En este video te explicamos en detalle todo el proceso para publicar una Aplicación Android…

Código del proyecto de animación con libGDX y Box2D
En este tutorial vamos a comentar los aspectos más relevantes del código del proyecto desarrollado con libGDX y la librería Box2D, que presentamos en la anterior publicación.
Al final del mismo, podrás descargar el código completo, que incluye comentarios detallados de todos los pasos realizados.
Actualización: la versión que explicamos aquí está realizada con Eclipse. Al final tenéis unas indicaciones y el código descargable del mismo proyecto realizado con Android Studio.
Proyecto común animacionLibGDX
animacionLibGDX\src\com\academiaandroid\animacionlibgdx\AnimacionLibGDX.java
- Clase AnimacionLibGDX, que implementa las interfaces ApplicationListener e InputProcessor, que será lanzada al crear la aplicación. Todos los métodos que sobrescribe, se implementan en el hilo de OpenGL para manipular gráficos con total seguridad. También comentar que la interfaz InputProcessor, proporciona las herramientas necesarias (métodos) para controlar la entrada de eventos al tocar la pantalla:
12public class AnimacionLibGDX implements ApplicationListener, InputProcessor { - Se sobrescribe el método
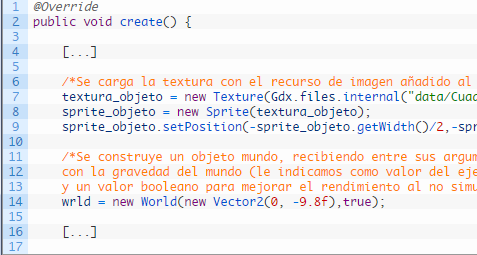
create(), que será invocado una sola vez, al principio de lanzar la aplicación, donde se inicializan los diferentes objetos que intervendrán en el videojuego:
1234567891011121314151617@Overridepublic void create() {[...]/*Se carga la textura con el recurso de imagen añadido al proyecto, dentro de la carpeta "assets/data", del proyecto a compilar.*/textura_objeto = new Texture(Gdx.files.internal("data/Cuadrado.png"));sprite_objeto = new Sprite(textura_objeto);sprite_objeto.setPosition(-sprite_objeto.getWidth()/2,-sprite_objeto.getHeight()/2);/*Se construye un objeto mundo, recibiendo entre sus argumentos un vectorcon la gravedad del mundo (le indicamos como valor del eje Y la gravedad de la Tierra),y un valor booleano para mejorar el rendimiento al no simular cuerpos inactivos.*/wrld = new World(new Vector2(0, -9.8f),true);[...] - A continuación se muestra la construcción del objeto que simulará la reacción a diferentes físicas del mundo real, resaltando que se trata de un cuerpo dinámico con forma poligonal, formado por una imagen cargada en un objeto
Sprite:
1234567891011121314151617181920212223242526[...]/*Se crea una instancia de la clase BodyDef, para posteriormente crear un cuerpo rígido.*/bd = new BodyDef();/*Indicamos que se trata de un cuerpo dinámico, que reaccionará a eventos del mundo (fuerzas, colisiones etc.).*/bd.type = BodyDef.BodyType.DynamicBody;bd.position.set((sprite_objeto.getX() + sprite_objeto.getWidth()/2),(sprite_objeto.getY() + sprite_objeto.getHeight()/2));/*Se crea el cuerpo rígido.*/cuerpoObjeto = wrld.createBody(bd);/*Se incializa un objeto de la clase PolygonShape, que permitirá dibujar una figura poligonal.*/polygonShape = new PolygonShape();/*Se indican los vértices que construirán dicha figura.*/polygonShape.setAsBox(sprite_objeto.getWidth()/200, sprite_objeto.getHeight()/200);/*Se inicializa la clase FixtureDef, para poder modificar las propiedades de la figura construida*/fd = new FixtureDef();fd.shape = polygonShape;fd.density = 1.0f;fd.restitution = 0.5f;/*Por último se asocia al cuerpo creado, las propiedades asignadas a la figura construida.*/cuerpoObjeto.createFixture(fd);/*Será necesario liberar el recurso cuando este deje de ser usado.*/polygonShape.dispose();[...] - También comentar que dentro del método
create(), se inicializa y carga el efecto de partículas creado y añadido como recurso en la carpeta «assets/data»:
1234567[...]pEfecto = new ParticleEffect();pEfecto.load(Gdx.files.internal("data/explosion.p"),Gdx.files.internal("data"));[...] - Se define un método denominado
pintarObjetos()encargado de definir los objetos a dibujar en pantalla. Comentar también que desde este método se invocará aefectoParticulas(), encargado de establecer, iniciar y dibujar el sistema de partículas creado con el editor de libGDX (al detectar una pulsación en pantalla):
