El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…
Proyecto con Android Studio: creación de activities y comunicación con Intent
Siguiendo con nuestros primeros pasos en la creación de una Aplicación Android con el IDE Android Studio, vamos desarrollar un proyecto muy básico, al estilo del típico ‘Hola mundo’ aunque con alguna funcionalidad adicional.
En esta App ejemplo, en vez de utilizar una sola activity que presente dicho mensaje, permitiremos al usuario introducir un texto cualquiera, en un campo EditText de la primera activity,y pulsando un botón (control tipo Button) podrá enviar dicho mensaje como parámetro a una segunda activity, utilizando el componente Intent.
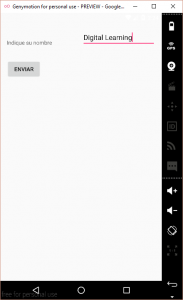
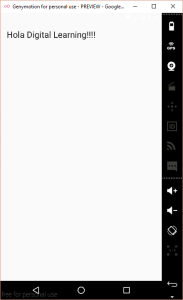
Esta sencilla aplicación, que veremos también en un video en una posterior publicación, estaría formada por las dos pantallas básicas que mostramos a continuación:
Elementos de la aplicación
Vamos a enumerar los elementos necesarios para el desarrollo de este proyecto que denominado «HolaMundo»:
- Clase
MainActivity, que herede de la clase baseActivity, y que definirá la lógica del parámetro que se enviará a la siguiente pantalla. - Clase
MainActivity2, que herede de la clase baseActivity, encargada de mostrar el texto introducido en la pantalla principal. - Layout
main_activity.xml, formado por un controlEditText, que permitirá al usuario introducir texto, y un controlButtonpara enviar dicho texto a la siguiente Activity. - Layout
main_activity2.xml, formado por un controlTextViewpara mostrar el texto introducido por el usuario.
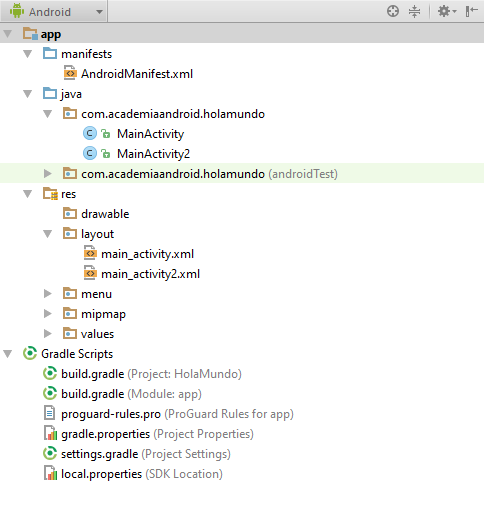
Estructura del proyecto
En la siguiente imagen, se puede apreciar cómo quedaría la estructura de elementos que componen el proyecto que vamos a describir, y que hemos desarrollado con la versión 1.5.1 de Android Studio:
Descripción del código fuente
Vamos a explicar de forma detallada el código que interviene en el envío de información entre dos activities. Puedes descargar el código completo del proyecto al final de este tutorial.
Nota: aunque lo explicaremos en más profundidad en próximas publicaciones, al tratar del diseño de interfaces de usuarios, comentar brevemente, ya que nos va a parecer en estas explicaciones, que un layout define la estructura visual de una interfaz de usuario, como puede ser la UI para una Activity o Widget de aplicación.
HolaMundo\app\src\main\java\com\academiaandroid\holamundo\MainActivity.class
Activity que presenta la particularidad de controlar la pulsación del botón definido a nivel de layout, y que enviará el texto introducido a la siguiente pantalla:
|
1 2 3 4 5 6 7 8 9 10 |
import android.app.Activity; import android.content.Intent; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.Toast; public class MainActivity extends Activity { |
Se declaran dos variables de tipo EditText y Button a nivel de clase:
|
1 2 3 |
private EditText edNombre; private Button btnEnviar; |
El método onCreate() será llamado cuando se inicie la Activity, por lo que todo lo situado en su interior se inicializará al llamar a dicha Activity:
|
1 2 3 4 5 |
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); |
En la siguiente línea se establecerá la referencia a que layout (interfaz de usuario) se asocia a esta Activity:
|
1 2 |
setContentView(R.layout.main_activity); |
Se asignan las referencias a los controles EditText y Button, definidos a nivel de layout, con sus respectivas variables:
|
1 2 3 |
edNombre = (EditText)findViewById(R.id.edNombre); btnEnviar = (Button)findViewById(R.id.btnEnviar); |
Se invoca al método setOnClickListener(), encargado de controlar la pulsación de la vista asociada al botón:
|
1 2 3 4 5 6 |
btnEnviar.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { |
Previamente a la instanciación de la clase Intent, será necesario comprobar que el campo EditText no esté vacío:
|
1 2 3 |
if(!edNombre.getText().equals("")) { |
A continuación, se instancia la clase Intent, pasándole como parámetros de entrada el contexto (en este caso la Activity actual) y la Activity de destino:
|
1 2 |
Intent intent = new Intent(MainActivity.this,MainActivity2.class); |
Se invoca al método putExtra(), que almacenará el valor introducido en el campo de texto por clave/valor(clave->»nombre»/valor->edNombre.getText().toString()), para finalmente llamar al método startActivity() que recibe como parámetro la instancia creada, y que lanzará la Activity establecida como segundo parámetro:
|
1 2 3 4 5 |
intent.putExtra("nombre",edNombre.getText().toString()); startActivity(intent); }else { |
