En este video te explicamos en detalle todo el proceso para publicar una Aplicación Android…
Ejemplo práctico: animación libDGDX con Box2D
Ya hablamos en un tutorial anterior de la librería Box2D, que como explicamos, nos facilita simular la física de un cuerpo rígido en un escenario de dos dimensiones, implementando un motor físico open source. Es decir, con ella podemos definir y configurar las leyes físicas que determinarán el movimiento de los actores (personajes y objetos) de nuestro videojuego.
En los tutoriales de esta serie, explicaremos un proyecto, denominado animacionLibGDX, en el que utilizaremos la librería Box2D para la implementación de diferentes efectos de físicas reales en objetos modelados en 2 dimensiones, además de introducir efectos de partículas construidos con el editor de partículas de libGDX.
En esta primera publicación veremos:
- La estructura y componentes del proyecto
- Explicación y detalle de las físicas implementadas
- El Editor de Partículas de libGDX
En la siguiente veremos el detalle del código (incluyendo la descarga del mismo) y posteriormente publicaremos un video explicando el proyecto completo.
Estructura del proyecto
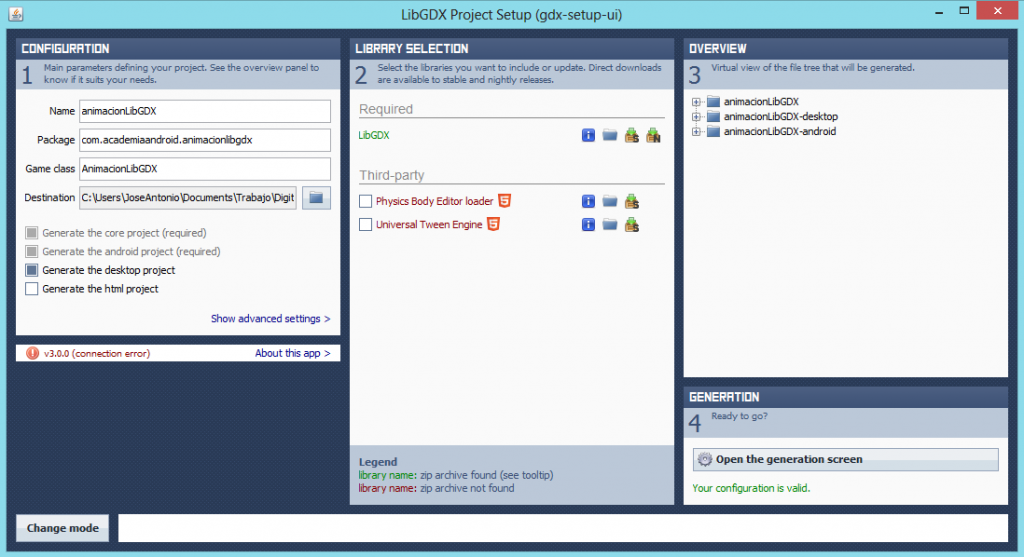
En primer lugar, comenzaremos creando el proyecto con el framework libGDX, como ya vimos en un tutorial de la serie anterior sobre libGDX:

Ahora enumeraremos los elementos necesarios para el desarrollo del Proyecto animacionLibGDX, recordando que libGDX es un framework de programación en Java que nos permite crear videojuegos no solo para Android sino también para los sistemas desktop y móviles más extendidos: Windows, Linux, Mac OSX, iOS, HTML5 y BlackBerry. Es por ello, que crearemos un proyecto común multiplataforma y uno específico para la versión Android:
- Framework libGDX y librería Box2D.
- Proyecto común denominado animacionLibGDX para la abstracción de la plataforma de destino, formado por una clase denominada AnimacionLibGDX, que implementa las interfaces ApplicationListener e InputProcessor.
