En este video te explicamos en detalle todo el proceso para publicar una Aplicación Android…
Proyecto creación Notificaciones en App Android
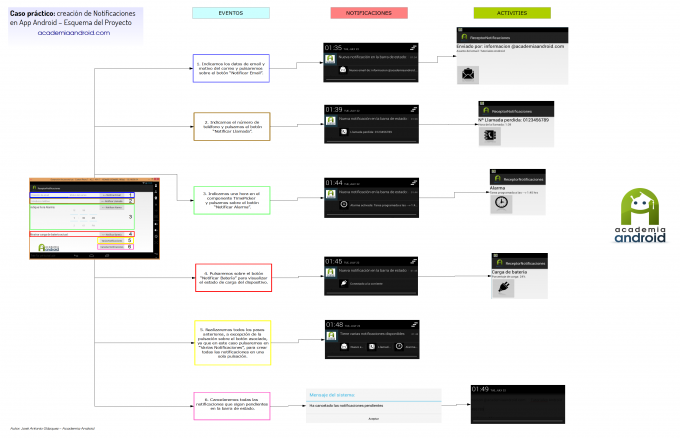
Continuamos con la creación de notificaciones en una aplicación Android mediante el uso de la clase NotificationManager, desarrollando un proyecto ejemplo con los siguientes elementos:
- Una Activity principal, dónde se definirán los diferentes eventos para la creación de notificaciones, en la barra de estado, con la clase NotificationManager.
- Cuatro Activities secundarias, que serán lanzadas al seleccionar la notificación asociada a cada una de ellas.
- Un layout principal, donde se definen los componentes visuales que implementan las funcionalidades de creación y cancelación de notificaciones.
- Cuatro layout secundarios, encargados de mostrar la información de la notificación seleccionada.
En la siguiente imagen te mostramos un esquema funcional del proyecto que vamos a crear (para verla con más detalle, puedes descargarla en formato pdf en el botón de abajo):
DownloadCódigo del proyecto
Vamos a ver paso a paso el código necesario para crear estas notificaciones. Te recordamos que como siempre, puedes descargar el código completo del proyecto al final de este tutorial.
NotificacionesAndroid/src/com.academiaandroid.notificacionesusuario/MainActivity.java
1. En primer lugar definimos los componentes necesarios para las diferentes funcionalidades que deseamos implementar. Entre ellos destaca el componente TimePicker, que nos permitirá simular la notificación de una alarma:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
//Se definen los elementos necesarios para la lógica de manejo de la aplicación. private EditText edEmail,edMotivo,edTelefono; private TimePicker timePickerAlarma; private Button btnNotificarAlarma,btnNotificarBateria, btnNotificarLlamada,btnNotificarEmail, btnVariasNotificaciones,btnCancelarNotificaciones; int NOTIFICACION_ID = 1; Calendar datos_horario; int request; [...] [...] //Enlazamos los componentes con sus recursos a nivel de Layout. edEmail = (EditText)findViewById(R.id.edEmail); edMotivo = (EditText)findViewById(R.id.edMotivo); edTelefono = (EditText)findViewById(R.id.edTelefono); timePickerAlarma = (TimePicker)findViewById(R.id.timePickerAlarma); btnNotificarAlarma = (Button)findViewById(R.id.btnNotificarAlarma); btnNotificarBateria = (Button)findViewById(R.id.btnNotificarBateria); btnNotificarLlamada = (Button)findViewById(R.id.btnNotificarLlamada); btnNotificarEmail = (Button)findViewById(R.id.btnNotificarEmail); btnVariasNotificaciones = (Button)findViewById(R.id.btnVariasNotificaciones); btnCancelarNotificaciones = (Button)findViewById(R.id.btnCancelarNotificaciones); [...] [...] |
2. Tras definir y enlazar los componentes de la Interfaz de usuario, se define el evento encargado de controlar la pulsación del botón denominado «Notificar Alarma», para simular la creación de una notificación en la barra de estado, a modo de activación de una alarma:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
//Evento que controla el cambio de estado del botón 'Notificar Alarma', //cuando este es pulsado, con el que se creará una notificación en la //barra de estado, con la hora indicada en el componente TimePicker. btnNotificarAlarma.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { datos_horario = Calendar.getInstance(); request = datos_horario.get(Calendar.SECOND); int hora = timePickerAlarma.getCurrentHour(); int minutos = timePickerAlarma.getCurrentMinute(); String hora_programada = new StringBuilder().append(hora).append(":0").append(minutos) + " hrs"; if(minutos < 10) { hora_programada = "Tarea programada a las --> " + hora_programada; }else { hora_programada = new StringBuilder().append(hora).append(":").append(minutos) + " hrs"; hora_programada = "Tarea programada a las --> " + hora_programada; } Intent intentAlarma = new Intent(getApplicationContext(), NotificacionAlarma.class); intentAlarma.setFlags(Intent.FLAG_ACTIVITY_SINGLE_TOP); intentAlarma.putExtra("tipoAlarma", "Alarma"); intentAlarma.putExtra("datosAlarma", hora_programada.toString()); PendingIntent pIntentAlarma = PendingIntent.getActivity(getApplicationContext(), request, intentAlarma, 0); NotificationCompat.Builder ntfBuilder = new NotificationCompat.Builder(getApplicationContext()) .setContentTitle("Nueva notificación en la barra de estado: Alarma Activada").setSmallIcon(R.drawable.aa_notificacion) .setTicker("Alarma Activada").addAction(R.drawable.alarma_notificacion, "Alarma activada: " + hora_programada, pIntentAlarma); NotificationManager notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); Toast.makeText(getApplicationContext(), "Nueva notificación en la barra de estado: Alarma Activada", Toast.LENGTH_LONG).show(); notificationManager.notify(NOTIFICACION_ID, ntfBuilder.build()); } }); [...] [...] |
