El tutor de nuestro curso online de Desarrollo de Aplicaciones para Android, Víctor Ramírez Las,…
Proyecto con emulador Android Wear y Android Studio
En este tutorial desarrollamos un proyecto que nos permite acceder a unas notificaciones, creadas en el dispositivo móvil, desde el emulador Android Wear, utilizando el IDE Android Studio.
El objetivo de este proyecto no es tanto mostrar el proceso detallado de creación de notificaciones para Android, sino describir los pasos necesarios para poder visualizarlas en un smartwatch con Android Wear a partir de una aplicación que simula la creación de las mismas (correo electrónico entrante y llamadas perdidas).
Antes de desarrollar esta tarea, veremos las pantallas de la aplicación y enumeramos los elementos necesarios, tanto para desarrollar el proyecto principal, como para el acceso del reloj a las notificaciones del dispositivo móvil.
Al final del tutorial tienes el código del proyecto para descargarlo. También podrás ver este proyecto explicado en el próximo Video Premium de esta serie.
Pantallas de la Aplicación
- Pantalla de presentación de la aplicación:

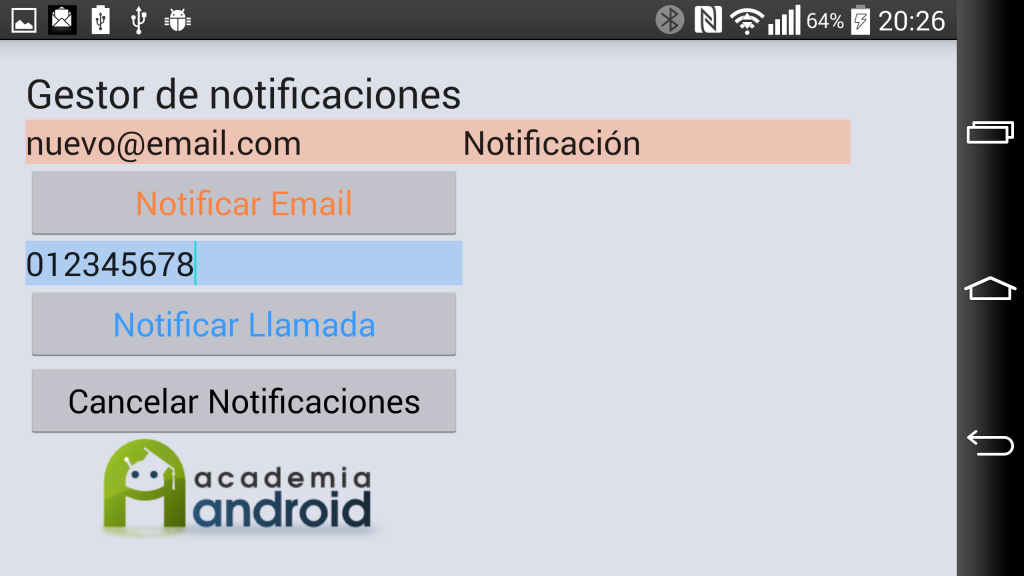
- Menú principal de la aplicación:

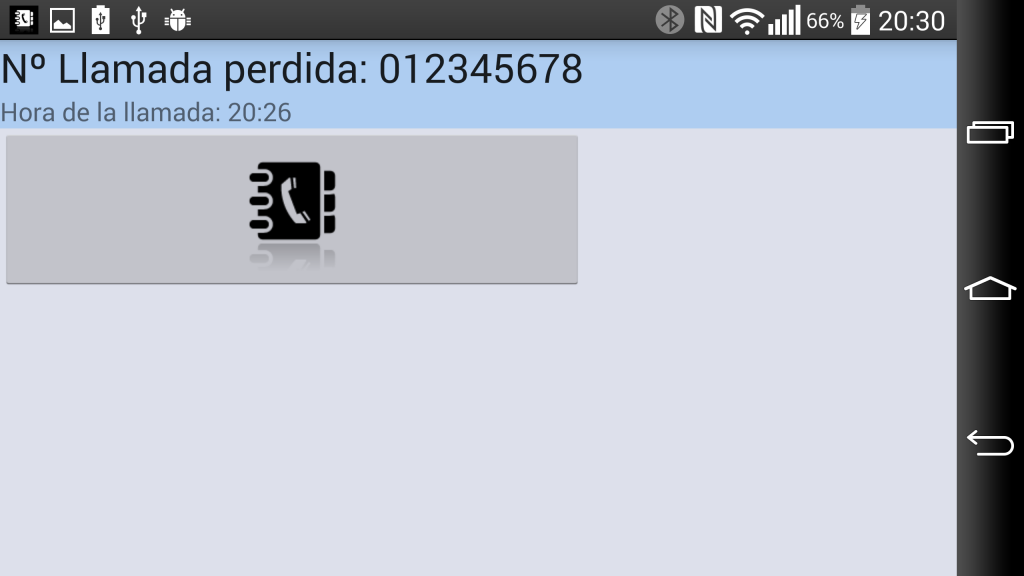
- Muestra información relacionada con la llamada perdida:

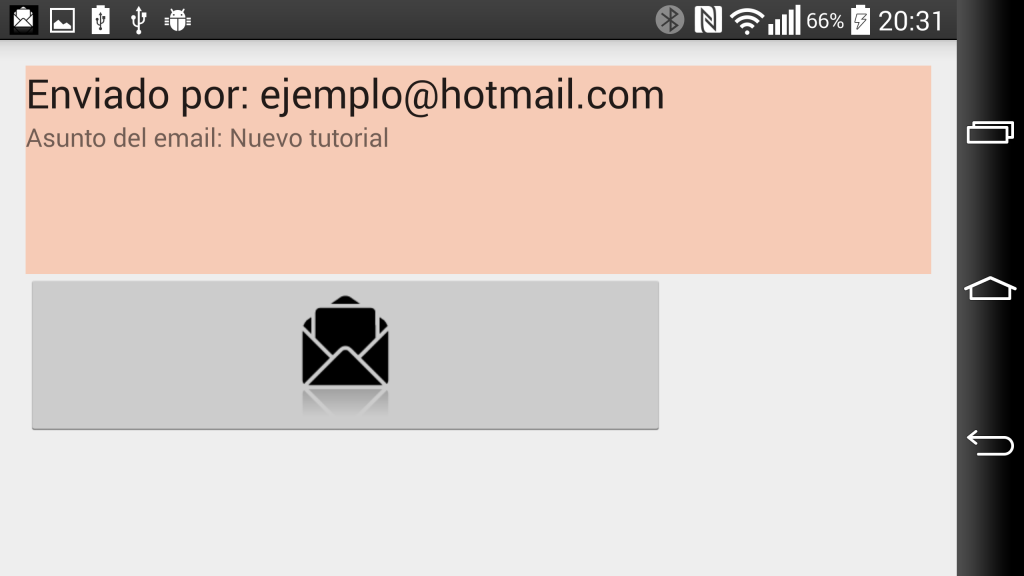
- Muestra información relacionada con un correo electrónico entrante:

Proyecto en Android Studio
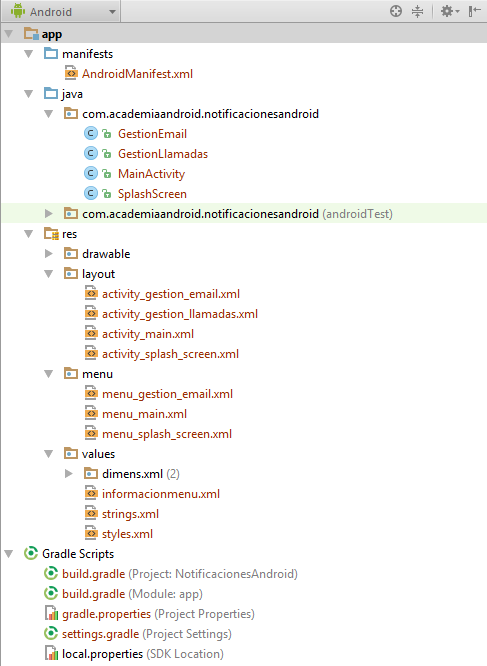
El proyecto se denomina «NotificacionesAndroid» y estará formado por las siguientes clases y layouts:
- Clase SplashScreen, que herede de la clase base Activity, encargada de lanzar una pantalla de presentación al iniciar la aplicación, proporcionando una mayor inmersión del usuario en la aplicación.