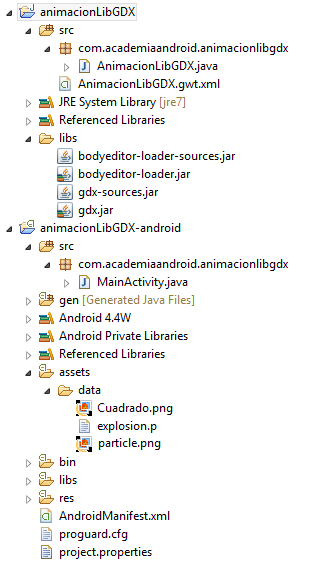
- Se añaden varios recursos en el proyecto animacionLibGDX-Android, más concretamente en la ruta «animacionLibGDX-android\assets\data\»:
- Imagen para la construcción de un sprite.
- Archivo resultante de la construcción de un sistema de partículas con el editor de libGDX. Es necesario añadir la imagen por defecto que utiliza el editor de partículas, en nuestro caso llamado «particle.png«. Se encuentra en la ruta –> …\extensions\gdx-tools y abriremos el archivo gdx-tools.jar con el software de compresión WinRAR o cualquier otro software de características similares.
- Clase MainActivity, que hereda de la clase base AndroidApplication, que permitirá compilar el proyecto destinado a la plataforma Android, inicializando la clase AnimacionLibGDX del proyecto común.
Vemos en la siguiente imagen, dicha estructura:
Físicas implementadas en la animación
Como veremos al explicar el código del proyecto ejemplo, habrá tres tipos de cuerpos que definimos con la librería Box2D:
- Cuerpos estáticos (static): No reaccionarán ante ninguna colisión, fuerza o impulso provocado por otros objetos o por efecto del mundo. En el ejemplo que vamos a desarrollar, se trataría de las líneas definidas a modo de paredes.
123private BodyDef bd = bd = new BodyDef();bd.type = BodyDef.BodyType.StaticBody; - Cuerpos dinámicos (dynamic): Reaccionarán ante cualquier colisión, fuerza o impulso provocado por otros objetos o por efecto del mundo. En el ejercicio práctico será el objeto rectangular rojo con el logo de Academia Android.
123private BodyDef bd = bd = new BodyDef();bd.type = BodyDef.BodyType.DynamicBody; - Cuerpos cinemáticos (kinematic): A diferencia de un cuerpo estático, y aunque no reaccionarán ante ninguna colisión, fuerza o impulso, si podrá realizar movimientos, como sucede con la barra/linea que incluiremos en el ejemplo y que determinará junto a las paredes, el comportamiento del objeto dinámico. En este extracto de código se le establece una velocidad angular de 20 radianes para hacerlo rotar a través del escenario 2D.
1234private BodyDef bd = bd = new BodyDef();bd.type = BodyDef.BodyType.KinematicBody;cuerpoFondo.setAngularVelocity((float) Math.toRadians(20));
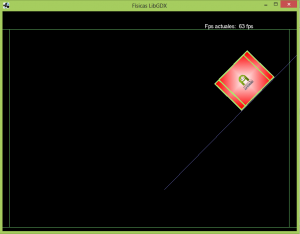
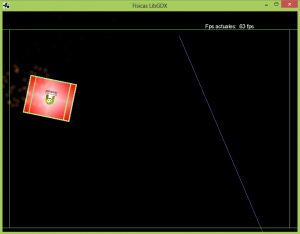
Mostramos los diferentes cuerpos que definiremos en este ejemplo práctico, y que puedes ver en acción en el video del tutorial de presentación de Box2D que enlazamos al inicio.


También veremos como definir las físicas de dichos objetos: gravedad, fricción, restitución, densidad y colisiones
- Gravedad: Como vimos representa la tendencia de los objetos a caer. Podemos definirla como
12private World wrld = new World(new Vector2(0, -9.8f),true); - Fricción: Oposición al movimiento. La representamos así
1234567/*Parte común para las siguientes magnitudes a describir.*/private FixtureDef fd = new FixtureDef();private EdgeShape edgeShape = new EdgeShape();private Body cuerpoObjeto cuerpoFondo = wrld.createBody(bd);fd.shape = edgeShape;fd.friction = 1.0f; - Restitución: Define la capacidad de rebote. La definimos así:
12fd.restitution = 0.5f; - Densidad: Nos da idea de «lo pesado» que es un cuerpo y lo definimos de esta manera:
12fd.density = 1.0f; - Colisiones: Definirá la manera en la que se detecta los choques entre los actores del videojuego. Podemos definirlo así:
12private BodyDef bd = bd = new BodyDef();bd.type = BodyDef.BodyType.StaticBody;
Editor de Partículas
A continuación, se describe como ejecutar el Editor de Particulas (Particle Editor):
- Primero tenemos que descargar libGDX del siguiente enlace http://libgdx.badlogicgames.com/download.html perteneciente a su página oficial.
