En este video te explicamos en detalle todo el proceso para publicar una Aplicación Android…

Controles de selección en App Android: personalizando un ListView
En el interfaz de usuario de una Aplicación Android, en la mayoría de los controles de selección, podemos personalizar el aspecto y hacer que dentro de cada una de las opciones que se repiten se pueden incluir varios controles, dando lugar a una estructura más compleja, con mayores funcionalidades.
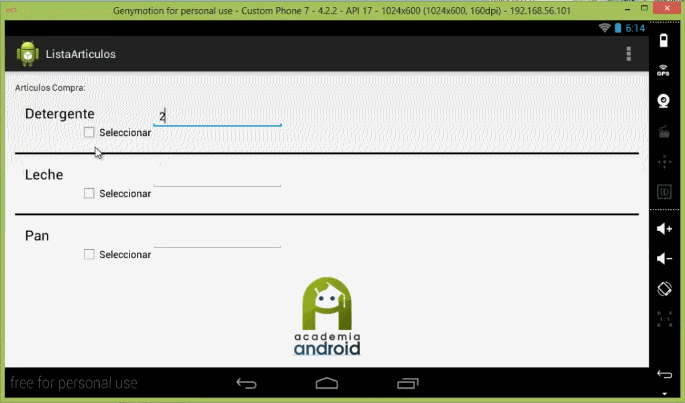
Para aclarar como poder usar otro tipo de controles dentro de un ListView, se va a utilizar un proyecto en el que vamos a introducir en cada ítem un TextView, un CheckBox y un EditText.
En este ejemplo que consiste en una App para gestionar una ‘lista de la compra‘ (que ya usamos en un anterior tutorial y que aconsejamos revisar antes de continuar), se crea una nueva tabla que almacenará el producto y la cantidad indicada por el usuario, al seleccionar el control CheckBox asociado al producto. Además podremos introducir valores dentro de cada ítem del ListView a través del componente EditText enlazado.
El código del proyecto puedes descargarlo al final de este tutorial:
Articulos/src/com.ListView.articulos/ListaArticulos.java
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
[...] //Se enlaza el objeto CheckBox con el recurso definido en el layout final CheckBox check = (CheckBox)findViewById(R.id.checkSeleccion); [...] [...] //Evento lanzado al realizar click sobre uno de los ítem de la lista listaArticulos.setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position,long id) { Articulos articulo = (Articulos)parent.getItemAtPosition(position); Intent intent = new Intent(ListaArticulos.this,PropiedadesProducto.class); String producto_seleccionado = articulo.getProducto(); String cantidad_seleccionada = articulo.getCantidad(); String identificador_seleccionado = articulo.getId().toString(); //Permite enviar los datos a otra Activity intent.putExtra("Producto", producto_seleccionado); intent.putExtra("Cantidad", cantidad_seleccionada); intent.putExtra("Identificador", identificador_seleccionado); startActivity(intent); } }); [...] |
Articulos/res/layout/activity_lista_articulos.xml
Se definen los recursos del Layout que mostrará todos los elementos almacenados:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[...] <ListView android:id="@android:id/list" android:layout_width="match_parent" android:layout_height="224dp" android:layout_weight="0.29" android:cacheColorHint="@android:color/transparent" android:divider="@android:color/black" android:dividerHeight="3dp" android:scrollbarStyle="outsideOverlay" > </ListView> [...] |
Articulos/res/layout/activity_mi_adaptador.xml
Se definen los recursos que construirán la vista de cada ítem del ListView:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
[...] <TableLayout android:id="@+id/TableLayout1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <TableRow android:id="@+id/tableRow3" android:layout_width="wrap_content" android:layout_height="wrap_content" > <CheckBox android:id="@+id/checkSeleccion" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="86dp" android:text="Seleccionar" /> </TableRow> </TableLayout> <EditText android:id="@+id/edtCantidad" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignTop="@+id/TableLayout1" android:layout_toRightOf="@+id/TableLayout1" android:ems="10" > </EditText> [...] |
Articulos/src/com.ListView.articulos/MiAdaptador.java
En esta Clase llamada ‘MiAdaptador‘, que hereda de la Clase BaseAdapter, se implementará la función ‘getView‘, que se encargará de definir los controles que van a construirse en cada ítem del control ListView, para posteriormente construir el evento encargado de conocer el cambio de estado del control CheckBox, y grabar los datos de la fila donde se encuentre el control de selección, en la base de datos construida:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
[...] @Override public View getView(final int position, View convertview, ViewGroup parent) { [...] //Evento encargado de conocer el cambio de estado del componente ChecKBox vista.checkProducto.setOnCheckedChangeListener(new OnCheckedChangeListener() { String cantidad_indicada = vista.cantidad.getText().toString(); @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { if(isChecked) { if( cantidad_indicada.equals("")) { //Al seleccionar el CheckBox se almacena la información de la fila seleccionada en una tabla llamada LISTA_COMPRA vista.checkProducto.setText("Producto Almacenado"); ListaCompra listaCompra = new ListaCompra(actividad); listaCompra.setProducto((String) vista.txtProducto.getText()); listaCompra.setCantidad(vista.cantidad.getText().toString()); listaCompra.setSelected(true); listaCompra.save(); Toast.makeText(actividad, "Producto "+ listaCompra.getProducto() + " añadido a la lista de la compra.", 3000).show(); }else { Toast.makeText(actividad, "Debe indicar el número de productos que desea añadir a la lista de la compra.", 3000).show(); } }else { vista.checkProducto.setText("Seleccionar"); } } } }}; [...] [...] //Clase estática dónde se declaran los controles que se enlazarán a los recursos declarados en el Layout static class ViewHolder { public EditText cantidad; public TextView txtProducto; public CheckBox checkProducto; } [...] |
En el próximo videotutorial de esta serie, explicaremos este ejemplo que hemos presentado.
Descarga de Proyecto
Descarga el código completo de este proyecto (formato zip: 1,8 MB)
Ejercicios
Te planteamos dos ejercicios sobre lo que hemos visto
- Crea un ejemplo que al seleccionar un ítem de un componente ListView, muestre los datos de ese elemento en otra Activity.
- Con el ejemplo creado anteriormente, añade un componente de tipo CheckBox a cada ítem, que al seleccionarlo muestre los datos del elemento en un mensaje emergente.
(en nuestro curso Apps Android con bbdd SQLite cuentas con la ayuda de un Tutor para resolver este tipo de ejercicios)
Esta entrada tiene un comentario
Los comentarios están cerrados.




[…] 4.Controles de selección en App Android: personalizando un ListView […]