- Clase MainActivity, que herede de la clase base Activity, cuya tarea será mostrar el menú principal de la aplicación, desde la cual se crearán las notificaciones de email entrante y llamada perdida.
- Clase GestionLlamadas, que herede de la clase base Activity, que permita mostrar información complementaria al seleccionar la notificación en la barra de estado.
- Clase GestionEmail, que herede de la clase base Activity, que proporcione el resto de información del correo electrónico entrante, como puede ser el asunto del mismo.
- Layout
activity_splash_screen.xml, que se mostrará al iniciar la aplicación, formado por un componente de tipo ImageView. - Layout
activity_main.xml, que definirá el menú principal de la aplicación, formado por tres componentes de tipo EditText, que recibirán los datos que se mostrarán en las notificaciones, y tres componentes de tipo Button, que permitan crear las notificaciones, además de cancelar aquellas que estén pendientes en la barra de estado. - Layout
activity_gestion_llamadas.xml, compuesto por dos componentes de tipo TextView que mostrarán los datos referentes a la llamada perdida. Además se define un componente de tipo Button, que permitirá regresar al menú principal. - Layout
activity_gestion_email.xml, formado por dos componentes de tipo TextView, uno de ellos multilínea (el referente al motivo del email), que permitirán mostrar la dirección y el asunto del correo electrónico recibido. También se define un componente de tipo Button para acceder de nuevo al menú principal.
Dispositivo físico
En él se instalará la aplicación Android Wear ya comentada en apartados anteriores, que permita conectar el dispositivo móvil con un emulador para el sistema operativo Android Wear. Lo descomponemos en los siguientes pasos:
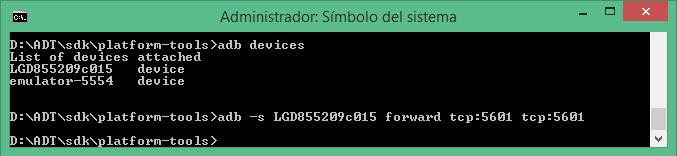
- Conectar el dispositivo físico con el emulador de Android Wear, a través del comando
adb -s [nombre del dispositivo] forward tcp:5601 tcp:5601(puerto de sincronización con emulador). Previamente, será necesario posicionarse dentro del directorio donde se encuentre el ejecutable «adb.exe», y con el comandoadb devices, obtener el nombre del dispositivo físico con el que se sincronizará el emulador:
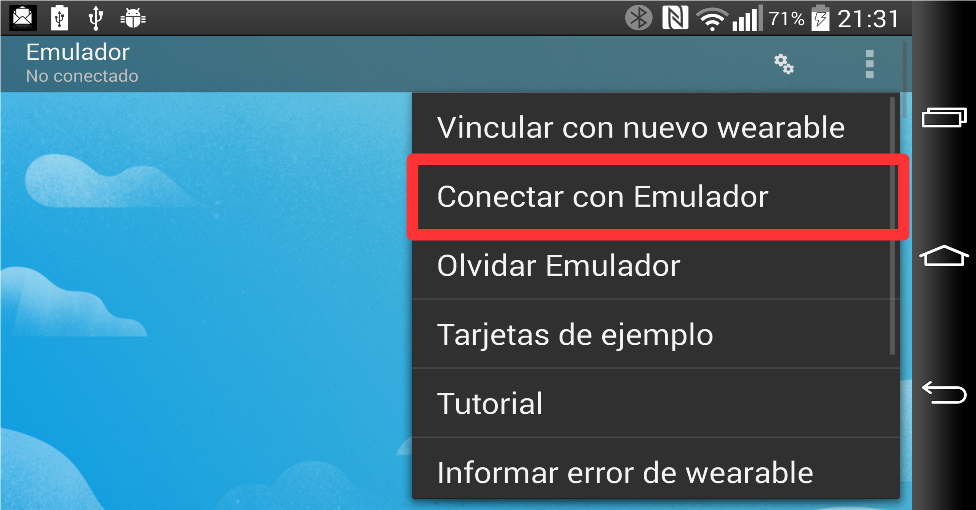
- Una vez realizada la tarea anterior, bastará con abrir la aplicación en el dispositivo físico, y seleccionar la opción «Conectar con Emulador» que se podrá encontrar dentro de los ajustes de la aplicación. A continuación, podrá apreciarse como el estado del emulador pasa de «No conectado» a «Conectando..», y finalmente a «Conectado». Una vez se ha conectado el emulador, ya será posible acceder a las notificaciones del dispositivo móvil desde el emulador Android Wear:

- En la imagen superior se puede apreciar el acceso a los ajustes de la aplicación Android Wear. Al usar esta aplicación por primera vez, sólo será necesario seleccionar de una lista el emulador Android Wear que se esté ejecutando en ese momento.