En el supuesto de no introducir ningún valor en la caja de texto, se mostrará un mensaje emergente del tipo «Debe indicar los datos requeridos»:
|
1 2 3 4 5 6 7 |
Toast.makeText(MainActivity.this, "Debe indicar los datos requeridos", 3000).show(); } } }); } } |
HolaMundo\app\src\main\java\com\academiaandroid\holamundo\MainActivity2.class
Activity encargada de recibir el parámetro enviado por la pantalla anterior. Como se puede apreciar, cada clase utilizada en la Activity deberá ser importada previamente para poder acceder a sus métodos y propiedades:
|
1 2 3 4 |
import android.app.Activity; import android.os.Bundle; import android.widget.TextView; |
Clase MainActivity2, que hereda de la clase base Activity, asociada a una ventana de la aplicación:
|
1 2 |
public class MainActivity2 extends Activity { |
Se declaran dos variables de tipo Bundle y TextView a nivel de clase:
|
1 2 3 4 5 6 7 8 |
private Bundle bundle; private TextView tvSaludo; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main_activity2); |
A continuación, se asigna la referencia del control TextView definido a nivel de layout, con la variable de tipo TextView:
|
1 2 |
tvSaludo = (TextView)findViewById(R.id.tvSaludo); |
Posteriormente, se asocia a la variable de tipo Bundle, los datos recibidos de la Activity anterior:
|
1 2 3 |
bundle = getIntent().getExtras(); String saludo = bundle.getString("nombre"); |
Finalmente, se invocará al método append() de la variable de tipo TextView, para mostrar el texto por pantalla:
|
1 2 3 4 |
tvSaludo.append(" " + saludo + "!!!!"); } } |
HolaMundo\app\src\main\res\layout\main_activity.xml
Layout main_activity.xml que define un control EditText (campo de texto editable) donde el usuario podrá introducir texto, y un control Button, que permitirá al usuario interaccionar con la aplicación enviando información a la siguiente Activity:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/nombre" android:id="@+id/tvNombre" android:layout_alignBottom="@+id/edNombre" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" /> <EditText android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/edNombre" android:layout_alignParentTop="true" android:layout_toRightOf="@+id/tvNombre" android:layout_marginLeft="76dp" android:layout_marginStart="76dp" android:inputType="text" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/enviar" android:id="@+id/btnEnviar" android:layout_below="@+id/tvNombre" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" android:layout_marginTop="34dp" /> </RelativeLayout> |
HolaMundo\app\src\main\res\layout\main_activity2.xml
Layout main_activity2.xml que define un control TextView (vista de texto) que recogerá el valor introducido por el usuario en la pantalla principal:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textAppearance="?android:attr/textAppearanceLarge" android:text="@string/saludo" android:id="@+id/tvSaludo" android:layout_alignParentTop="true" android:layout_centerHorizontal="true" /> </RelativeLayout> |
HolaMundo\app\src\main\AndroidManifest.xml
Archivo AndroidManifest.xml, que define los aspectos generales del proyecto, y dónde se diferencian las siguientes partes:
|
1 2 3 4 5 6 |
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.academiaandroid.holamundo"> <application |
En las siguientes líneas se definen si se permiten las copias de seguridad, el icono que se mostrará en el launcher del dispositivo, el nombre de la aplicación, si soporta la escritura de derecha a izquierda y el tema de la aplicación:
|
1 2 3 4 5 6 |
android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:supportsRtl="true" android:theme="@style/AppTheme"> |
Se implementa la Activity inicial, indicando en su diferentes atributos el nombre de la clase y de la ventana, y el tema a utilizar:
|
1 2 3 4 5 6 |
<activity android:name=".MainActivity" android:label="@string/app_name" android:theme="@style/AppTheme.NoActionBar"> <intent-filter> |
Permite definir que Activity será lanzada cuando se inicie la aplicación:
|
1 2 3 4 5 6 |
<action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> |
Se define una segunda Activity también con los atributos de nombre de la ventana y tema;
|
1 2 3 4 5 6 7 8 9 |
<activity android:name=".MainActivity2" android:label="@string/title_activity_main2" android:theme="@style/AppTheme.NoActionBar"> </activity> </application> </manifest> |
Descarga del Proyecto
Aquí puedes descargar el proyecto completo para abrirlo en tu equipo:
Download
Esta entrada tiene un comentario
Los comentarios están cerrados.







[…] 5.Proyecto con Android Studio: creación de activities y comunicación con Intent […]