- Una vez descargado, será necesario descomprimirlo, para posteriormente abrir una ventana de símbolo de sistema (tecla Windows + R, escribir «cmd» y pulsar en «Aceptar»), y situarnos dentro de la carpeta donde se ha descomprimido el fichero.
- Por último introducir el siguiente comando, dependiendo del sistema operativo en el que nos encontremos.
- Mac o Linux: java -cp gdx.jar:gdx-natives.jar:gdx-backend-lwjgl.jar:gdx-backend-lwjgl-natives.jar:extensions/gdx-tools/gdx-tools.jar com.badlogic.gdx.tools.particleeditor.ParticleEditor
- Windows: java -cp gdx.jar;gdx-natives.jar;gdx-backend-lwjgl.jar;gdx-backend-lwjgl-natives.jar;extensions\gdx-tools\gdx-tools.jar com.badlogic.gdx.tools.particleeditor.ParticleEditor
Para el acceso a Terminal en Mac bastará con seguir la siguiente ruta:
Finder > Aplicaciones > Utilidades > TerminalPara el acceso a Terminal en Linux bastará con seguir la siguiente ruta:
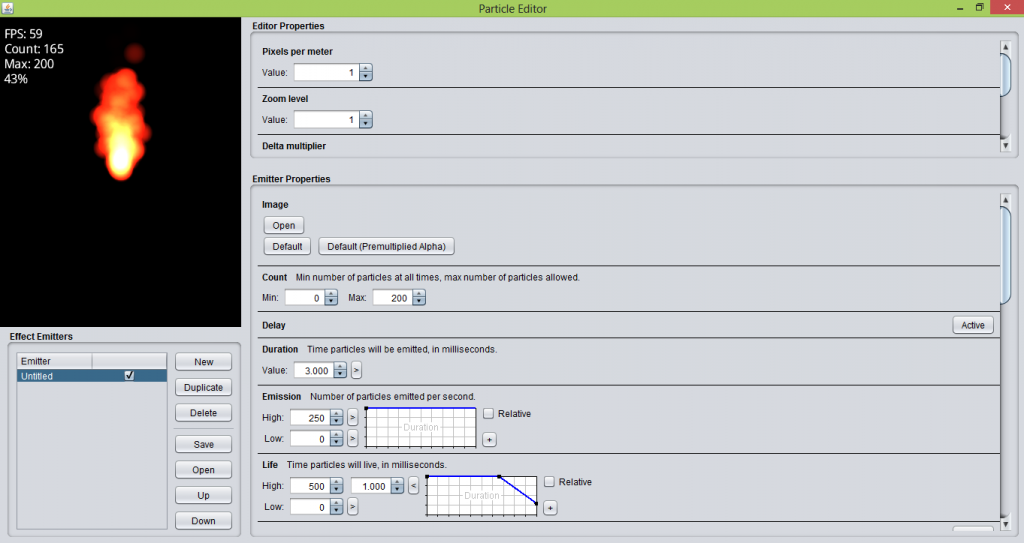
Aplicaciones > Accesorios > TerminalUna vez ejecutado el comando, se abrirá el Particle Editor o editor de partículas como se muestra en la siguiente imagen:
Como vemos en la imagen, y ya comentamos en un módulo anterior, en este editor de las propiedades de un sistemas de partículas podemos distinguir los distintos parámetros a modificar, entre otros:
- número de partículas
- velocidad de creación
- velocidades de salida
- vida de las partículas
- colores
- adherencia entre las partículas
Esta entrada tiene un comentario
Los comentarios están cerrados.






[…] 1.Ejemplo práctico: animación libDGDX con Box2D […]