Nota: Para la realización de este ejemplo utilizando un emulador en lugar de un dispositivo físico, se deberá descargar manualmente la aplicación AndroidWear.apk, y posteriormente arrastrar dentro de la pantalla del emulador (a continuación será necesario reiniciar el dispositivo) para su instalación.
Para un funcionamiento correcto (ya que es necesario instalar previamente Google Play Services en el dispositivo), se deberá realizar esta tarea sobre un emulador Nexus 4 o Nexus 5 con una versión de Android 4.3 o superior.
Estructura del proyecto
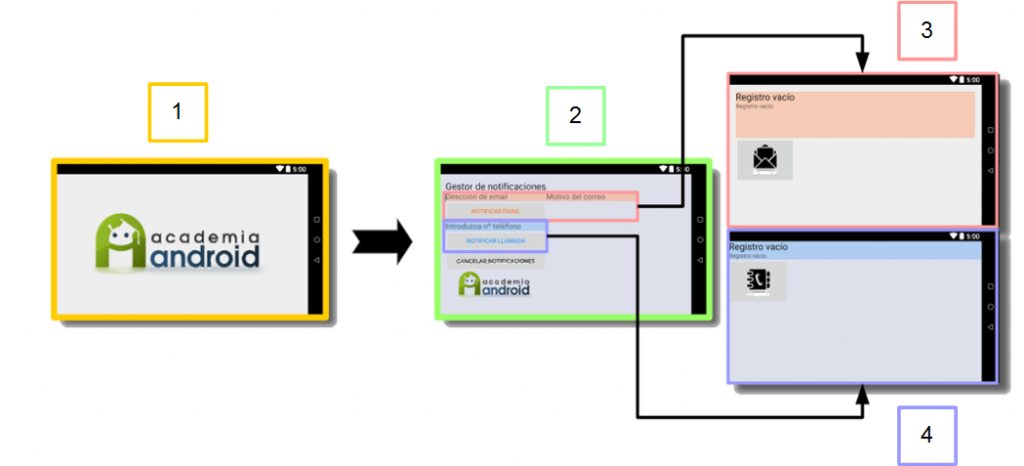
Lógica de navegación
1. Pantalla de presentación inicial.
2. Menú principal de la aplicación.
3. Acceso a información de email recibido tras pulsar sobre la notificación recibida.
4. Datos de llamada perdida notificada en la barra de estado.
Documentación código fuente
NotificacionesAndroid\app\src\main\java\com\academiaandroid\notificacionesandroid\SplashScreen
- Clase que será lanzada al ejecutar la aplicación, mostrando el logo de la misma, y en la que se declara e inicializa la clase
TimerTask, que permitirá lanzar una nueva Activity al finalizar el tiempo de espera, además de cerrar la Activity actual:
123456789TimerTask task = new TimerTask() {@Overridepublic void run() {Intent intent = new Intent(SplashScreen.this, MainActivity.class);startActivity(intent);finish();}}; - Además se declara e inicializa la clase Timer, que posibilita la programación de la tarea a lanzar. El objeto creado, invocará al método
schedule(), que recibirá entre sus parámetros la tarea a realizar y el tiempo de espera hasta la ejecución de dicha tarea:
123Timer timer = new Timer();timer.schedule(task, SPLASH_SCREEN_DELAY);
NotificacionesAndroid\app\src\main\java\com\academiaandroid\notificacionesandroid\MainActivity
- Clase que muestra el menú principal de la aplicación, dónde se deben destacar los eventos que controlan el cambio de estado del botón ‘Notificar Email’ y ‘Notificar Llamada’ cuando este es pulsado por el usuario, creando una notificación en la barra de estado, con la información de la dirección de email, asunto del correo y con el número de teléfono indicado.