3. Por último, se implementa un evento encargado de controlar la pulsación del botón denominado «Cancelar Notificaciones», que permite eliminar las notificaciones pendientes en la barra de estado:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
//Evento que controla el cambio de estado del botón 'Cancelar //Notificaciones' cuando este es pulsado, eliminando las notificaciones //que estuvieran pendientes. Mostrará una ventana de diálogo //para alertar al usuario de dicha acción. btnCancelarNotificaciones.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { NotificationManager notificationManager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE); notificationManager.cancelAll(); AlertDialog.Builder alertDialog = new AlertDialog.Builder(MainActivity.this); alertDialog.setTitle("Mensaje del sistema:"); alertDialog.setMessage("Ha cancelado las notificaciones pendientes"); alertDialog.setPositiveButton("Aceptar",null); alertDialog.create(); alertDialog.show(); } }); [...] |
NotificacionesAndroid/src/com.academiaandroid.notificacionesusuario /NotificacionCorriente.java
*Nota: se utiliza esta clase, como representativa de las clases NotificacionAlarma, NotificacionLlamada y NotificacionEmail, debido a que su estructura es similar, a excepción de los datos recibidos de la Activity principal.
|
1 2 3 4 |
[...] //Clase que hereda de la clase base Activity, cuya finalidad será mostrar la información //del estado de carga de la batería al pulsar la notificación creada. public class NotificacionCorriente extends Activity { |
1. En primer lugar definimos los componentes necesarios para las diferentes funcionalidades que deseamos implementar. Entre ellos destacan los componentes TextView, encargados de mostrar los datos recibidos de la Activity principal, y un componente ImageButton, que permitirá finalizar el ciclo de vida de la Activity:
|
1 2 3 4 5 6 7 8 9 10 11 |
//Se definen los elementos necesarios para la lógica de manejo de la aplicación. private TextView tvTipoBateria, tvDatosBateria; private ImageButton imgbtnCorriente; [...] [...] //Enlazamos los componentes con sus recursos a nivel de Layout. tvTipoBateria = (TextView)findViewById(R.id.tvTipoBateria); tvDatosBateria = (TextView)findViewById(R.id.tvDatosBateria); imgbtnCorriente = (ImageButton)findViewById(R.id.imgbtnCorriente); |
2. Instanciamos la clase Bundle para recibir los datos de la Activity principal:
|
1 2 3 |
//Instanciamos la clase Bundle para recibir los datos del intent lanzado //en la Activity principal. Bundle extra = getIntent().getExtras(); |
3. Mostramos los datos recibidos en los dos componentes TextView definidos, indicando el porcentaje de carga de batería:
|
1 2 3 |
//Almacenamos los datos recibidos mediante la clave asociada. tvTipoBateria.setText(extra.getString("tipoBateria")); tvDatosBateria.setText(extra.getString("datosBateria")); |
4. Por último, se implementa el evento encargado de controlar la pulsación del botón con la imagen de un enchufe, finalizando el ciclo de vida de la Activity, y borrando los datos de la Activity principal:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//Evento que controla el cambio de estado del botón con la imagen de un //enchufe de corriente, cuando este es pulsado, //para cerrar la actividad y volver a la Activity principal. imgbtnCorriente.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { finish(); startActivity(new Intent(getApplicationContext(), MainActivity.class)); } }); [...] |
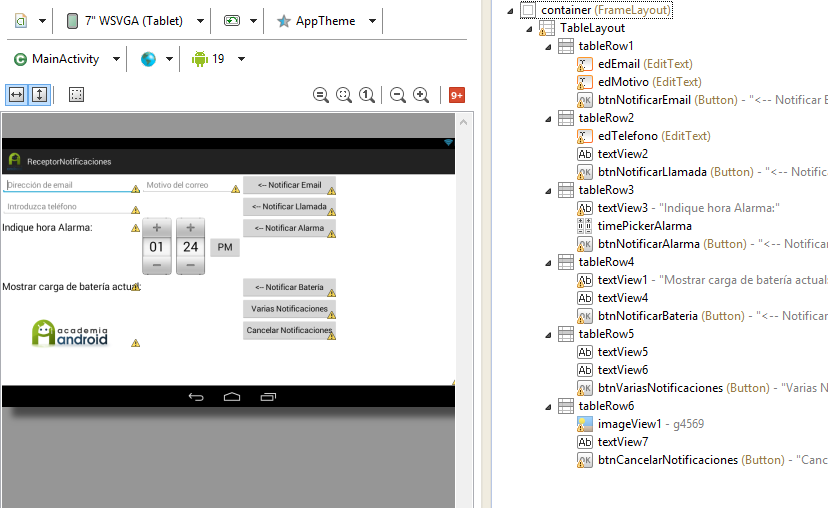
NotificacionesAndroid/res/layout/activity_main.xml
Como se puede comprobar en la imagen siguiente, se han definido, a nivel de layout, los siguientes componentes:
- Tres componentes de tipo EditText para indicar la dirección de email, el asunto de dicho email, y el número de teléfono para la llamada perdida (notificaciones de email recibido y llamada perdida).