12345678910111213141516171819202122232425262728private void pintarObjetos(){batch.begin();batch.draw(sprite_objeto, sprite_objeto.getX(), sprite_objeto.getY(),sprite_objeto.getOriginX(),sprite_objeto.getOriginY(),sprite_objeto.getWidth(),sprite_objeto.getHeight(),sprite_objeto.getScaleX(),sprite_objeto.getScaleY(),sprite_objeto.getRotation());/*Comprobamos si ha sido pulsada la pantalla para mostrar el sistema de partículas como efecto de la pulsación.*/if(Gdx.input.isTouched()){efectoParticulas();}font.draw(batch, String.valueOf("Fps actuales: " + " " + Gdx.graphics.getFramesPerSecond() + " fps"), Gdx.graphics.getHeight()/4, Gdx.graphics.getWidth()/3);batch.end();}private void efectoParticulas(){/*Establecemos la posición del sistema de partículas.*/pEfecto.setPosition(sprite_objeto.getX(), sprite_objeto.getY());/*Actualizamos su nueva posición.*/pEfecto.update(cuerpoObjeto.getGravityScale());/*Se inicia.*/pEfecto.start();/*Finalmente se dibuja en pantalla.*/pEfecto.draw(batch);} - Posteriormente, desde el método
render(), se invocará a los diferentes métodos encargados de actualizar tanto la posición como el estado de cada elemento (recordemos que dicho método será invocado por cada frame que se dibuje en pantalla, mostrando los elementos definidos):
123456789101112131415161718@Overridepublic void render(){wrld.step(1f/60f, 10, 2);cuerpoObjeto.applyTorque(torsion);sprite_objeto.setPosition((cuerpoObjeto.getPosition().x * CONVERSOR) - sprite_objeto.getWidth()/2 ,(cuerpoObjeto.getPosition().y * CONVERSOR) - sprite_objeto.getHeight()/2 );sprite_objeto.setRotation((float)Math.toDegrees(cuerpoObjeto.getAngle()));Gdx.gl.glClearColor(0, 0, 0, 1);Gdx.gl.glClear(GL20.GL_COLOR_BUFFER_BIT);batch.setProjectionMatrix(camera.combined);mtx = batch.getProjectionMatrix().cpy().scale(CONVERSOR, CONVERSOR, 0);pintarObjetos();debRender.render(wrld, mtx);} - Por último comentar, que se sobrescribe el método
touchDown(int x, int y, int pointer, int button), que será lanzado cuando el usuario presione la pantalla:
123456789@Overridepublic boolean touchDown(int x, int y, int pointer, int button) {/*El objeto rígido creado invocará al método applyForce, que aplicará fuerza(en unidades de fuerza denominadas Newton) al objeto y modificará su ángulo y velocidad,siempre y cuando dicha fuerza no se realice sobre el centro de la masa.*/cuerpoObjeto.applyForce(2f,2f,x,y);return true;}
Proyecto Android animacionLibGDX-android
animacionLibGDX-android\src\com\academiaandroid\animacionlibgdx\MainActivity.java
- Al crear un proyecto con el framework libGDX, se creará una clase llamada MainActivity, que heredará de la clase base AndroidApplication, desde la que se realizará la compilación del proyecto común del videojuego, mediante la inicialización de la clase AnimacionLibGDX:
12345678910public class MainActivity extends AndroidApplication {@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);AndroidApplicationConfiguration cfg = new AndroidApplicationConfiguration();cfg.useGL20 = true;/*Se inicializa la clase encargada de ejecutar el videojuego.*/initialize(new AnimacionLibGDX(), cfg);}
En el próximo videotutorial que cierra esta serie, complementaremos esta explicación del código del proyecto.
Descarga del Proyecto (versión Eclipse)
DownloadVersión Proyecto con Android Studio
Para realizar el proyecto con Android Studio debéis tener en cuenta los siguientes cambios (recordad lo que os indicamos en el primer proyecto ejemplo con libGDX). Los cambios como veréis son pequeños, y en cualquier caso, disponéis del código del proyecto en versión Android Studio abajo para descargarlo.
1) En el apartado de generar la plantilla del videojuego debemos seleccionar «Android Studio» como destino
2) Debido a la actualización de la librería libgdx habría que tener en cuenta lo siguiente:
- Se implementa el
método mouseMoved() pero no es utilizado. - Se elimina el método
touchMoved() que tampoco se utilizaba. - Se crea un nuevo
fichero de partículas ya que el anterior daba errores al cargarlo.
Es muy intuitivo de crear, ya que muestra una interfaz para su
construcción. - Se añade el segundo argumento (de tipo booleano) en la siguiente línea:
1cuerpoObjeto.applyTorque(torsion,true); -
Link para la descarga del constructor de
partículas: https://libgdx.badlogicgames.com/tools.html