1234567891011121314151617181920212223242526272829303132333435363738394041btnNotificarEmail.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {[...]NotificationCompat.Builder ntfBuilder = new NotificationCompat.Builder(getApplicationContext()).setContentTitle("Email recibido de: " + email).setSmallIcon(R.drawable.email_notificacion).setTicker("Email recibido").addAction(R.drawable.correo, "Email: " + edEmail.getText().toString() + " Asunto: " + asunto_email, pIntentEmail);;NotificationManager notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);[...]notificationManager.notify(NOTIFICACION_ID, ntfBuilder.build());Notification ntf = ntfBuilder.build();ntf.flags |= Notification.DEFAULT_LIGHTS | Notification.FLAG_AUTO_CANCEL;}});@Overridepublic void onClick(View v) {[...]NotificationCompat.Builder ntfBuilder = new NotificationCompat.Builder(getApplicationContext()).setContentTitle("Llamada perdida de: " + numero_llamada).setSmallIcon(R.drawable.llamada_notificacion).setTicker("Llamada perdida").addAction(R.drawable.llamada,"Llamada perdida: " + edTelefono.getText().toString() + " Hora:" + hora_llamada_perdida, pIntentLlamada);NotificationManager notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);[...]notificationManager.notify(NOTIFICACION_ID, ntfBuilder.build());}});
NotificacionesAndroid\app\src\main\java\com\academiaandroid\notificacionesandroid\GestionLlamadas
- Se encargará de instanciar la clase
Bundlepara recibir los datos de la notificación de llamada perdida seleccionada, a partir del intent lanzado en la Activity principal:
12345Bundle extra = getIntent().getExtras();tvTipoLlamada.setText(extra.getString("tipoLlamada"));tvDatosLlamada.setText(extra.getString("datosLlamada"));
NotificacionesAndroid\app\src\main\java\com\academiaandroid\notificacionesandroid\GestionEmail
- Se encargará de instanciar la clase
Bundlepara recibir los datos de la notificación de email seleccionada, a partir del intent lanzado en la Activity principal:
12345Bundle extra = getIntent().getExtras();tvTipoEmail.setText(extra.getString("tipoEmail"));tvDatosEmail.setText(extra.getString("datosEmail"));
Dependencias declaradas
Para este proyecto ha sido necesario añadir la siguiente dependencia para su compatibilidad con temas de la nueva API 21 (archivo «build.gradle» del módulo «app»):
|
1 2 3 4 5 |
dependencies { [...] compile 'com.android.support:appcompat-v7:21.0.2' } |
Permisos de aplicación en AndroidManifest.xml
Será necesario declarar permisos de bluetooth, para la conexión que se establecerá entre el dispositivo móvil con el emulador a través de dicha especificación de red inalámbrica:
|
1 2 3 4 5 6 |
<!--?xml version="1.0" encoding="utf-8"?--> [...] |
Nota: En el proceso descrito en este apartado, será necesario disponer de Android 4.4W.2 (API 20) instalado desde la herramienta SDK Manager.
Descarga
Pulsa en el botón si quieres descargar el código de proycto de este tutorial
Download
Esta entrada tiene 3 comentarios
Los comentarios están cerrados.






[…] 6.Proyecto con emulador Android Wear y Android Studio […]
No consigo ver este tutorial al completo, a pesar de tener acceso Premium. ¿Solución?. Gracias.
Hola David, te hemos contestado por email porque hemos hecho pruebas y la descarga funciona bien (de hecho hay descargas de otros usuarios).
No obstante en el email nos indicastes que no podías descargar, y aquí vemos que nos comentas que no puedes verlo. Si es esto 2º lo que te pasa, por favor haz login con tu usuario y fuerza la carga de nuevo de la página (F5 o la opción que tengas en tu navegador). Puede haber habido un cacheo de la página y por eso no estar viendo la página completa.
Ya nos dices si se ha solucionado.
Gracias