- Seis componentes de tipo Button, para crear las diferentes notificaciones, además de cancelar aquellas que sigan pendientes.
- Dos componentes de tipo TextView, que mostrarán información sobre las acciones disponibles de los botones situados a la derecha.
- Un componente de tipo TimePicker, para simular la hora de una notificación asociada a una alarma activa.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.academiaandroid.tareassegundoplano.MainActivity" tools:ignore="MergeRootFrame" > <TableLayout android:layout_width="match_parent" android:layout_height="match_parent" > <TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content" > <EditText android:id="@+id/edEmail" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint="Dirección de email" android:inputType="textEmailAddress" > <requestFocus /> </EditText> <EditText android:id="@+id/edMotivo" android:layout_width="wrap_content" android:layout_height="wrap_content" android:ems="10" android:hint="Motivo del correo" /> <Button android:id="@+id/btnNotificarEmail" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="<-- Notificar Email" /> </TableRow> [...] </TableLayout> </FrameLayout> |
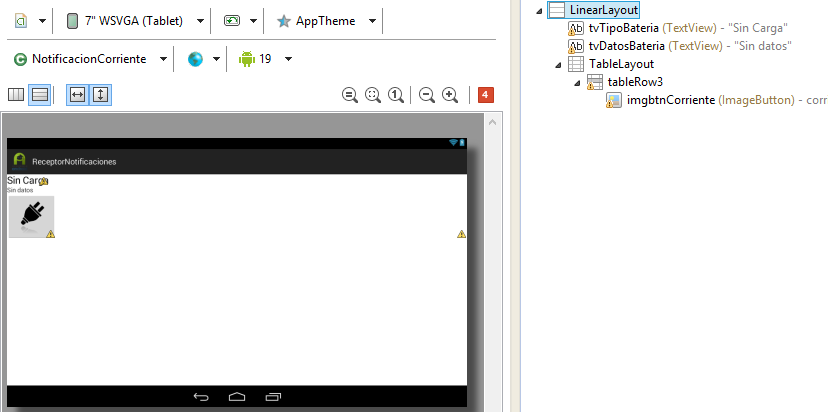
NotificacionesAndroid/res/layout/cargabateria.xml
*Nota: se utiliza este layout, como representativo de alarma.xml, email.xml y llamada.xml, debido a que su estructura es similar, a excepción de la imagen mostrada en el componente ImageButton.
En la siguiente imagen podemos apreciar que se han definido dos componentes TextView para mostrar los datos de la notificación seleccionada, y un componente ImageButton que permite finalizar la Actvity y volver a la pantalla inicial:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
[...] <TextView android:id="@+id/tvTipoBateria" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Sin Carga" android:lines="1" android:textAppearance="?android:attr/textAppearanceLarge" /> <TextView android:id="@+id/tvDatosBateria" android:layout_width="wrap_content" android:layout_height="wrap_content" android:lines="1" android:text="Sin datos" /> <TableLayout android:layout_width="match_parent" android:layout_height="wrap_content" > <TableRow android:id="@+id/tableRow3" android:layout_width="wrap_content" android:layout_height="wrap_content" > <ImageButton android:id="@+id/imgbtnCorriente" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/corriente" /> </TableRow> </TableLayout> [...] |
Descarga del proyecto
(formato zip, tamaño 3,8 MB)
DownloadEn la siguiente publicación de esta serie, explicaremos todo este proyecto en un videotutorial
—————————————————————-
Autor. José Antonio Gázquez – Academia Android
Esta entrada tiene un comentario
Los comentarios están cerrados.







[…] 2.Proyecto creación Notificaciones en App Android […]