferencias entre ambas formas:
Como se puede apreciar en las comparativas de las formas 2D y 3D, y más concretamente en los valores asignados a los puntos o vértices, se asigna un valor diferente de 0 al eje de coordenadas Z en los objetos 3D.
(Nota: si quieres ver la imagen ampliada pincha en ella)
Ejemplo de asignación de coordenadas
Array de Coordenadas Imagen 1A:
|
1 2 3 4 5 6 7 |
private float[] vertices = { -1.0f,-1.0f,0.0f, //vértice inferior izquierdo 1.0f,-1.0f,0.0f, //vértice inferior derecho -1.0f, 1.0f,0.0f, //vértice superior izquierdo 1.0f, 1.0f,0.0f //vértice superior derecho }; |
Array de Coordenadas Imagen 1B:
|
1 2 3 4 5 6 7 8 9 10 11 |
private float[] vertices = { //Coordenadas cara delantera representada en la imagen 0.0f, 0.0f, 1.0f, //izquierda-abajo-frontal 1.0f, 0.0f, 1.0f, //derecha-abajo-frontal 0.0f, 1.0f, 1.0f, //izquierda-arriba-frontal 1.0f, 1.0f, 1.0f, //derecha-arriba-frontal [...] //Faltaría definir las coordenadas del resto de caras del cubo. }; |
Array de Coordenadas Imagen 2A:
|
1 2 3 4 5 6 |
private float[] vertices = { -1.0f,-1.0f,0.0f, //vértice inferior izquierdo 1.0f,-1.0f,0.0f, //vértice inferior derecho 0.0f, 1.0f,0.0f, //vértice superior }; |
Array de Coordenadas Imagen 2B:
|
1 2 3 4 5 6 7 8 9 |
private float[] vertices = { //Coordenadas cara delantera representada en la imagen 0.0f, 0.0f, 1.0f, //izquierda-abajo-frontal 1.0f, 0.0f, 1.0f, //derecha-abajo-frontal 0.5f, 1.0f, 0.5f, //centro(cúspide) [...] //Faltaría definir las coordenadas del resto de caras de la pirámide }; |
Nota: hemos puesto ejemplos donde las coordenadas se simplifican a valores enteros (salvo en la cúspide de la pirámide). P.ej., si el cuadrado tuviera lados de longitud ‘1’, como las caras del cubo, se puede ver que las coordenadas X e Y de sus vértices serían ‘0.5’ , con distintos signos, según su posición
Aplicación ejemplo
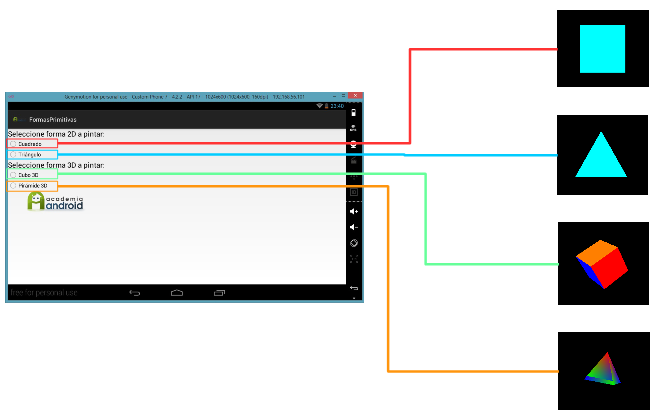
En el siguiente tutorial desarrollaremos una aplicación que construya diferentes formas dependiendo de la opción seleccionada en el menú principal. En la siguiente imagen adelantamos la lógica de dicha aplicación:
Si quieres descargar la imagen ampliada en formato pdf:
Autor: José Antonio Gázquez – Academia Android
Esta entrada tiene 8 comentarios
Los comentarios están cerrados.






[…] 2.Primeros pasos con OpenGL […]
Hola,
No entiendo bien las coordenadas de las imagenes 1B y 2B.
No seria V(1,1,0) en 1B y V(1,0,-1) en 2B ?
Un saludo – Bill
Sí, vamos a revisar tanto las imágenes como las coordenadas que se han incluído en el código. Te contestamos en cuanto se haya hecho.
Gracias por avisarnos
Hemos actualizado la imagen porque efectivamente no se correspondía con las coordenadas que se representaban allí, ni en algunas partes de la definición que se hacía en el código.
Disculpas por el error.
Tampoco puedo ver los comentarios… Hay una verificacion antes de la publicacion de comentarios?
Sí, filtramos antes el posible spam publicitario. Cualquier comentario sobre el contenido de los tutoriales o relacionados con la web son siempre aprobados.
buen dia, como inicio todo el entorno de desarrollo en mi movil? es decir como instalo aplicacion y paquetes??
Hola Yeisy,
disculpa pero no tenemos un servicio de soporte como en nuestros cursos online, donde sí hay un tutor especializado que atiende todas las consultas de los alumnos. En estos contenidos estamos estudiando implementar algún servicio de ese tipo, pero hasta ese momento, lo más que podemos intentar atender es a los usuarios que se registran con nosotros (suscripción/acceso Premium) ya que además acceden a los contenidos/proyectos más avanzados donde pueden encontrar muchas de las respuestas
En cualquier caso, por intentar orientarte, puedes probar a instalar Google USB Driver (Android SDK Tools) y activar opciones de desarrollo en dispositivo (Ajustes > Información del dispositivo y pulsar siete veces sobre el número de compilación a partir de versión 4.2)
Esperamos que te sirva de ayuda. Saludos